前言
好久没写文章了,大概有半年多了,这半年故事太多,本文写不下,就写写文章标题问题!
问题描述
关于跨域的本质问题我这里不过多介绍,详细请看历史文章 跨域产生的原因以及常见的解决方案。
我这边是新起的一个前端VUE项目,然后服务端是SpringCloud的微服务,但是还在搭建中,还没有加入SpringCloud的Gateway,不过后期也不打算使用Gateway作为网关,打算使用Kong来做流量网关了。那么本文就是使用Kong来处理前后端跨域问题的
环境描述
前端Vue项目ONE-OSS 本地服务地址 http://192.168.1.3:8080
SpringCloud服务端 ONE-AUTH 本地服务地址 http:/./192.168.1.3:5000
Kong 网关服务 其他服务器节点 192.168.1.19:8000
简单解释 我有一台本地的服务器192.168.1.19,这台机器上部署了一些中间件,如果我们直接通过前端ONE-OSS访问OSS-AUTH后端服务是肯定会跨越,我这边就使用本地服务器上的kong来处理跨域问题
Kong配置Cors
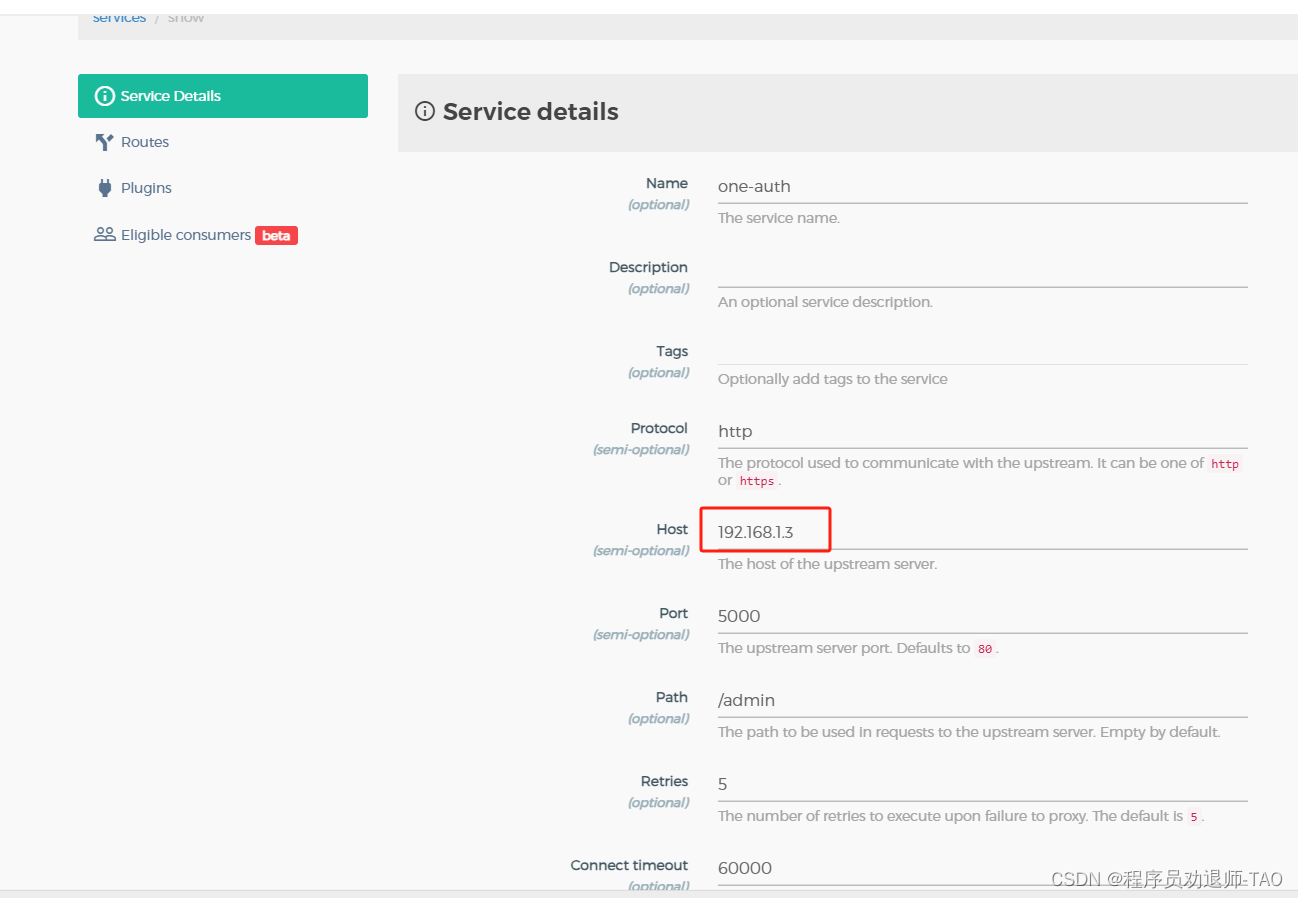
1.配置Service
直接怼到本地的OSS-AUTH,也就是192.168.1.3:5000

基本上不用配置什么东西的
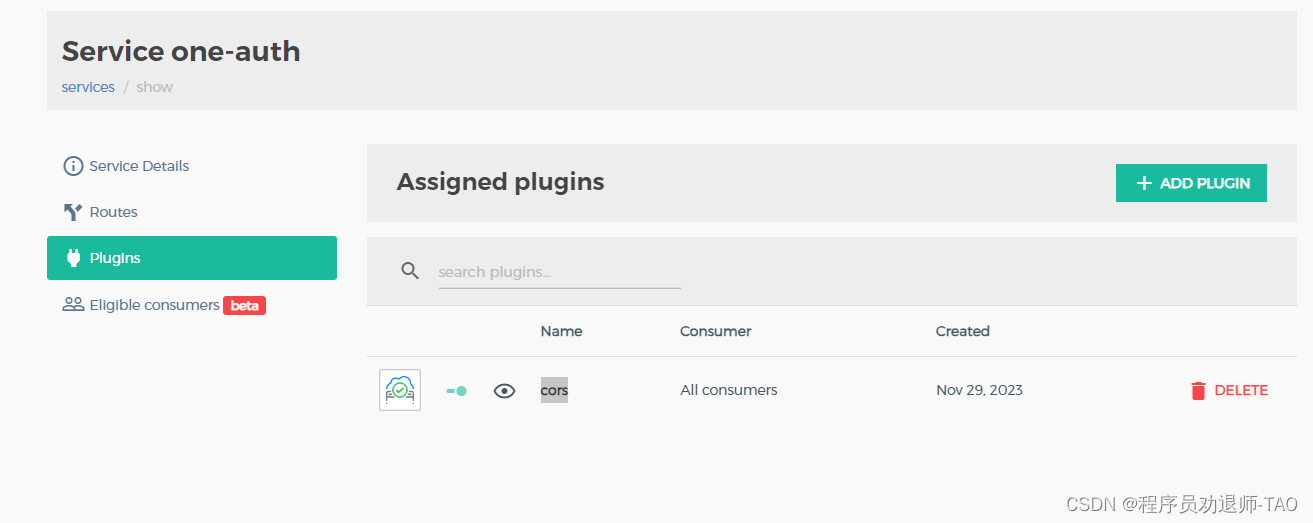
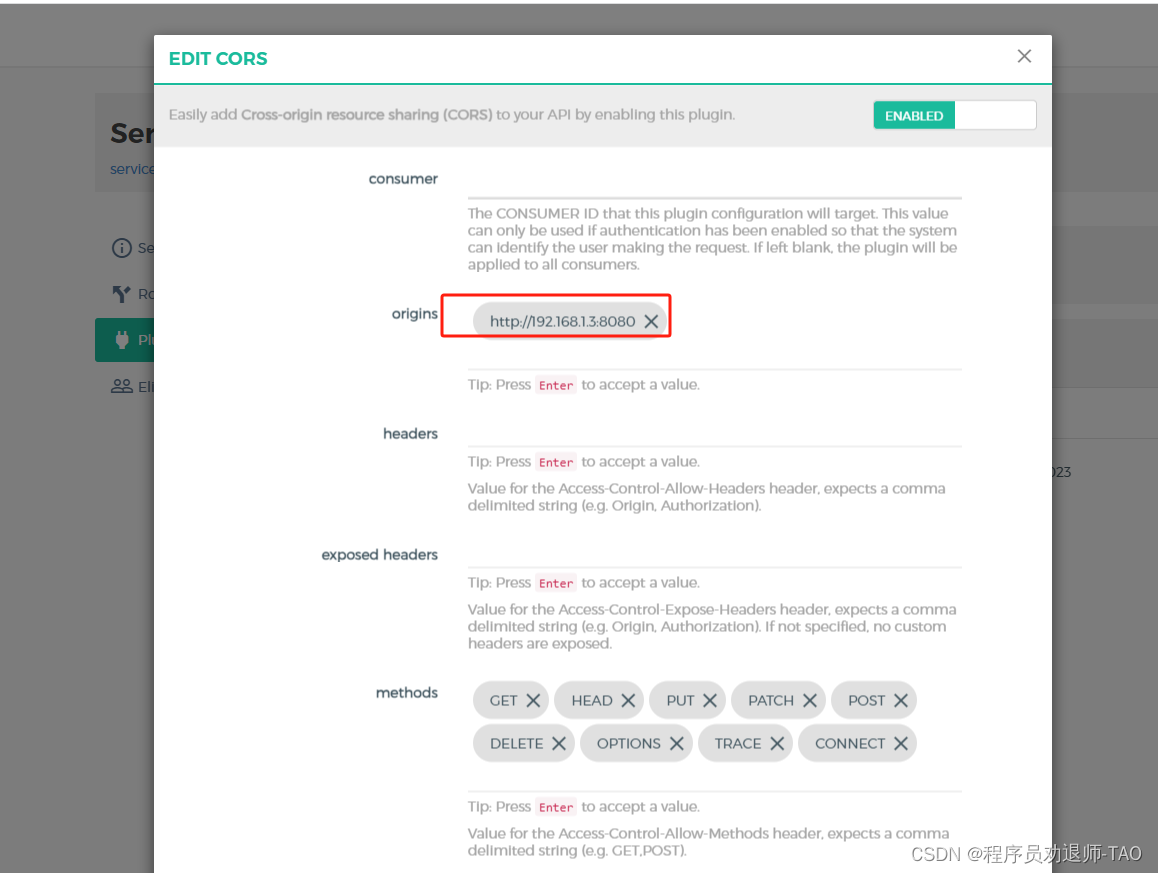
2.配置Service插件


这里设置一下origins即可,origins其实就是前端的地址也就是ONE-OSS地址http://192.168.1.3:8080
3.给Service添加Route

常规配置,无其他特殊要求直接干就完事
























 1395
1395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










