一周总结:这周拿到一套web前端app代码,封装的方法超级多,对于我这边菜鸟前端看代码十分的困难,
遇到了一些菜鸟可能会遇到的问题,也是为了自己的提高,总结一下
1.第一点最常用的兄弟组件传值的问题
2.组件请求到的数据的存储
3.Android app登录页因弹起键盘导致页面布局变化的问题
解决办法:
1 兄弟组件传值的方法有很多种,我这边就不一一列举了,我是使用的vuex状态管理来实现的,也顺便复习一个vuex。
2 在组件内请求到的数据是无法使用vuex来存储的,通过vuex只能在组件内拿到,一刷新页面就会导致数据消失,所以这里我是使用缓存 localStorage 来处理的,缓存有一定的安全性问题,需要大家注意
3.可以通过将页面没挤压前的高度,绑定给最大的div,一旦高度变化将强制改变压缩后的高度为没变化之前的高度
1.1先安装vuex
npm install vuex --save或cnpm install vuex --save
1.2新建一个store的文件夹,里面新建store.js文件

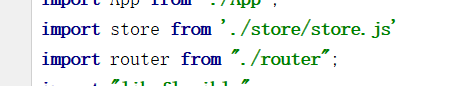
1.3在main里注册vuex


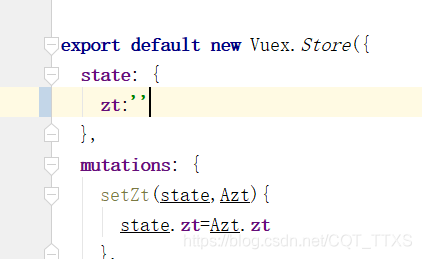
1.4传值前首先要在store里配一下

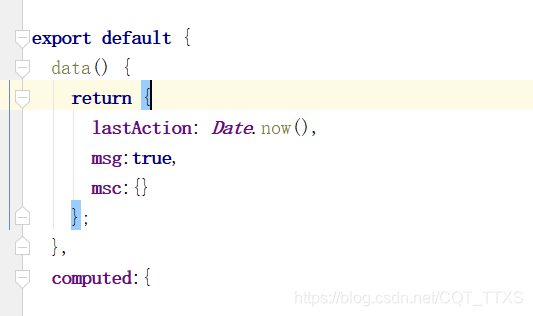
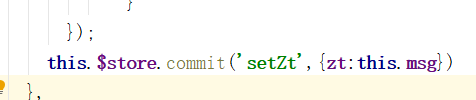
1.5然后在组件A里先在data里命名一个值,然后通过事件来将这个值的赋值给store


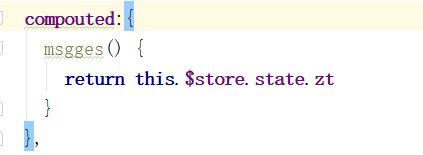
1.6然后到组件B
如果要展示在页面

如果要在方法里使用,直接 this.store.state.zt
2组件请求到的数据的存储的问题
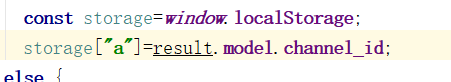
不bb了,上来直接写解决方案

命名赋值,等号后面跟的是数据,

在这里查看是否缓存到
如何使用

3Android app登录页因弹起键盘导致页面布局变化的问题
作者:Eddina Chen
来源:CSDN
原文:https://blog.csdn.net/benben513624/article/details/86660121
版权声明:本文为博主原创文章,转载请附上博文链接!






















 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








