项目:uni-app写微信小程序。
需求:给到我一个外链(为html页面),需要使用其中的文字内容,并对其中一些特定文字进行修改。
了解到,uniapp外链html页面需要用到web-view,就参考前辈们的博客,大致都是新建vue页面使用到web-view作为外链的接收容器。然后就是熟悉的带参跳转了。
uniapp 跳转内部链接/外部链接_uniapp跳转链接_浪漫的玫瑰雨_的博客-CSDN博客
发现,跳转成功,内容弄上去了,但修改其中文字咋办呢?简直难倒我!!!
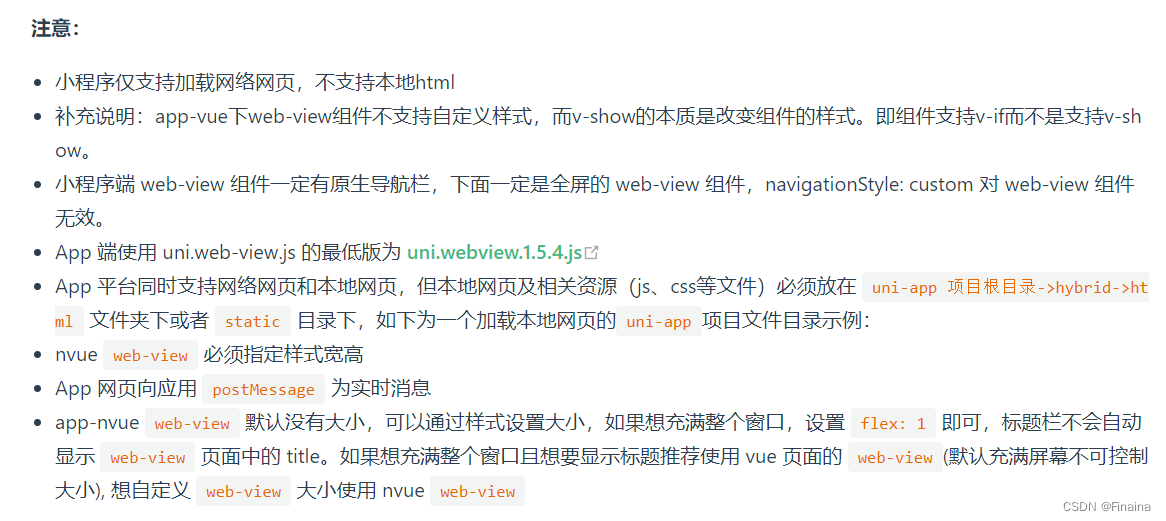
弄成本地就可以改文字,试试就试试。然后我把外链html CV成本地的html页面(注意:是html页面),改了其中的文字内容。问题来了,web-view不好使了。详见官网如下:
需要注意的是,小程序不支持本地html!!!

好吧,脑袋已经两个大了。脑子浆糊了,转不过来就得赶快求助。直接来一个——CV成vue界面不就行了。(⊙o⊙)…好吧,看来我还没完全玩转CV。我这浆糊脑袋还能要嘛。
糗事一桩,说不说的都是事实,我要写出来嘲笑自己。
长个记性吧,你个老6.





















 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








