表单 < form >
HTML 表单用于搜集不同类型的用户输入
HTML 表单包含表单元素
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等

< input > 元素
< input > 元素是最重要的表单元素。根据不同的type属性,< input > 元素会有不同的功能
例如(当然不止这些,这个表格中只是部分内容):

常规文本输入,密码框,提交表单,清空表单
注册
姓名:
名字:
密码:

name和value属性的区别
- name是控件的名称,多个空间可以取同一个名称
这个名称可以让我们对这个控件进行操作,比如锚链接里面,就可以通过一个控件的名称,跳转到该控件所在的位置
- value是控件的值,不同的控件的value的作用不同
(1)type等于button、reset、submit时,value是显示在按钮上的文本内容
(2)type等于text、password、hidden时,value是默认显示的初始值
(3)type等于checkbox、radio、image时,value是与输入相关联的值
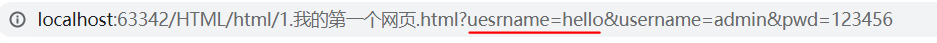
name属性还有一个作用,当填写好表单里面的信息后,点击提交表单,可以在浏览器的地址栏看到这些表单的信息(前提是form标签的属性method的属性值是get)

这里的username就是第一个控件,用来输入姓名的文本框的名字
这里是以键值对的形式打印在地址栏,如果没有name属性相当于没有key值,也就无法打印
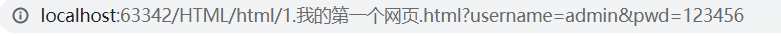
比如我删去第一个input标签里面的name属性,再提交一次表单,结果为

整体代码
注册
名字:
密码:
性别:
男
女
爱好:
睡觉
聊天
敲代码
打游戏
按钮
国家:
中国 美国 日本 俄罗斯反馈:
文本内容选择文件:
邮箱:
url
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

读者福利
========
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

M6Ly9ibG9nLmNzZG4ubmV0L3NpbmF0XzM3OTAzNDY4,size_16,color_FFFFFF,t_70)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-4EFSZMHW-1712830002065)]

























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








