docker部署
- 对nginx进行配置
在项目的根目录下面创建一个default.conf文件
server {
listen 8080;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
// serverPath 为前端访问后台接口的基础url,比如我的proxy_pass为http://192.168.1.5:8039/,此时代理的基础接口地址为:http://192.168.1.5:8039/serverPath/为前缀的接口
location /serverPath/ {
#(后端接口地址,端口号也要注意哦,不是80的记得带上端口号,eg:proxy_pass http://本机ip:8088)
proxy_pass http://192.168.1.5:8039/;
proxy_set_header Host 127.0.0.1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
- 对docker进行配置
在项目的根目录下面创建一个Dockerfile文件
//基于 nginx:latest 来进行镜像构建
FROM nginx:latest
//将本地打包生成的项目(dist)文件 复制到nginx的html文件下
COPY dist/ /usr/share/nginx/html/
// 将本地进行的nginx配置替换掉nginx中的默认配置
COPY default.conf /etc/nginx/conf.d/default.conf
-
进行部署
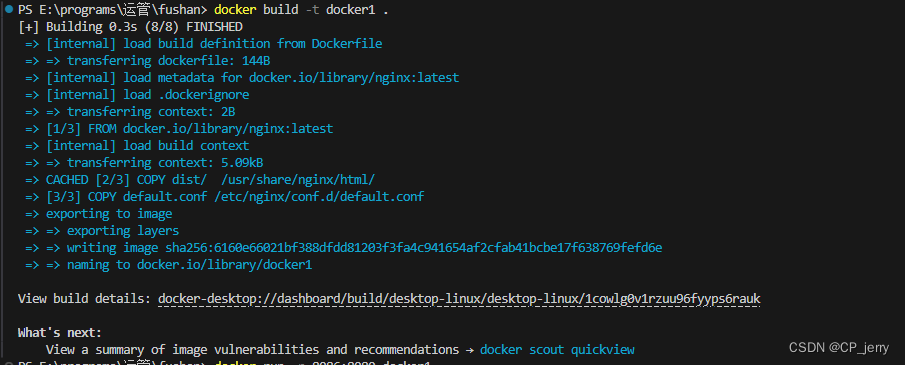
通过docker build -t dockerimage . 命令来将代码打包为docker中的image镜像文件,dockerimage 为你要生成的镜像的名字
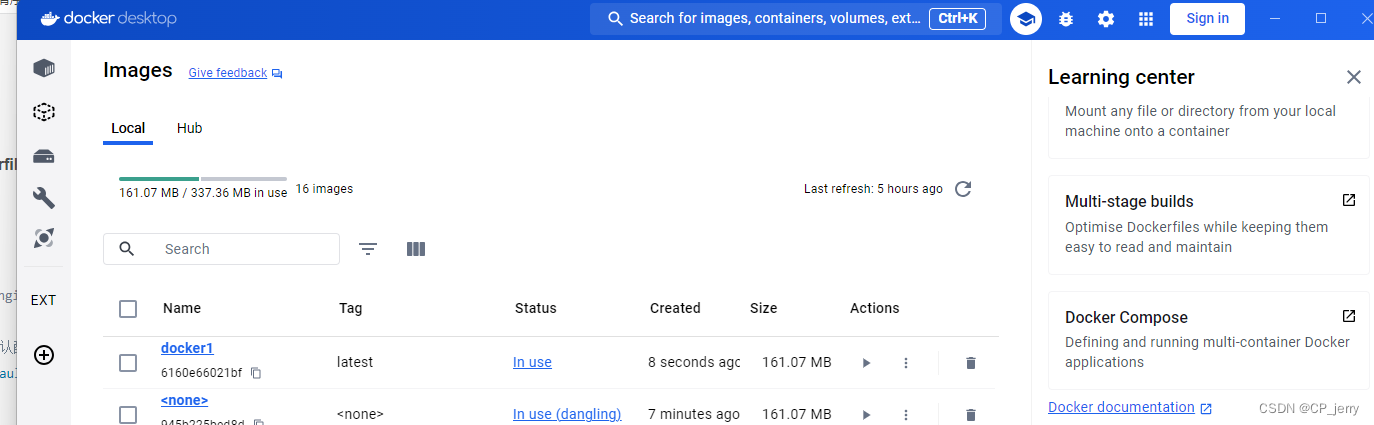
本人使用的镜像名字为 docker1
即:docker build -t dockerimage .
运行结果截图:


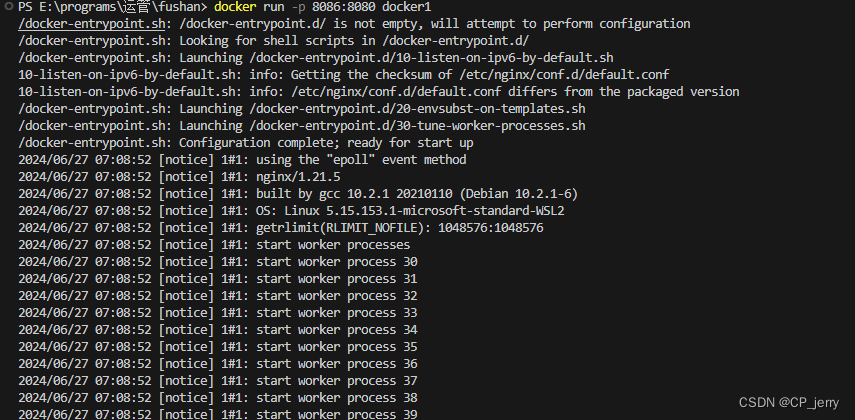
然后通过docker run -p 8086:8080 docker1命令启动生成的镜像,本人在这里将8080端口映射为了8086,该端口号可以自定义,此处的8080为default.conf中监听的8080端口。

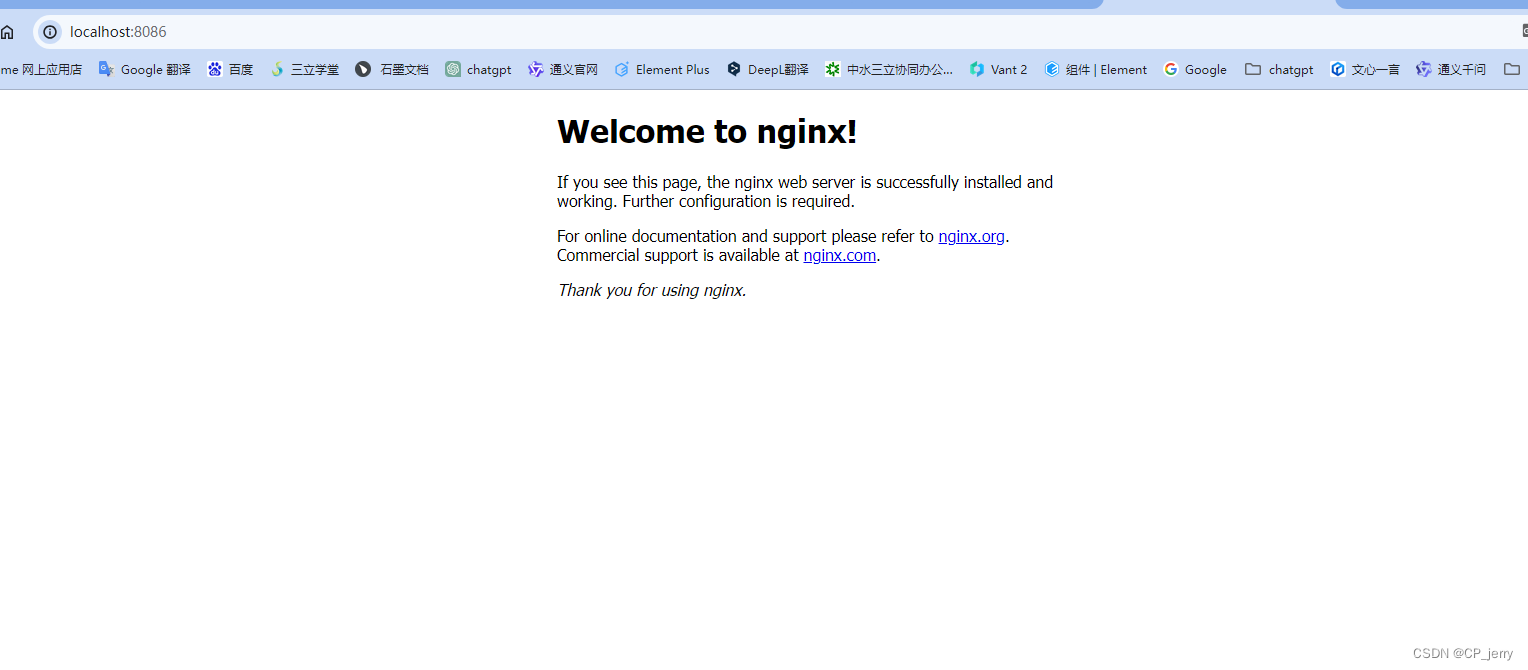
最后在浏览器中输入:localhost:8087即可看到配置成功的界面

此时只需要在浏览器输入你想要访问的前端地址即可看到相应的界面,如:访问登录页面

参考链接:
https://blog.csdn.net/Ahairlessman/article/details/123638436
https://blog.csdn.net/qq_49385719/article/details/129419088
查看docker中配置文件的内容
通过docker exec -it admiring_rhodes /bin/bash命令来查看docker对应容器中文件的配置,其中admiring_rhodes为docker中容器的名字

在cmd中输入该命令之后既可看到进入到该文件中

如:查看配置的nginx信息
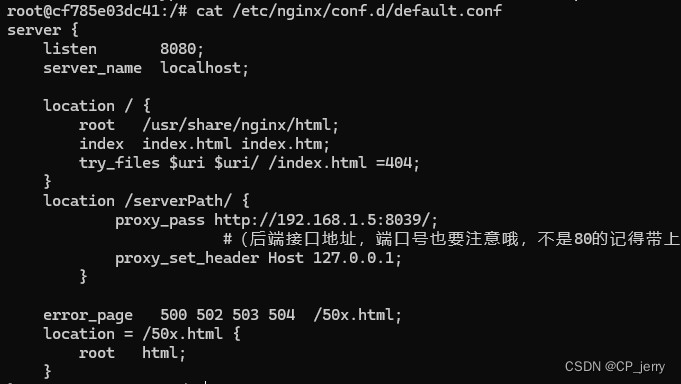
cat /etc/nginx/conf.d/default.conf






















 7134
7134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








