咱们先看一下效果

这一块就是利用了viewpager+Gallery实现的画廊效果,彼此之间进行相互联动。
接着咱们来看一下布局:

没什么太多的东西,只有这两个控件就ok了,然后我们需要给这两个控件去定义适配器
1.咱们先看viewpager的适配器
private class MyPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return pics.length;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.pager_item, container, false);
ImageView imageView = view.findViewById(R.id.pager_image);
imageView.setImageResource(pics[position]);
container.addView(view);
currentPosition = position;
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}MyPagerAdapter 是继承自 PagerAdapter 的适配器,用于将图片资源数据展示在 ViewPager 内,实现图片轮播的效果。getCount() 方法返回数据的个数,isViewFromObject() 方法用于判断 View 是否属于由 instantiateItem(ViewGroup container, int position) 方法新增的 Object,如果一致则表示该 View 应该被显示;instantiateItem(ViewGroup container, int position) 方法根据 position 获取对应图片 View 并新增到 ViewPager 中,同时返回 View 以作缓存,destroyItem(ViewGroup container, int position, Object object) 方法移除并清空指定位置的 View,释放内存。
2.接着咱们来看一下Gallery的适配器
private class MyGalleryAdapter extends BaseAdapter {
@Override
public int getCount() {
return pics.length;
}
@Override
public Object getItem(int position) {
return pics[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.gallery_item, parent, false);
ImageView imageView = view.findViewById(R.id.gallery_image);
imageView.setImageResource(pics[position]);
return view;
}
}MyGalleryAdapter 是继承自 BaseAdapter 的适配器,用于将图片资源数据展示在 Gallery 控件中,实现图片列表的效果。getCount() 方法返回数据的个数,getItem(int position) 方法返回 position 位置的数据;getView(int position, View convertView, ViewGroup parent) 方法根据 position 获取对应的图片 View 并填充数据,同时返回 View 以作缓存。
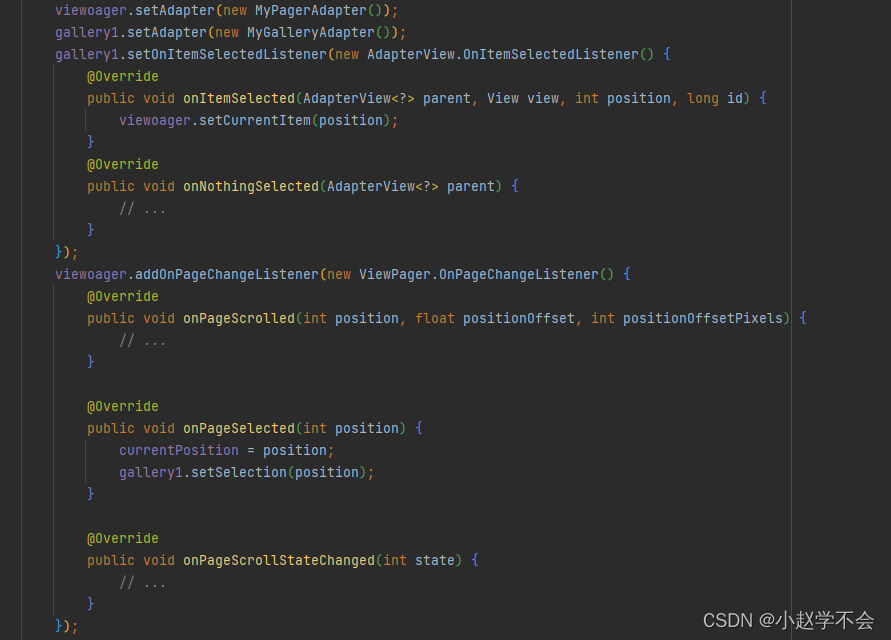
这两个步骤完成之后,对应的控件内容咱们就成功的放入就去了,那么接下来就是要让两者之间进行联动,从而实现更好的画廊效果:

Gallery 的 OnItemSelectedListener 监听器,在用户选择某个位置时,将当前的 ViewPager 的位置设为所选择位置,实现了 Gallery 与 ViewPager 的联动效果。
ViewPager 的 OnPageChangeListener 监听器,实现了 ViewPager 的滑动监听。在 ViewPager 滑动到新的页面时,根据当前页面的位置,将 Gallery 选中的位置设为相应的位置,保证 Gallery 与 ViewPager 的选中位置一致。同时,将当前页面的位置设为 currentPosition,以便在之后使用。
到这里一个完整的画廊功能就成功的实现了,是不是很简单啊。两个适配器中的item只需要放入图片控件就可以了。





















 9402
9402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








