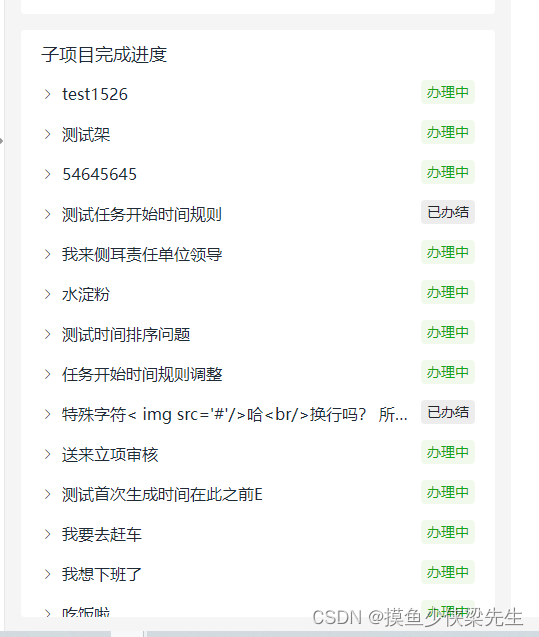
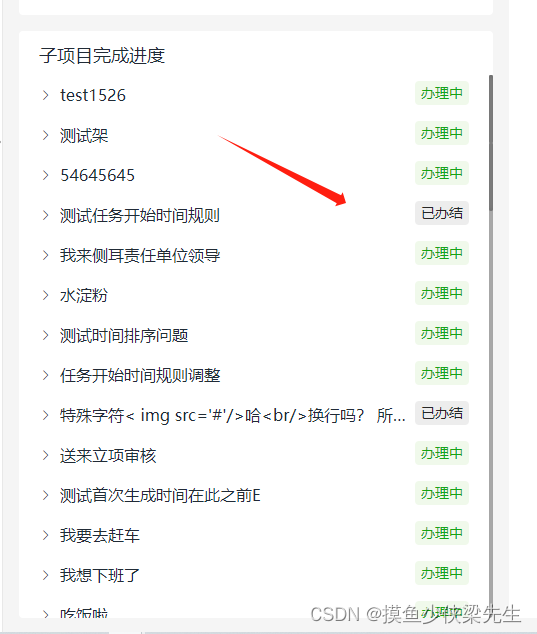
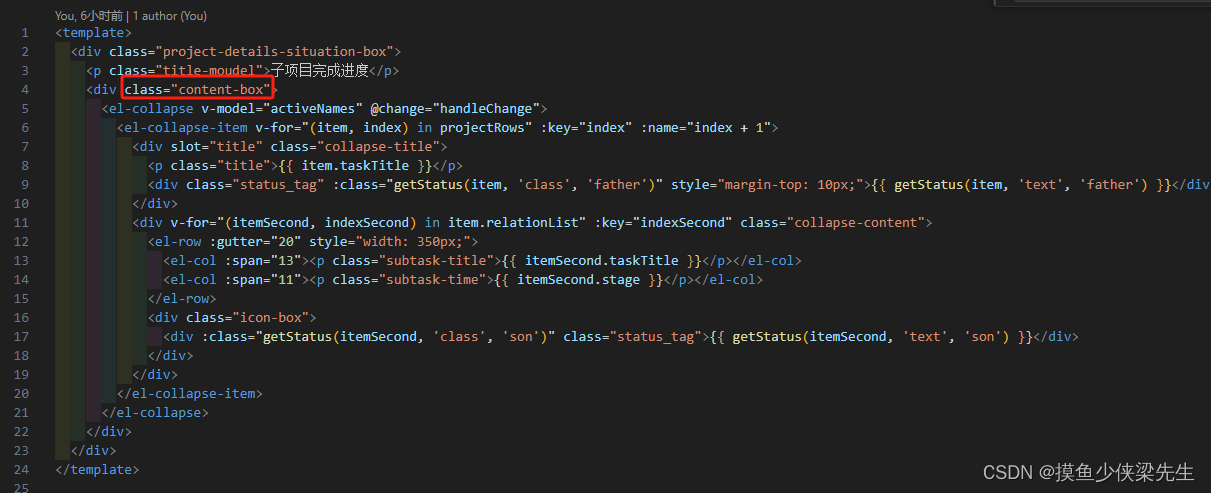
效果



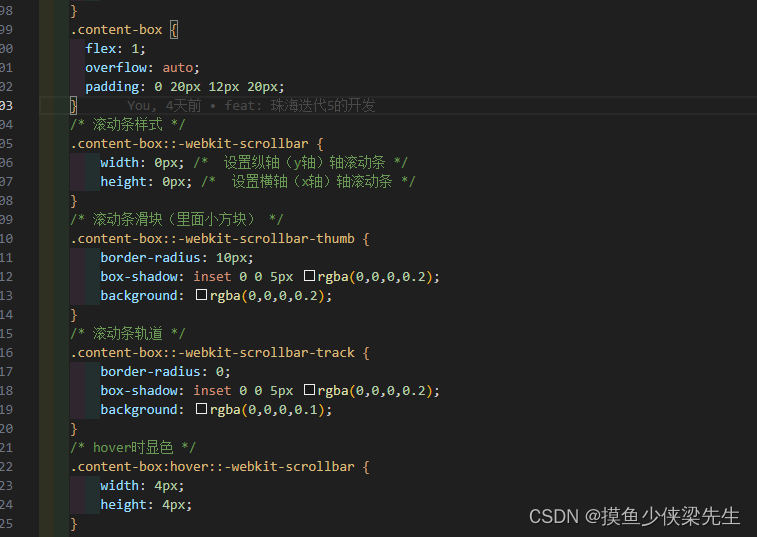
在设置滚动条的类名中写

/* 滚动条样式 */
.content-box::-webkit-scrollbar {
width: 0px; /* 设置纵轴(y轴)轴滚动条 */
height: 0px; /* 设置横轴(x轴)轴滚动条 */
}
/* 滚动条滑块(里面小方块) */
.content-box::-webkit-scrollbar-thumb {
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: rgba(0,0,0,0.2);
}
/* 滚动条轨道 */
.content-box::-webkit-scrollbar-track {
border-radius: 0;
box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: rgba(0,0,0,0.1);
}
/* hover时显色 */
.content-box:hover::-webkit-scrollbar {
width: 4px;
height: 4px;
}





















 1559
1559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








