学不积硅步,无以至千里
结点操作
查找元素结点
使用 jQuery 中的选择器用法即可完成查找元素节点的功能,相对于 DOM 中的查找元素节点 jQuery 选择器的方式更便捷。
var $li = $('ul li:eq(2)');
查找文本节点
通过 jQuery 的选择器查找到元素节点后,可以利用 text() 方法获取其文本节点的文本内容。text()方法的用法类似于 DOM 中的 textContent 属性。
console.log($('p').text());
查找属性结点
通过 jQuery 的选择器查找到元素节点后,可以利用 attr() 方法获取其属性的值。attr() 方法的用法类似于 DOM 中的 getAttribute() 方法。
console.log($('p').attr("'title'));
<button id="but" name="button">按钮</button>
<script>
// 定位页面元素 - jQuery 的选择器
var $but = $('#but');
// 指定元素的文本内容 - 类似于DOM中的textContent属性
console.log($but.text());
// 指定元素的指定属性名得到的属性值 - 类似于DOM中的getAttribute(attrName)
console.log($but.attr('name'));
// 为指定元素设置文本内容
$but.text('新按钮');
$but.attr('class','cls');
/*
jQuery查找页面元素 – 并没有参考DOM中的Node对象,而是Element对象
* text()方法 - 类似于DOM中的textContent属性
* 获取 - text()
* 设置 - text(textContent)
* textContent - 表示新的文本内容
* attr()方法
* 获取 - attr(name) - 类似于DOM中的getAttribute(name)
* 设置 - attr(name,value)-类似于DOM中的setAttribute(name, value)
*/
</script>
获取父节点
jQuery 中的 parent()方法用于获取指定元素的父元素。
var Selement = $('selector').parent([expr]);
selector : 表示 jQuery 中的选择器。
expr : 可选,parent() 方法的参数,表示用于筛选的选择器。
var $parent = $("li:first").parent(); //第一个<li>元素的父元素
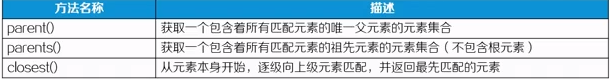
jQuery 中除了 parent() 方法以外,还提供 parents() 方法和 closest() 方法具有类似功能。
获取子节点
jQuery 中的 children() 方法用于获取指定元素的所有子元素。
var $element = $(








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6887
6887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








