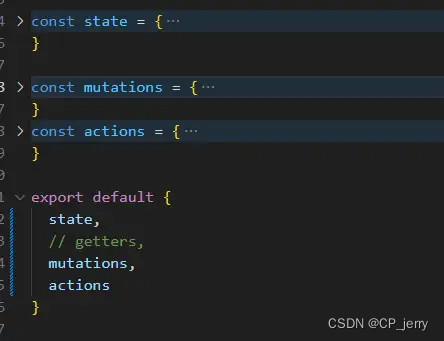
1. 单个模块的使用
如果store中只有一个单一的index文件,那么当使用的时候,直接this.$store.commit(‘参数’,数值)即可,此步骤是通过mutations对state中的数据进行操作。

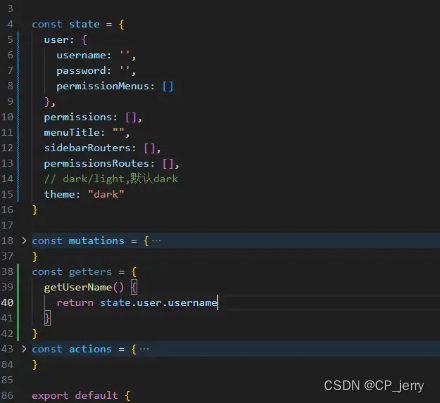
getters可以对state中的值进行操作,这样在引用的时候可以直接使用getters中处理之后的值,简化操作

*引用getters中的值有两种方法:
1、this.$store.getters.user(参数)
2、使用mapGetters方法
import { mapGetters } from "vuex";
computed: {
...mapGetters(["user参数"]),
}
- 多个模块的使用*
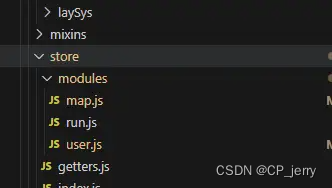
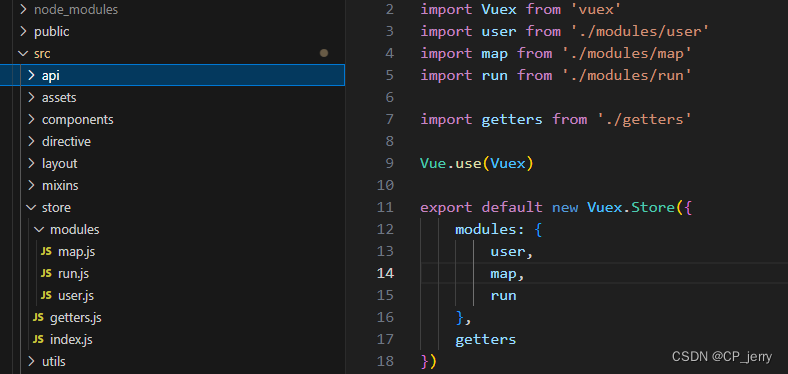
如果将一个index文件拆分为了多个模块

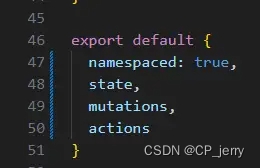
此时export xxx.js文件的时候需要选择其中两个文件添加一个namespaced属性;

然后将文件在index.js中引入

如果想要操作添加了namespaced属性的文件,
使用 this.$store.commit(‘文件名/方法名’,参数)
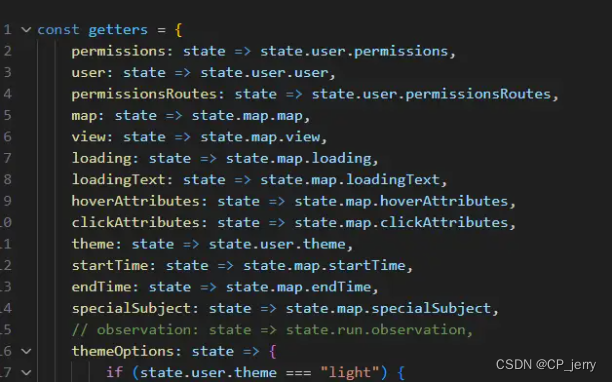
对于getters方法的使用:
此时需要单独创建一个getter.js文件存储各个模块中的参数操作

使用方法
import { mapGetters } from "vuex";
computed: {
...mapGetters(["user参数"]),
}```





















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








