HTML5布局阶段--display
一. display:元素的显示方式
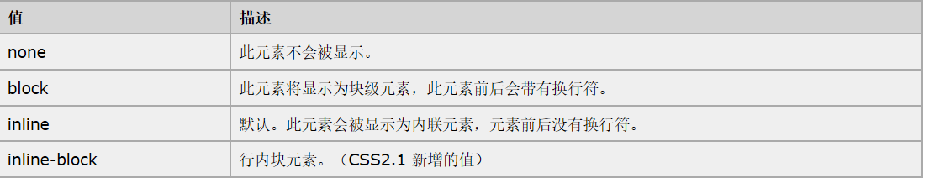
display 属性规定元素应该生成的框的类型
display属性可改变某个标记本来的元素类型,或者把某个元素隐藏起来
- block:块元素(默认)
- inline:行元素
- inline-block:行内块元素(内联块元素)
- none:无(隐藏)不单单是视觉上的,页面布局中也彻底消失。不占位置

块元素:独占一行,可以设置宽高以及内外边距具备盒模型的属性
行元素:只占内容大小的区域,不可以设置宽高和内外边距不具备盒模型的属性
display:block(将目标元素转换成块元素)
span原本是行内元素,设置宽高是没有效果的,只有转换成块元素才有效果。
display:inline(将目标元素设置为行内元素)
转换成了行内元素,则设置宽高没有效果
display:inline-block(将目标元素设置为行内块元素)
既具有行元素特性,又具有块元素的特性
二. 消除inline-block 导致的元素间隔
-
方法1. 删除标签之间的空格和换行
问题:代码可读性差 -
方法2: 将父元素的字体设置为0px
问题: 通过继承性,也会影响自身的字体大小。
同时可能导致布局混乱(em之类参考父元素字体的值无法使用) -
方法3:给父级(-6px)和自身(0px)设置词间距或字母间距
问题:较小。但是需要给每一个元素设置。比较繁琐 -
方法4:删除掉闭合标签(不推荐使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display</title>
<style type="text/css">
.bt{
width: 200px;
height: 200px;
border: 2px solid;
/*display:元素的显示方式
block:块元素(默认)
inline:行元素
*inline-block:行内块元素(内联块元素)
*none:无(隐藏)不单单是视觉上的,页面布局中也彻底消失。不占位置
*/
display: inline-block;
transition: all 2s;
font-size: 16px;
word-spacing: 0px;
}
/*span{
display: inline;
}
.bt:hover{
display: none;
}*/
body{
/*font-size: 0px;*/
word-spacing: -6px;
}
</style>
</head>
<body>
<!-- 块元素:独占一行,可以设置宽高以及内外边距
具备盒模型的属性
-->
<!-- 行元素:只占内容大小的区域,不可以设置宽高和内外边距
不具备盒模型的属性 -->
<!-- 消除inline-block 导致的元素间隔
方法1. 删除标签之间的空格和换行
问题: 代码可读性差
方法2: 将父元素的字体设置为0px
问题: 通过继承性,也会影响自身的字体大小。
同时可能导致布局混乱(em之类参考父元素字体的值无法使用)
方法3: 给父级(-6px)和自身(0px)设置词间距或字母间距
问题: 较小。但是需要给每一个元素设置。比较繁琐
方法4: 删除掉闭合标签(不推荐使用)-->
<div class="bt">我是一个div</div>
<div class="bt">我是一个div</div>
<div class="bt">我是一个div</div>
<div class="bt">我是一个div</div>
<span>我是一个span</span>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








