一、计算属性
通俗的讲,就是将计算出的结果,保存到属性中
二、优势
可以将数据保存到缓存中,将行为转化成了静态的属性
三、实现方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试计算属性</title>
</head>
<body>
<div id="app">
<!-- 调用方法和计算属性中的方法的区别:-->
<!--调用方法必须带上括号-->
<div>{{nowTime1()}}</div>
<!--调用属性只需要计算属性中的方法,直接写方法名即可-->
<div>{{nowTime2}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
let vm = new Vue({
//el表示元素,后面绑定想要操作的元素
el: "#app",
data: {
message: "hello gh"
},
methods: {//methods中写的是各种方法
nowTime1: function () {
return Date.now();//返回一个时间戳的方法Date.now();
}
},
computed: {//计算属性的属性名是computed,注意:computed中的方法名不能和methods中的方法名一致,如果重名,则只会调用methods中的方法
nowTime2: function () {
this.message;
/*
计算属性的特别之处是当我们获取到了一个值存到这个属性中,那么这个属性的值就会被保存到内存缓存中,只有当这个方法中的某个值发生变化,他才会同样
跟着更新,减轻了浏览器的访问负担,下次再访问直接取内存中的值即可
*/
return Date.now();
}
}
});
</script>
</body>
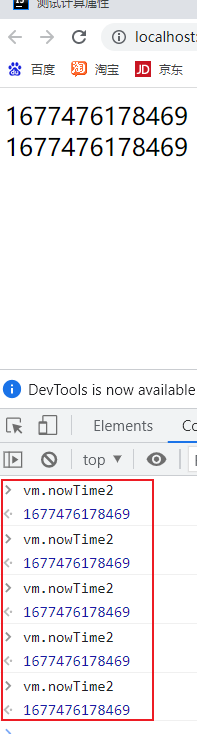
</html>四、前端效果
不难发现,我们使用计算属性的时候,他方法中计算的值当我们下次进行调用的时候,不会发生改变,是保存在内存中的,便于我们下次调用,节省系统的开销

五、总结
调用方法的时候,每次都需要计算,既然有计算那么必然会产生系统的开销,那么如果我们这个结果不是经常变化的值,那么就可以考虑将这个及如果缓存起来,蚕蛹计算属性可以很方便的做到这一点,计算属性就是为了将不经常发生变化的结果进行缓存,以节约我们的系统开销!!!























 3452
3452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










