文章目录
本文按照个人学习顺序来写,越靠后的方法,应该越先进!!!
子组件给父组件传值、父组件给子组件传值,实际都可以用组件间传值来进行传值!
子组件给父组件传值
方式一:通过prop
简单来说,就是右边的点击事件,最终导致左边的方法在父组件中执行了!

先上代码、效果,然后分析
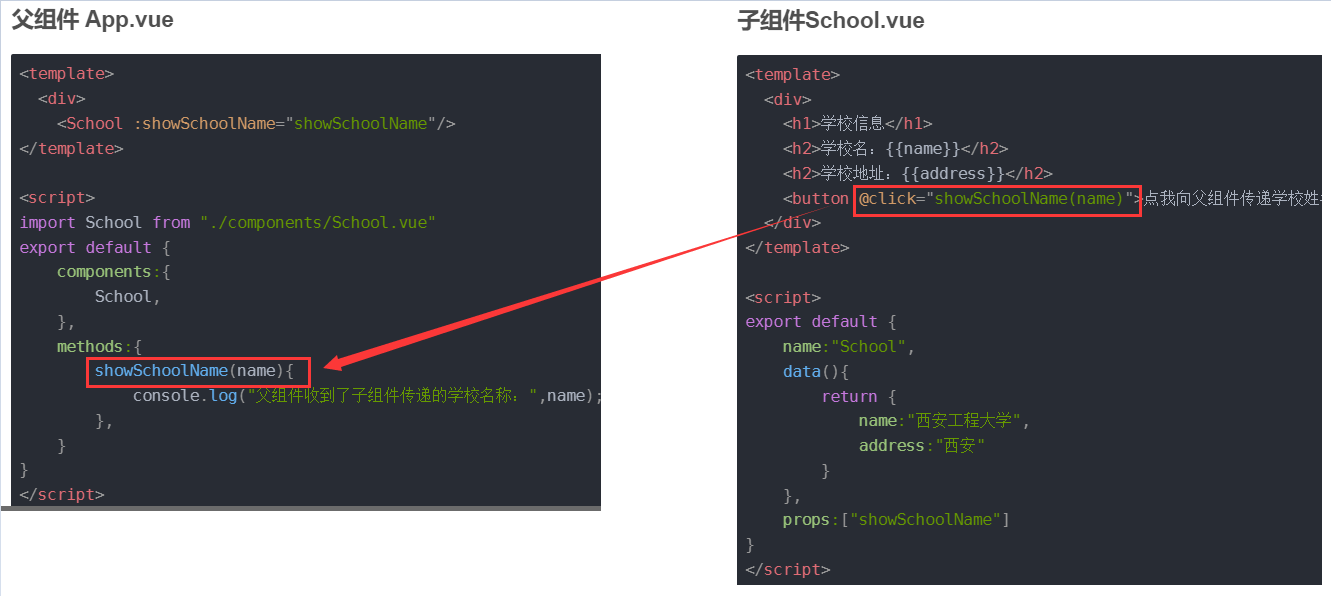
父组件 App.vue
<template>
<div>
<School :showSchoolName="showSchoolName"/>
</template>
<script>
import School from "./components/School.vue"
export default {
components:{
School,
},
methods:{
showSchoolName(name){
console.log("父组件收到了子组件传递的学校名称:",name);
},
}
}
</script>
子组件School.vue
<template>
<div>
<h1>学校信息</h1>
<h2>学校名:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showSchoolName(name)">点我向父组件传递学校姓名</button>
</div>
</template>
<script>
export default {
name:"School",
data(){
return {
name:"西安工程大学",
address:"西安"
}
},
props:["showSchoolName"]
}
</script>
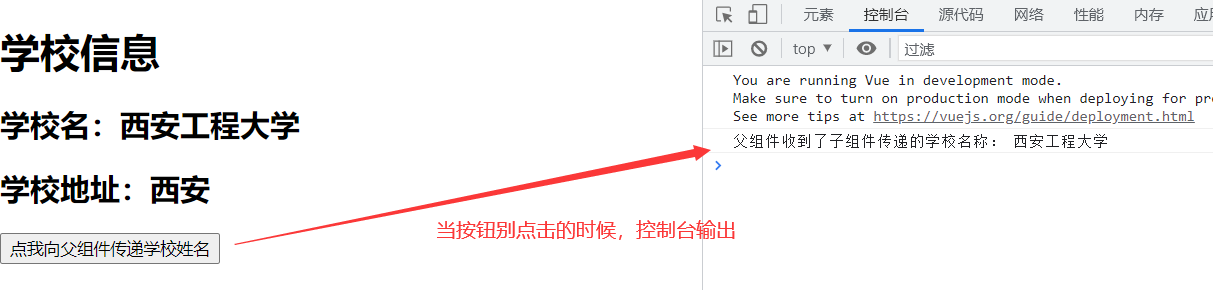
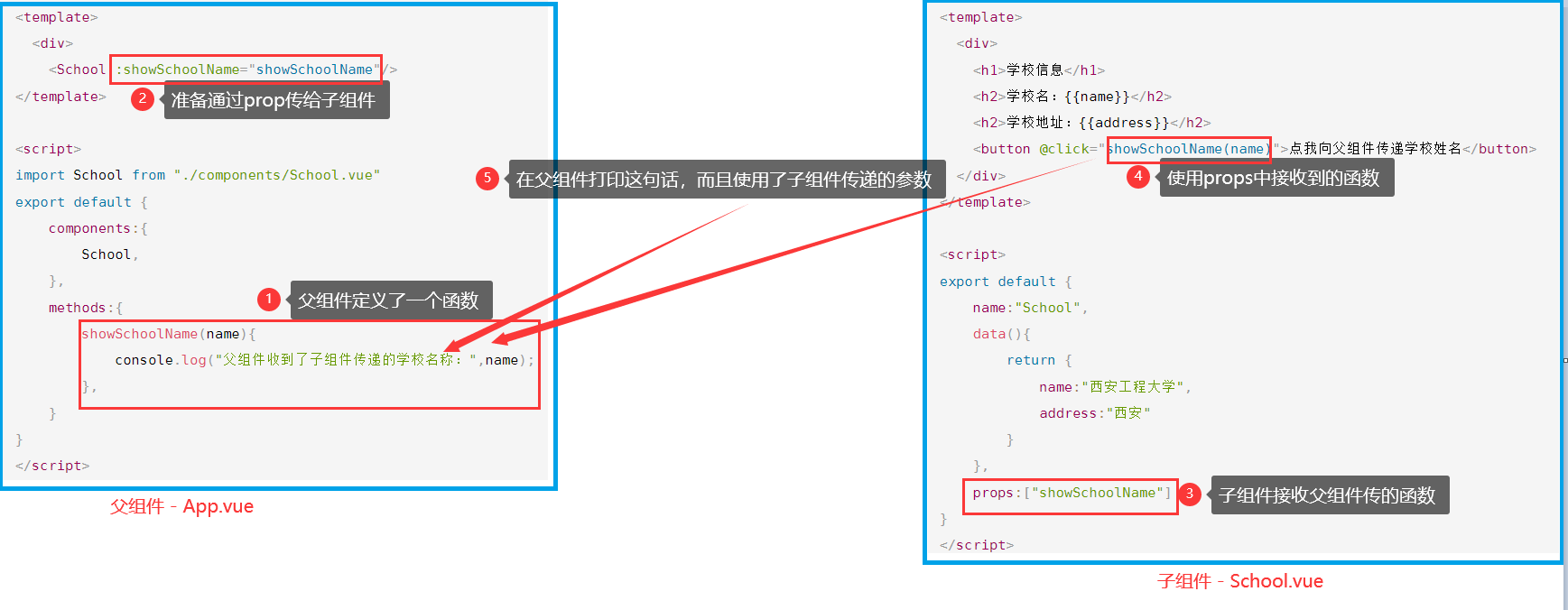
效果、分析

分析:1~4步骤是关键

总结
1、父组件定义一个函数
2、通过prop传给子组件
3、子组件接收,并使用,就能完成给子组件给父组件传值
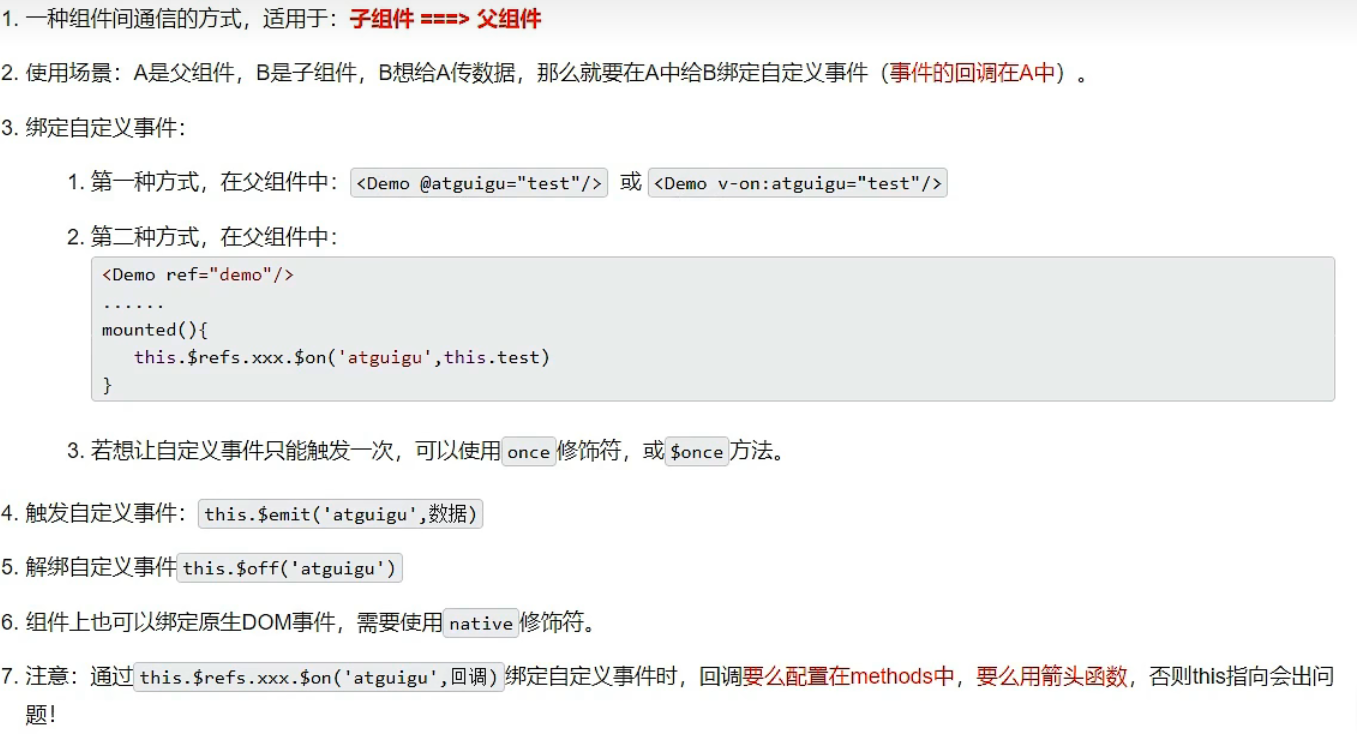
方式二:通过自定义事件
简单来说,就是右边的那个自定义事件,最终导致左边方法在父组件中执行

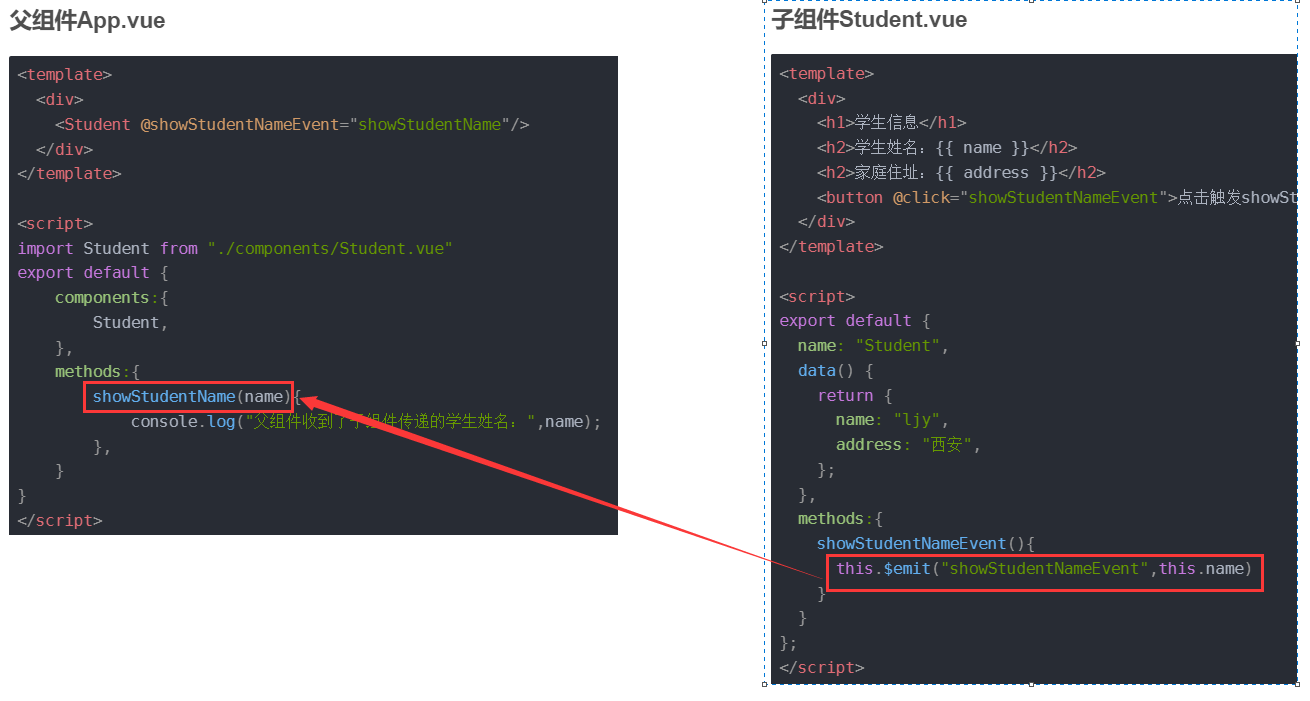
父组件App.vue
<template>
<div>
<Student @showStudentNameEvent="showStudentName"/>
</div>
</template>
<script>
import Student from "./components/Student.vue"
export default {
components:{
Student,
},
methods:{
showStudentName(name){
console.log("父组件收到了子组件传递的学生姓名:",name);
},
}
}
</script>
子组件Student.vue
<template>
<div>
<h1>学生信息</h1>
<h2>学生姓名:{{ name }}</h2>
<h2>家庭住址:{{ address }}</h2>
<button @click="showStudentNameEvent">点击触发showStudentNameEvent事件</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "ljy",
address: "西安",
};
},
methods:{
showStudentNameEvent(){
this.$emit("showStudentNameEvent",this.name)
}
}
};
</script>
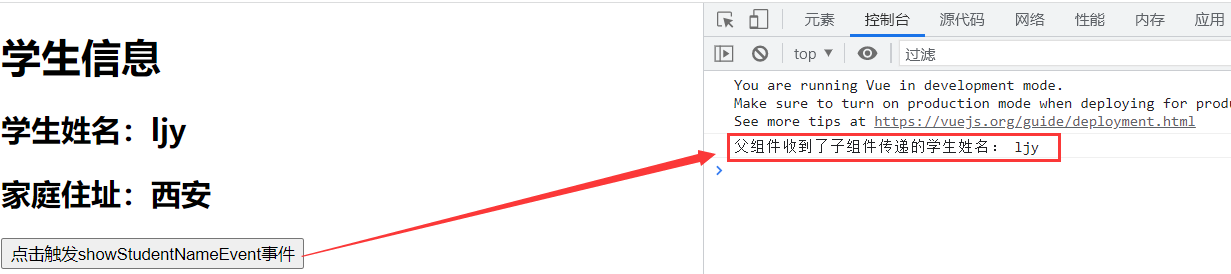
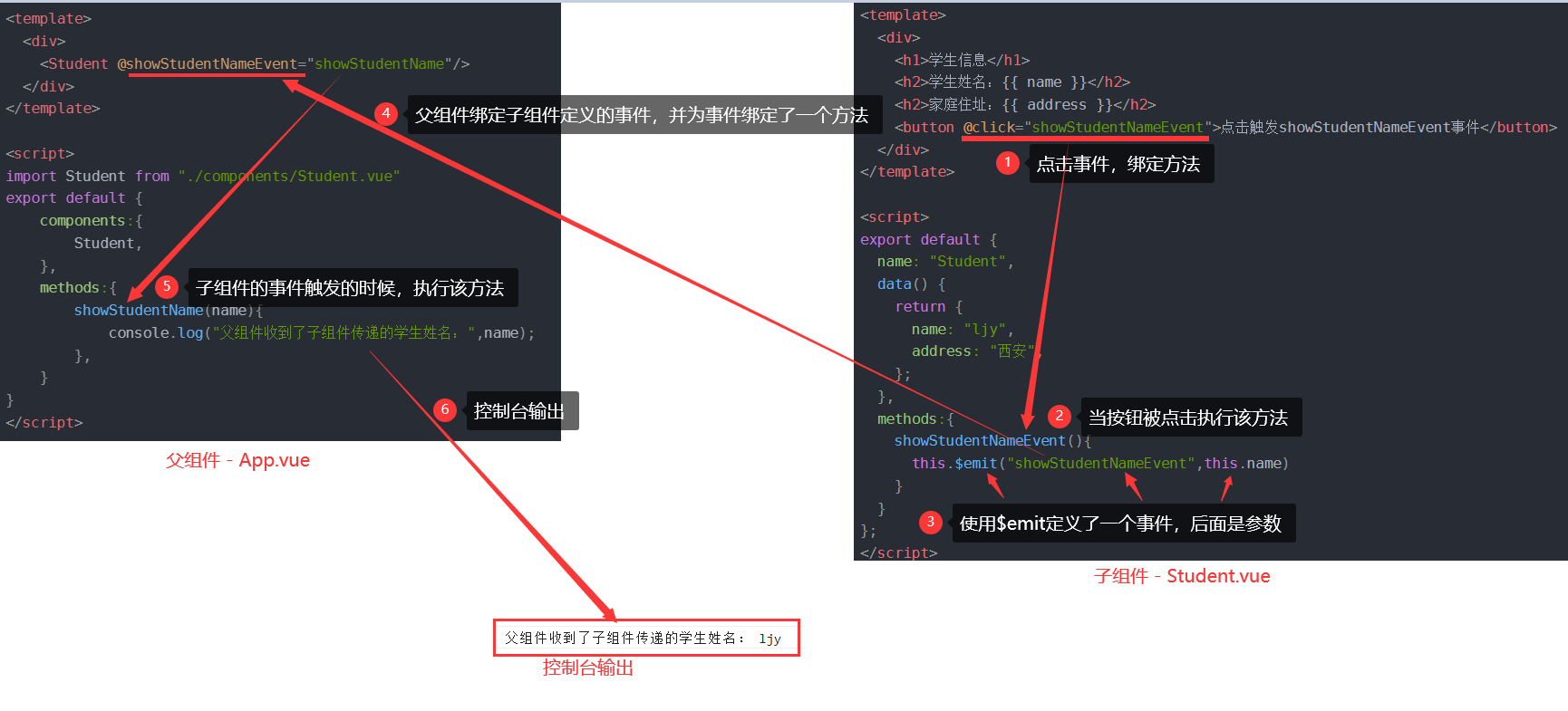
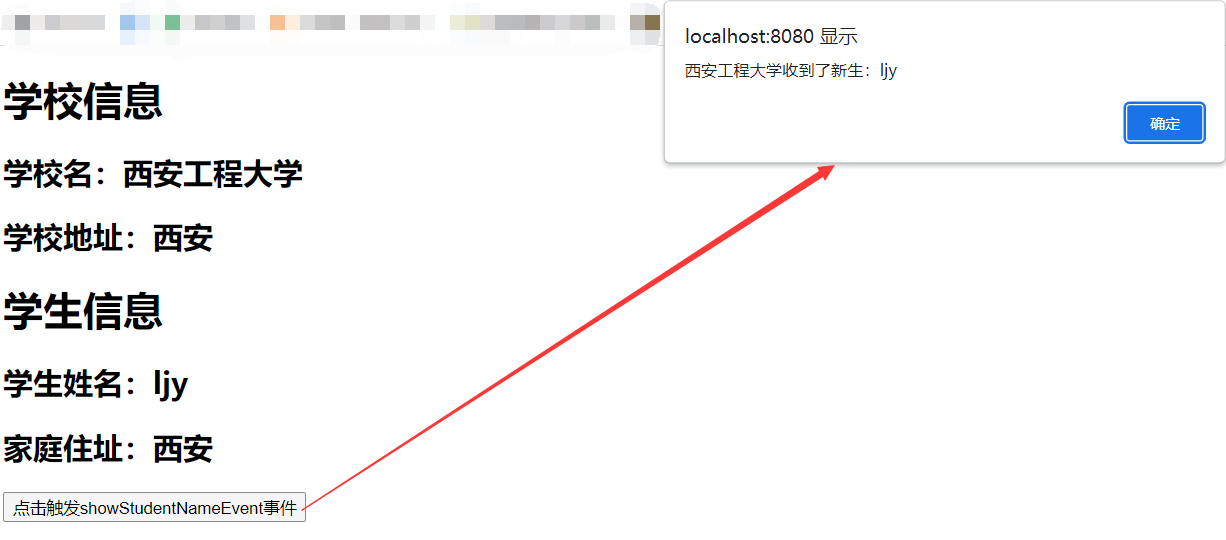
效果、分析
效果如图,点击按钮,会打印右边的内容

分析:(按照序号看,画的有点乱🤣🤣)

总结
1、子组件通过this.$emit("事件名", 参数)向父组件传递事件
2、父组件通过@事件名可以获取到子组件传递过来的事件,再给它绑定方法(@事件名 = "方法名"),就完成了子组件给父组件传值

父组件给子组件传值
官网:https://v2.cn.vuejs.org/v2/guide/components-props.html
其实就是往组件标签上定义属性,组件的props属性就能收到对应属性的值

这里只写了一个传数组的,传其他东西是类似的!
父组件App.vue
<template>
<div>
<Children :commentIds="[234, 266, 273]" />
</div>
</template>
<script>
import Children from "./components/Children.vue"
export default {
components:{
Children,
},
}
</script>
子组件Children.vue
<template>
<div>
<button @click="printCommentIds">点我控制台打印传过来的commentIds</button>
</div>
</template>
<script>
export default {
name:"Children",
props:["commentIds"],
methods:{
printCommentIds(){
console.log(this.commentIds);
}
}
}
</script>
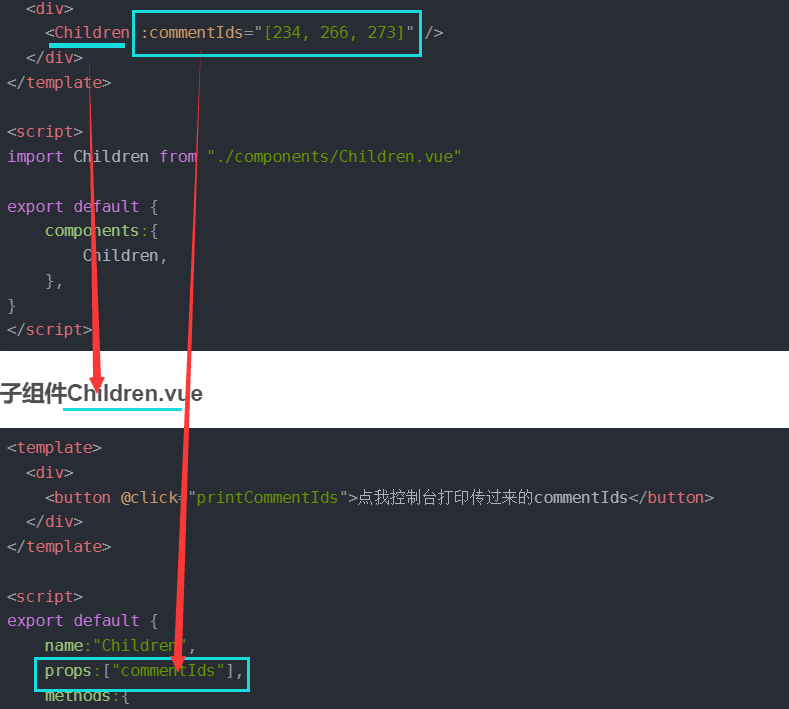
效果、分析
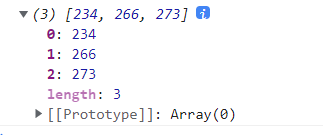
效果:点击按钮,控制台有如下输出:

分析:1~2步即完成一次传值

总结
1、父组件通过给子组件的标签上绑定属性来给子组件传值。注意要给属性前加上冒号,否则会被当成字符串处理!
2、子组件通过vue的props属性可以获取父组件绑定的数据。
组件间传值
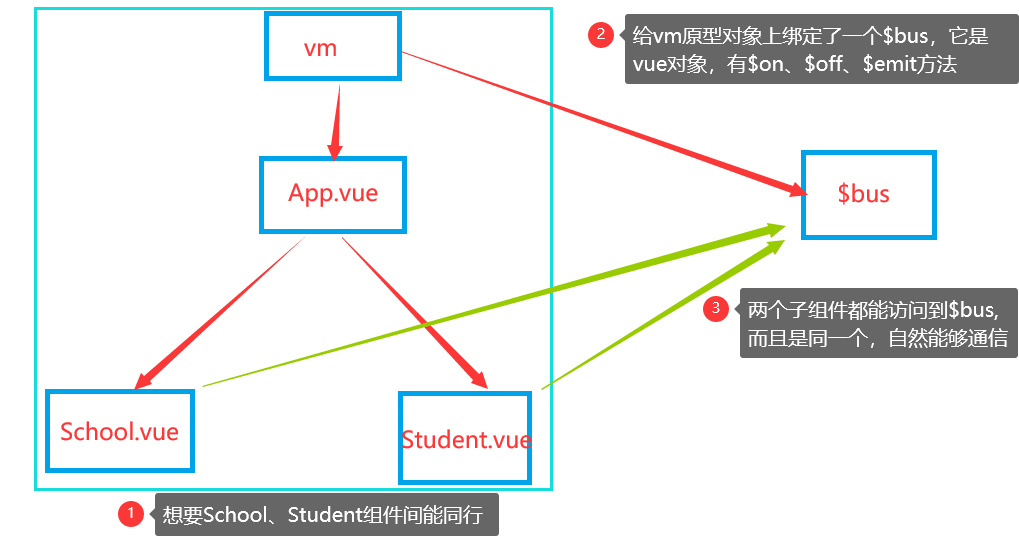
方式一:全局事件总线
其实类似定义了一个全局组件,所有的组件都可以在这个组件身上添加事件、绑定事件、解绑事件

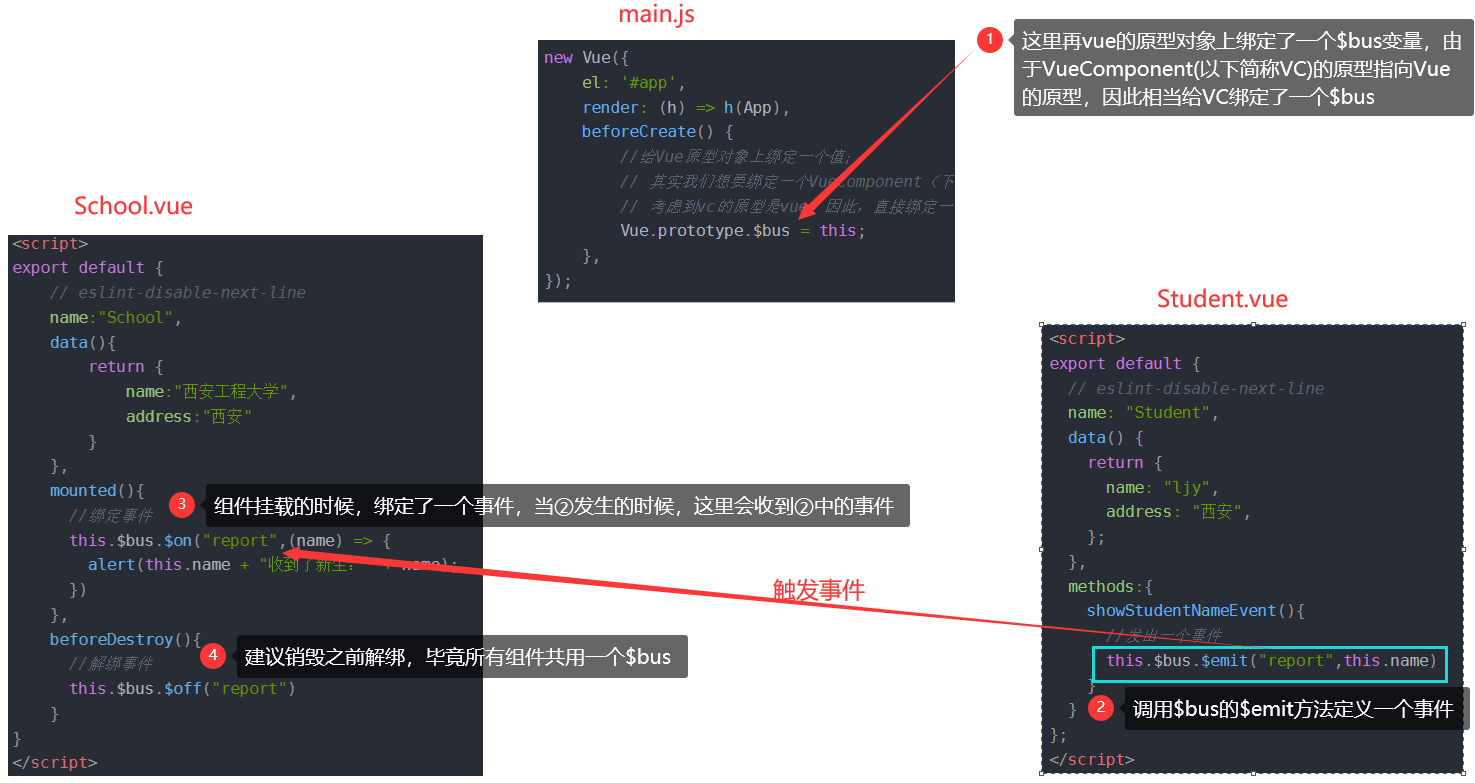
修改main.js
在beforeCreate中为|Vue的原型对象添加了一个属性:$bus
import Vue from 'vue';
import App from './App.vue';
new Vue({
el: '#app',
render: (h) => h(App),
beforeCreate() {
//给Vue原型对象上绑定一个值;
// 其实我们想要绑定一个VueComponent(下面简称vc)对象(相当于一个新建.vue文件)
// 考虑到vc的原型是vue,因此,直接绑定一个vue对象自然是可行的!
Vue.prototype.$bus = this;
},
});
组件 - App.vue
这个可跳过,就引入两个子组件展示一下。
<template>
<div>
<School/>
<Student/>
</div>
</template>
<script>
import School from "./components/School.vue"
import Student from "./components/Student.vue"
export default {
components:{
School,
Student
}
}
</script>
组件 - School.vue
<template>
<div>
<h1>学校信息</h1>
<h2>学校名:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
// eslint-disable-next-line
name:"School",
data(){
return {
name:"西安工程大学",
address:"西安"
}
},
mounted(){
//绑定事件
this.$bus.$on("report",(name) => {
alert(this.name + "收到了新生:" + name);
})
},
beforeDestroy(){
//解绑事件
this.$bus.$off("report")
}
}
</script>
组件 - Student.vue
<template>
<div>
<h1>学生信息</h1>
<h2>学生姓名:{{ name }}</h2>
<h2>家庭住址:{{ address }}</h2>
<button @click="showStudentNameEvent">点击触发showStudentNameEvent事件</button>
</div>
</template>
<script>
export default {
// eslint-disable-next-line
name: "Student",
data() {
return {
name: "ljy",
address: "西安",
};
},
methods:{
showStudentNameEvent(){
//发出一个事件
this.$bus.$emit("report",this.name)
}
}
};
</script>
效果、分析
点击按钮出现如下弹窗:

分析:

总结

方式二:pubsub-js
一个组件发布事件,一个组件订阅事件,第一个参数是标识。

安装第三方库
npm i pubsub-js
组件1
<template>
<div>
<h1>学校信息</h1>
<h2>学校名:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
import pubsub from "pubsub-js"
export default {
// eslint-disable-next-line
name:"School",
data(){
return {
name:"西安工程大学",
address:"西安"
}
},
mounted(){
//订阅事件
this.reportId = pubsub.subscribe("report",(a,name) => {
//a是"report",也就是事件名,name才是我们传的参数
alert("新人报道:" + name)
})
},
beforeDestroy(){
//解绑事件
pubsub.unsubscribe(this.reportId)
}
}
</script>
组件2
<template>
<div>
<h1>学生信息</h1>
<h2>学生姓名:{{ name }}</h2>
<h2>家庭住址:{{ address }}</h2>
<button @click="showStudentNameEvent">点击触发showStudentNameEvent事件</button>
</div>
</template>
<script>
import pubsub from "pubsub-js"
export default {
// eslint-disable-next-line
name: "Student",
data() {
return {
name: "ljy",
address: "西安",
};
},
methods:{
showStudentNameEvent(){
//发布事件
pubsub.publish("report",this.name)
}
}
};
</script>
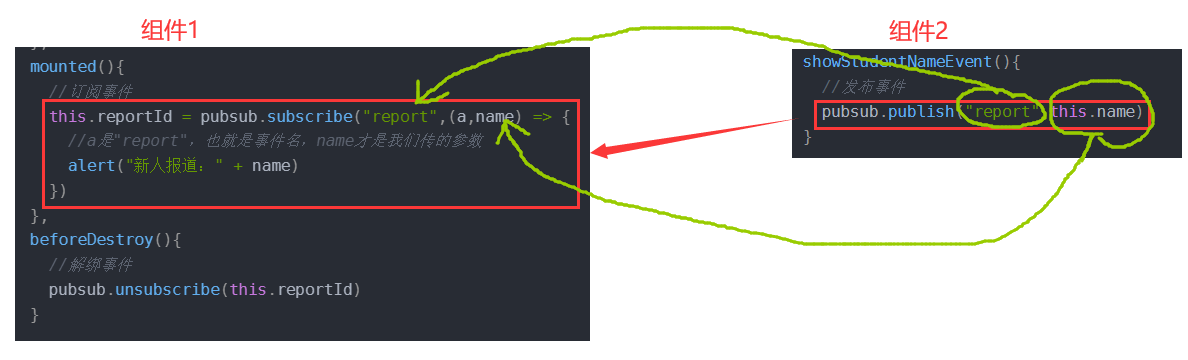
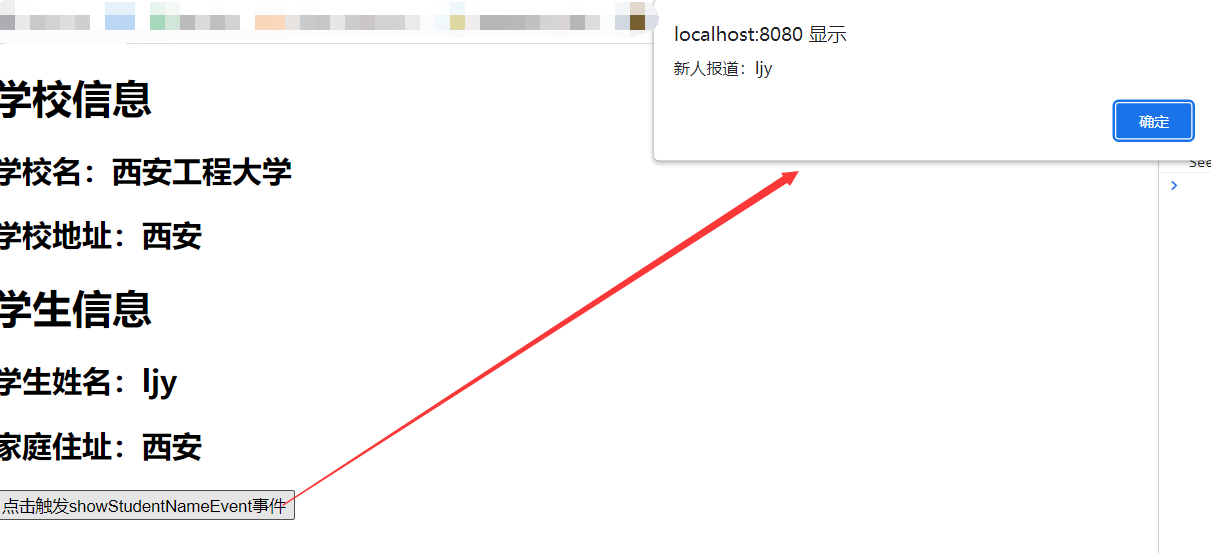
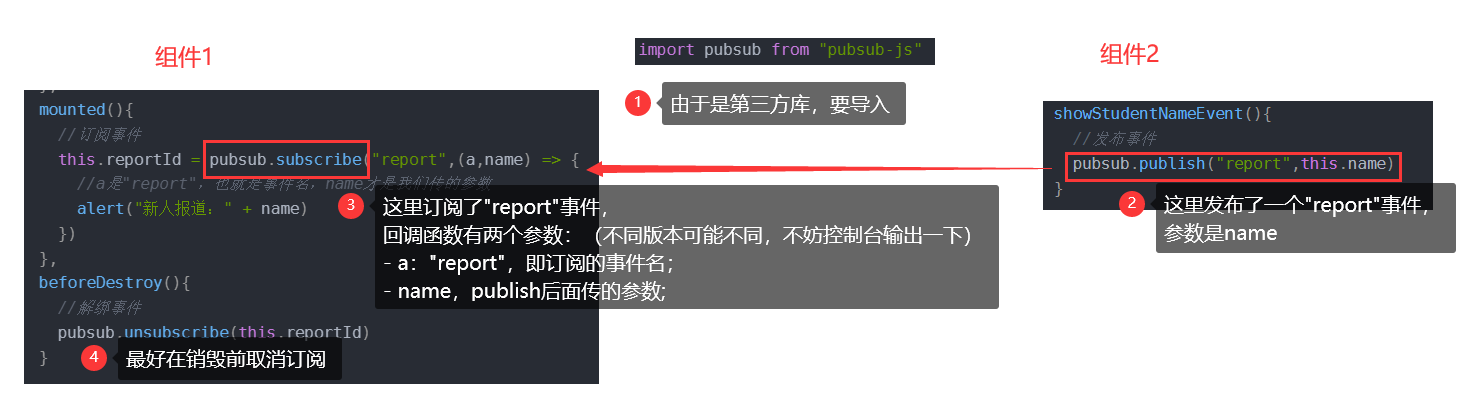
效果、分析
效果:点击按钮后有弹窗

分析:

总结























 4604
4604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








