介绍
DOM(Document Object Model---文档对象模型) 是浏览器提供的一套专门用来操作网页内容的API
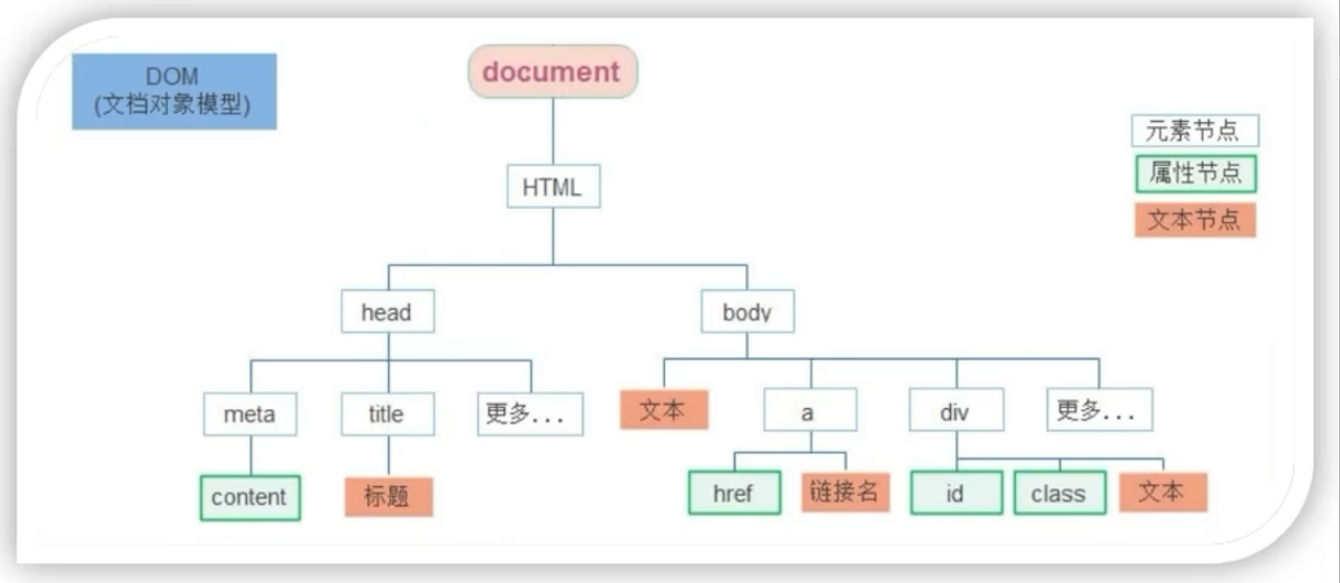
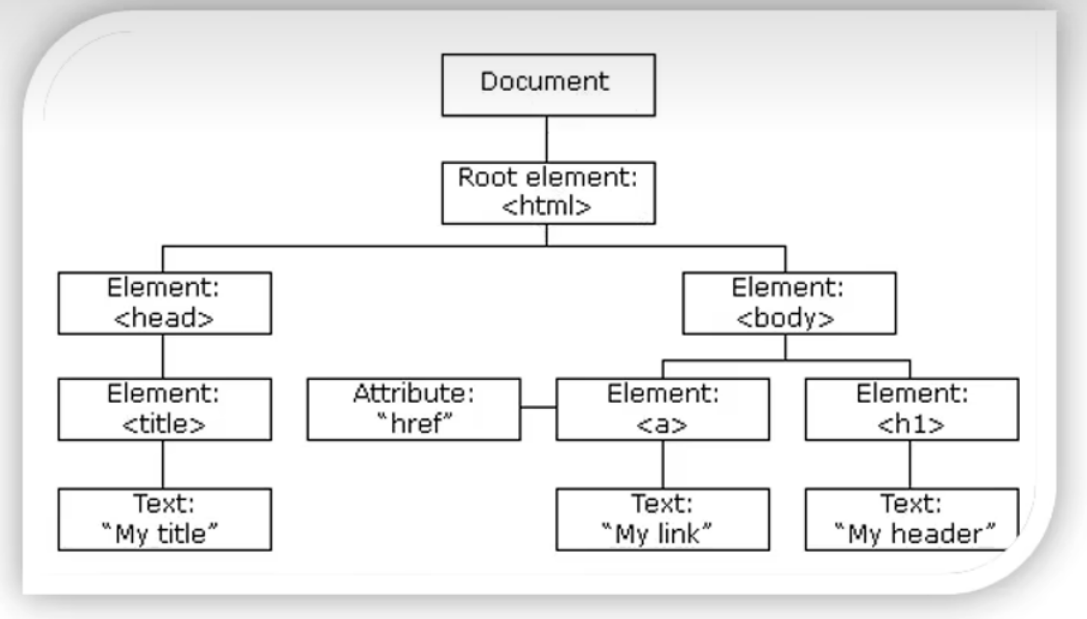
DOM树
把HTML文档以树状结构直观的表现出来, 称为文档数或者DOM树, DOM树直观的展示了标签与标签的关系

DOM对象
浏览器根据html标签生成的JS对象称为DOM对象

document对象
document对象是DOM中最顶级的对象, 网页中的所有内容都在document对象里面, 它提供的属性和方法都是用来操作网页内容的

获取元素
- 通过id名获取元素: getElementByld('nav'); //返回的是一个对象.
- 通过标签名获取元素: getElementsByTagName('div'); //返回的结果是伪数组.
- 通过类名获取元素: getElementsByClassName('box'); //返回的结果是伪数组.
- 通过选择器获取元素: querySelector('css选择器'); //返回指定选择器的第一个元素;
- 通过选择器获取元素: querySelectorAll('css选择器'); //返回指定选择器的所有元素(伪数组);
- 获取body元素: document.body;
- 获取html元素: document.documentElement;
操作元素内容
DOM对象都是根据标签生成的, 所以操作标签, 本质上就是操作DOM对象
innerHTML
识别HTML标签, W3C标准推荐使用, 读写时标签, 空格/换行全部保留.
const box = document.querySelector('.box')
// 获取标签内容
const str = box.innerHTML
// 设置标签内容
box.innerHTML = '我是<strong>新内容</strong>'innerText
不识别html标签, 会把标签打印出来, 读写时标签/空格/换行全部去除.
const box = document.querySelector('.box')
// 获取标签内容
const str = box.innerText
// 设置标签内容
box.innerText = '我是新内容'操作元素属性
1.0操作元素常用属性
通过JS设置/修改标签元素的属性, 比如 href title src ...
const pic = document.querySelector('img')
pic.src = './imgae/b02.jpg'
pic.title = '我是刘德华'2.0操作元素样式属性
element.style
通过操作行内样式修改元素, 操作样式较少时使用, 且权重较高
// 元素.style.样式属性 = '值'
const box = document.querySelector('.box')
// 一定要带css单位
box.style.width = '300px'
// 多组单词采用小驼峰命名
box.style.backgroundColor = 'red'element.className
通过操作类名修改元素, 新的值会覆盖旧的值, 如果添加一个类, 注意保留旧的类名, 可以修改多个样式
// 元素.className = 'active'
const box = document.querySelector('.box')
// 覆盖类名
box.className = '新类名'
// 防止之前的类名丢失
box.className = '旧类名 新类名'element.classList
通过追加和删除类名实现样式的操作, 适合修改多个样式, 推荐使用
const box = document.querySelector('.box')
// 获取元素类名
box.classList;
// 添加类名(追加类名,不覆盖)
box.classList.add('类名');
// 删除类名
box.classList.remove('类名');
// 切换类名(有就删除,没有就添加)
box.classList.toggle('类名'); 3.0操作表单元素属性
表单元素的值使用value属性设置和获取
// 获取值
表单.value
// 设置值
表单.value = '用户名'
// 设置类型
表单.type = 'passworsd'
// 按钮 (特殊的表单元素)
button.innerHTML = '就我特殊'表单元素的状态使用布尔值控制
// 禁用按钮
const button = document.querySelector('button')
button.disabled = true // 禁用
// 选中单选框
const inp = document.querySelector('input')
inp.checked = true
// 选中下拉框
const opt = document.querySelector('option')
opt.selected = true4.0自定义属性
元素的属性分为自带的标准属性和开发者添加的自定义属性
// 命名规范: data-xxx
<div data-id="10">盒子</div>
// 设置自定义属性
const box = document.querySelector('div')
box.setAttribute('data-属性名', '属性值')
// 获取自定义属性
box.getAttribute('data-属性名') // 兼容性更好
box.dataset.属性名 // 更简洁
// 移除自定义属性
box.removeAttribute('data-属性名')





















 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








