jQuery节点操作
创建节点
$a1 = $('<a href="http://baidu.com">这是到百度的链接</a>');//创建了一个链接到百度的a元素
$a2 = $('<a>');//创建了一个空的a元素
通过html的方式添加节点性能最高
插入节点
- append()和appendTo(): 在现存元素的内部,从后面插入元素
// $box.append($a1);//在该对象里面的后面添加一个链接到百度的a元素;
$a1.appendTo($box);//一个链接到百度的a元素被插入到了$box对象的子元素里面的后面
结果都是一样的:

- prepend()和prependto():在现存元素的内部,从前面插入元素。
- after()和insertAfter():在现存元素的外部,从后面插入。
- before()和insertBefore(): 在现存元素的外部,从前面插入元素。
删除节点
- remove() : 删除所有后代节点及自身,与该节点绑定的事件删除后也将解除绑定。
$a1.remove();//删除一个链接到百度的a元素。
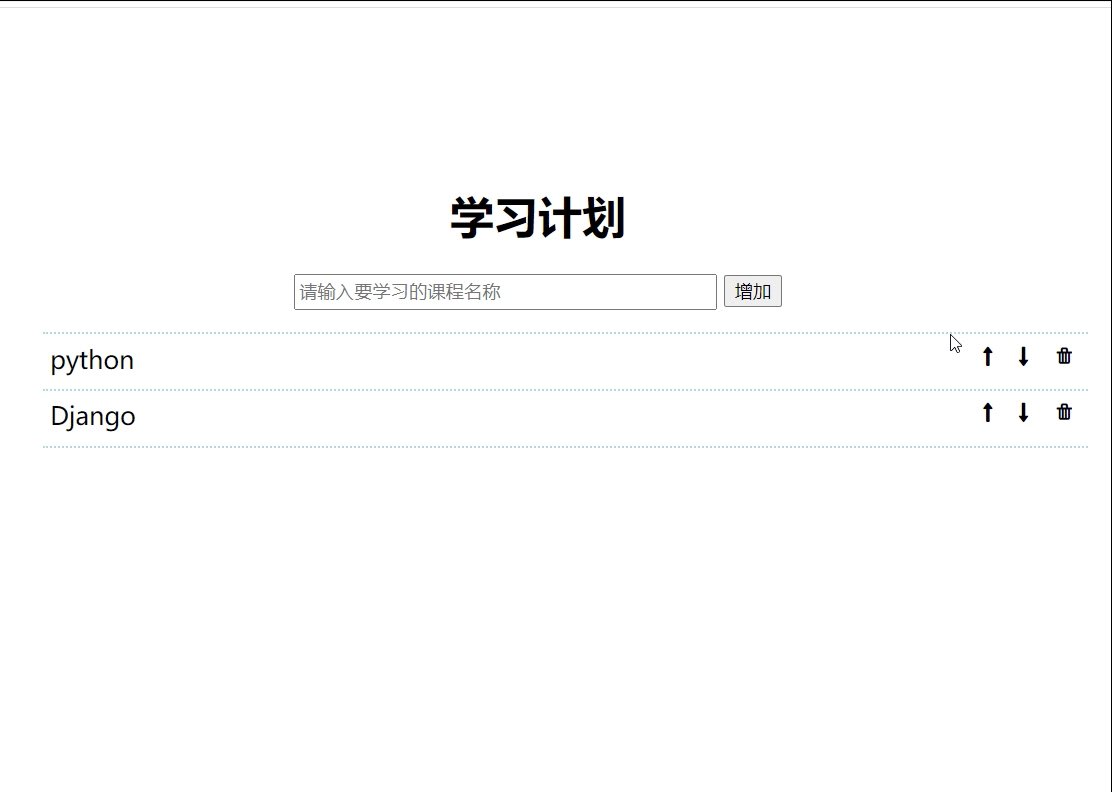
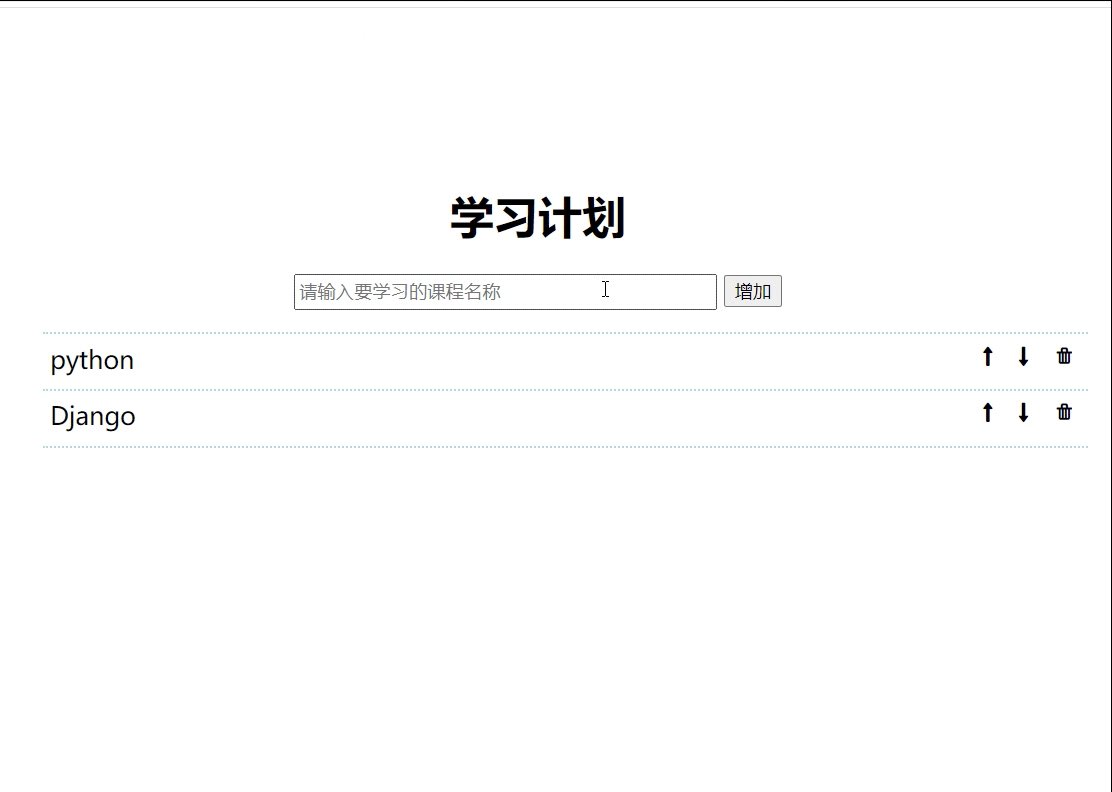
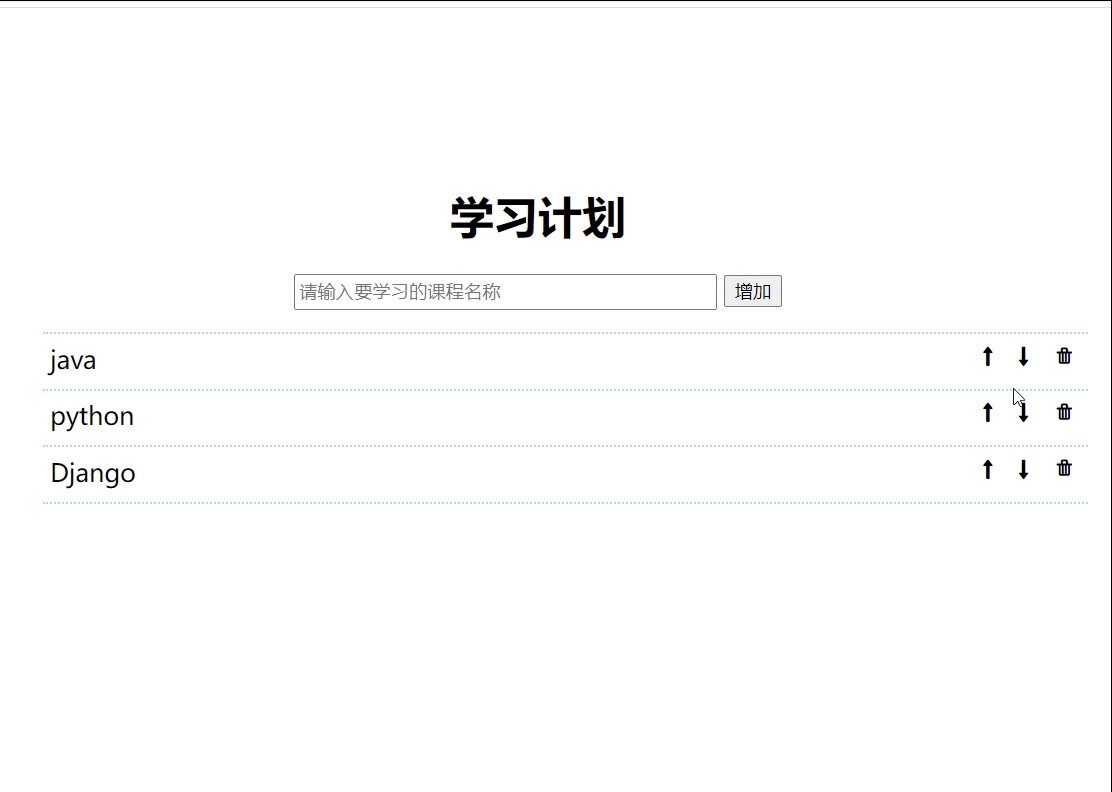
练习-todolist(计划列表)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//at.alicdn.com/t/font_3240771_7q4go5vfonh.css">
<script type="text/javascript" src="/js/jquery-1.9.0.js"></script>
<script>
$(function(){
var $inp = $('#inp');
var $btn = $('#btn');
var $ul = $('ul');
$btn.click(function(){
var text = $inp.val();
if(text == ""){
alert('请输入内容');
return ;
}
$li = $("<li class='clearfix'>"+
"<span class='study_name'>"+ text + "</span>"+
"<span class='delete iconfont icon-shanchu'></span>"+
"<span class='down iconfont icon-xiangxiajiantoucuxiao'></span>" +
"<span class='up iconfont icon-xiangshangjiantoucuxiao'></span>" + "</li>");
$ul.append($li);//点击增加按钮后在列表的后面还能添加一个li
$inp.val('');//添加完后,清空输入框的内容。
})
//点击删除的事件委托
$ul.delegate('.delete','click',function(){
$(this).parent().remove();
});
//点击向上的事件委托
$ul.delegate('.up','click',function(){
$text = "<li class='clearfix'>"+ $(this).parent().html() + "</li>";
if($(this).parent().prev().length == 0){
alert('到顶了!');
return;
}
$(this).parent().prev().before($text);
$(this).parent().remove();
});
//点击向下的事件委托
$ul.delegate('.down','click',function(){
$text = "<li class='clearfix'>"+ $(this).parent().html() + "</li>";
if($(this).parent().next().length == 0){
alert('到底了!');
return;
}
$(this).parent().next().after($text);
$(this).parent().remove();
});
})
</script>
<style>
.clearfix::after{
content: '';
display: block;
clear: both;
}
.container{
margin: 0 auto;
text-align: center;
width: 800px;
padding: 100px;
}
#inp{
width: 300px;
height: 20px;
}
#inp:focus{
outline: none;
border: 2px solid lightblue;
}
ul{
list-style: none;
line-height: 2;
}
ul>li{
border-top: 2px dotted lightblue;
}
ul>li:last-of-type{
border-bottom: 2px dotted lightblue;
}
span{
float: right;
margin: 0 5px;
font-size: 18px;
}
.study_name{
float: left;
}
.delete{
font-size: 24px;
margin-top: -9px;
}
</style>
</head>
<body>
<div class="container">
<h1>学习计划</h1>
<form>
<input type="text" name="" id="inp" placeholder="请输入要学习的课程名称">
<input type="button" value="增加" id="btn">
</form>
<ul>
<li class="clearfix">
<span class="study_name">python</span>
<span class="delete iconfont icon-shanchu"></span>
<span class="down iconfont icon-xiangxiajiantoucuxiao"></span>
<span class="up iconfont icon-xiangshangjiantoucuxiao"></span>
</li>
<li class="clearfix">
<span class="study_name">Django</span>
<span class="delete iconfont icon-shanchu"></span>
<span class="down iconfont icon-xiangxiajiantoucuxiao"></span>
<span class="up iconfont icon-xiangshangjiantoucuxiao"></span>
</li>
</ul>
</div>
</body>
</html>
效果演示:

注:到顶了和到底了事件的设置关键在于if($(this).parent().prev().length == 0)这个判断




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








