可以尝试在需要去除滑动条的元素上添加 -webkit-overflow-scrolling: touch 样式属性,以禁用 iOS 默认的滚动条。例如:
.scrollable-element {
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
}
其中 .scrollable-element 是您需要滑动的元素的 CSS 类名。如果您想要同时禁用水平和垂直滚动条,请将 overflow-x 和 overflow-y 属性都设置为 scroll。
需要注意的是,禁用 iOS 的滚动条可能会影响到用户体验,因为用户无法直接判断当前滚动位置,建议谨慎使用。
如果添加 -webkit-overflow-scrolling: touch 样式属性后仍然无法去除 iOS 默认的滚动条,您可以尝试添加以下样式:
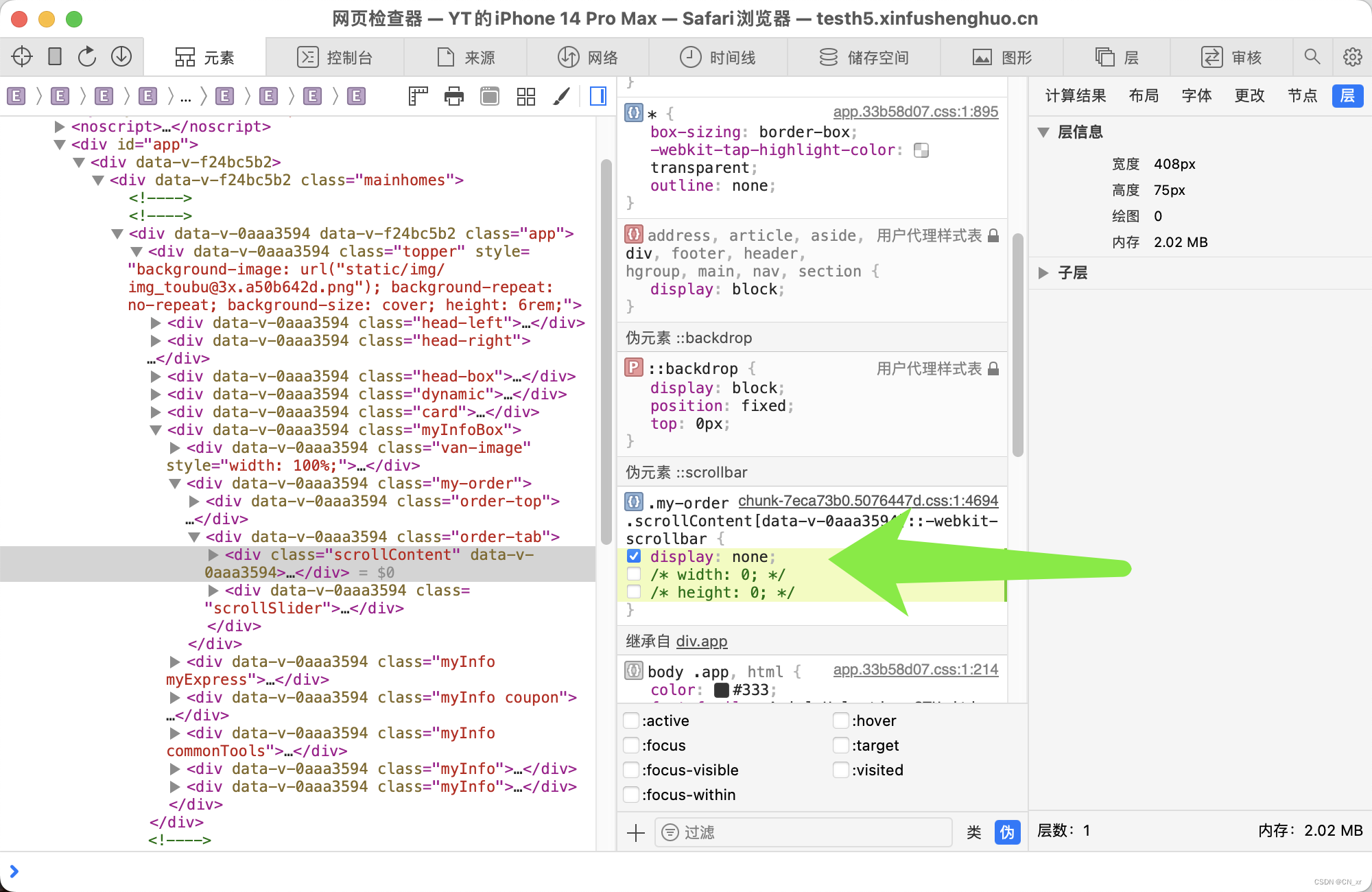
.scrollable-element::-webkit-scrollbar {
display: none;
}
其中 .scrollable-element 是您需要滑动的元素的 CSS 类名。这个样式会直接隐藏滚动条,但是需要注意的是,这种方法可能会被苹果官方禁止使用,因为它违反了用户界面规范。
如果您还是无法去除滚动条,建议检查一下您的 CSS 样式表是否有其他冲突导致无法生效。





















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








