HTML自学笔记②——标签
1、标题
标题: <h1>、<h2>、<h3>、<h4>、<h5>、<h6>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
运行效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
2、段落内容
<p>段落自动换行,将多个连续空格(或空行)只生成一个空格(或空行)</p>
如何实现连续空格、空行?
方法一:特殊标签
<br/>段内换行 空格字符
方法二:预留格式 pre
<pre>预留格式之间的空格或者空行会被保留</pre>
行内组合 span
标准<span>其他字体</span>字体
<style type="text/css">
span{
color:blue;
font-weight:bold;
}
</style>
运行效果:
标准其他字体字体
水平线
<hr/>
运行效果:
注释
<!-- 注释内容(可跨行) -->
运行效果:
< !-- 注释内容(可跨行) -->
3、超链接
超链接标签
<a>: 用于定义一个超链接
href属性、target属性、id属性
- href属性:指定点击当前超链接后,页面所跳转到的地址。
- target属性:指定打开新页面的方式
- _slef:在当前浏览器正在浏览的页面中打开新的页面。
- _blank:另起一个新的页面,打开想要访问的内容。
- id 属性: id属性可用于对HTML文档书签标记,表示唯一。
<a href=“网址” >文字或图片</a>
<!--链接到(本站点)其他网页 -->
<a href="news.html" target="_self" >新闻</a>
<!--链接到其他站点 -->
<a href="http://www.baidu.com" target="_blank">点击访问百度</a>
<!--虚拟超链接(不清楚跳转到哪个页面点,只会改变光标不会跳转) -->
<a href="#" target="_blank">未知页面</a>
4、图像格式
网络中常见的图像格式
JPG : 有损压缩、色彩丰富图片
GIF : 简单动画、背景透明
PNG : 无损压缩、透明、交错、动画
透明 : 可以给图片指定一种颜色,使其不被显示而成为透明
交错 : 在显示图片的过程中可以从概貌逐渐变化到全貌,看上去也就是清晰度逐渐增高
插入图像: alt属性、width属性、height属性
Alt属性 : 为图像定义一串预备的可替换的文本
width属性、height属性 : 设置图像的高度与宽度
src :路径+文件名
<im src=" " alt=" " width=" " height=" ">
绝对路径、相对路径
绝对路径:以根目录为基准
相对路径:以当前位置为基准
相对路径中:上一级文件夹 → 用 · · 表示
5、区域、列表、表格
区域<div>
align属性
align属性 :规定区域内元素的对齐方式
<div align="center">
<h1>区域示例</h1>
<p>HTML</p>
<p>CSS</p>
<p>JavaScript</p>
</div>
列表 :
无序列表<ul>
列表项 <li>
无序列表使用场景:
- 多个超链接
- 多个图片
- 导航栏
- 编译器快速生成n列的无序列表 : ul > li * n
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
有序列表ol
与无序列表类似,显示出来的每个列表都会出现一个标号
表格、表单 :
表格<table> 、表头<th>、行<tr>、列<td>
border属性
border属性 :设置边框的粗细
编译器快速生成表格方式 :table > tr * 2 > td * 3
<table border="1">
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
</tr>
</table>
运行示例 :
第一行第一列 第一行第二列 第一行第三列 第二行第一列 第二行第二列 第二行第三列
表单<form>
表单:是一个区域,采集用户信息
表单元素:文本框、按钮、单选、复选、下拉列表、文本域
action属性、name属性
action属性 :表示收集来的数据交由哪个页面来处理
name属性 :区分表单元素的数据(可理解为变量)文本框、密码框、按钮、单选框、复选框
<input
type属性:(类型名)
文本框:text密码框:password单选框:radio复选框:checkbox提交按钮:submit重置按钮:reset
value属性:(按钮名)
注:单选框中name属性需要保持相同
复选框中的name属性不保持相同
默认值:checked=“checked”
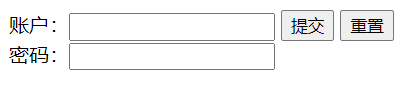
文本框、密码框、按钮名、提交按钮、重置按钮示例:
<form>
账户:<input type="text" name="userName" />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<br />
密码:<input type="paswword" name="userPsd" />
</form>

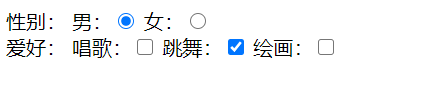
单选框、复选框示例:
<form>
性别:
男:<input type="radio" name="gender" checked="checked">
女:<input type="radio" name="gender">
<br>
爱好:
唱歌:<input type="checkbox" name="music" >
跳舞:<input type="checkbox" name="dance" checked="checked">
绘画:<input type="checkbox" name="draw" >
</form>

下拉列表框
<select>下拉列表框
<select>、列表项<option>
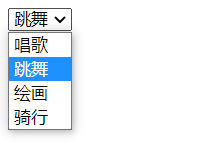
下拉列表框示例:
<form >
<select>
<option>唱歌</option>
<option selected="selected">跳舞</option>
<option>绘画</option>
<option>骑行</option>
</select>
</form>

文本域
<textarea>文本域:
<textarea>行:rows列:cols
文本域示例:
<form >
<textarea cols="30" rows="10">在这里输入内容...</textarea>
<br />
<input type="submit" value="确定">
<input type="reset" value="重置">
</form>























 2345
2345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








