表单使用场景以及分类

为什么需要表单
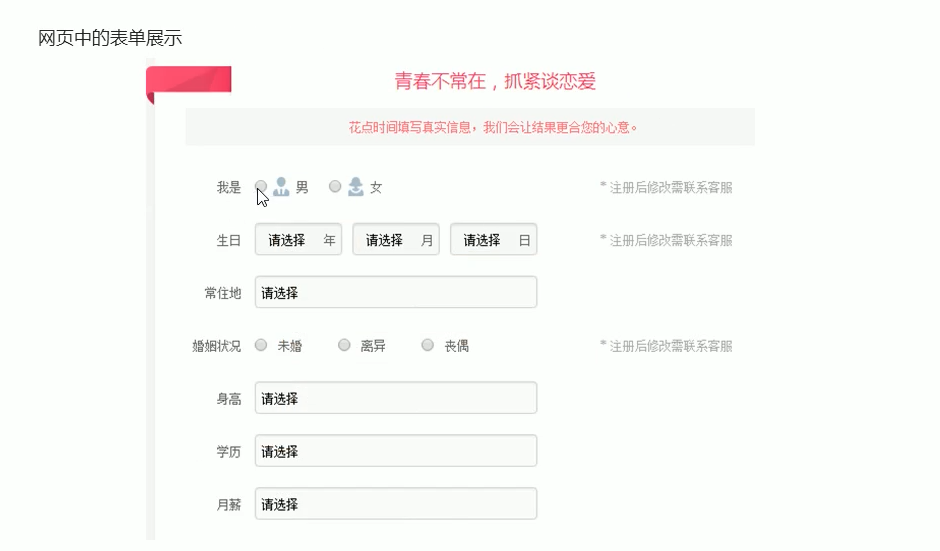
使用表单目的是为了收集用户信息。
在我们网页中,我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
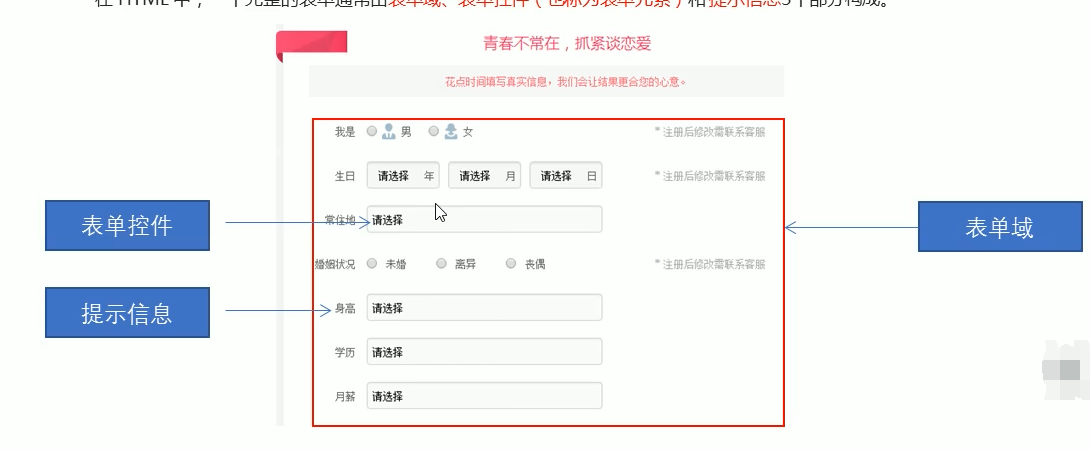
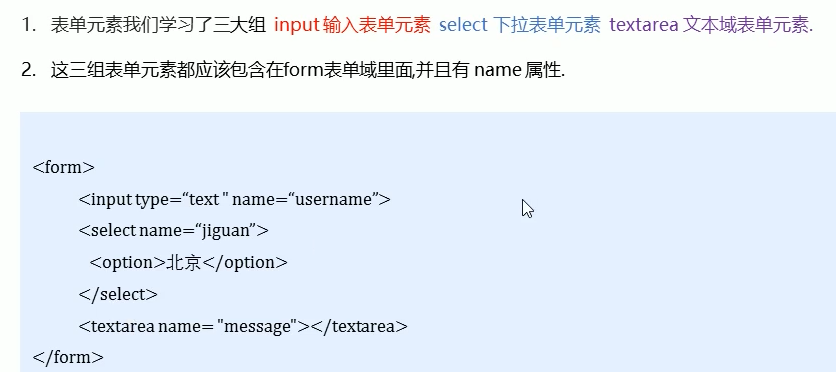
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

表单域是一个包含表单元素的区域。
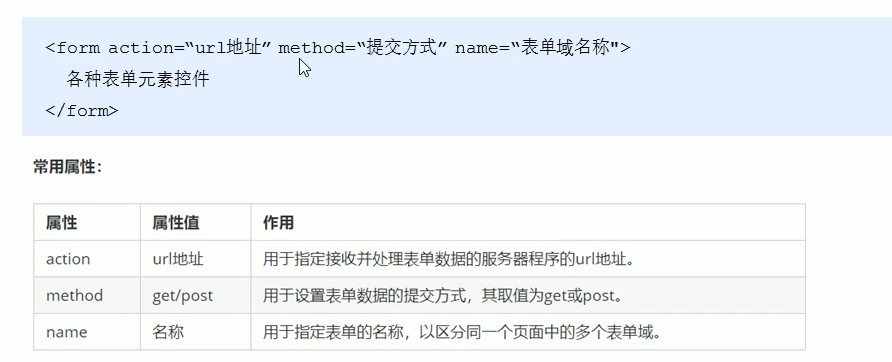
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
表单域的目的:<form>标签会把它范围内的表单元素信息提交给服务器.

写一个最简单的表单域:
<!DOCTYPE htm1>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表单域(了解)
</title>
</head>
<body>
<form action="demo.php" method="POST" name="name1">
</form>
</body></html>
表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。接下来我们学习:
input输入表单元素
select下拉表单元素
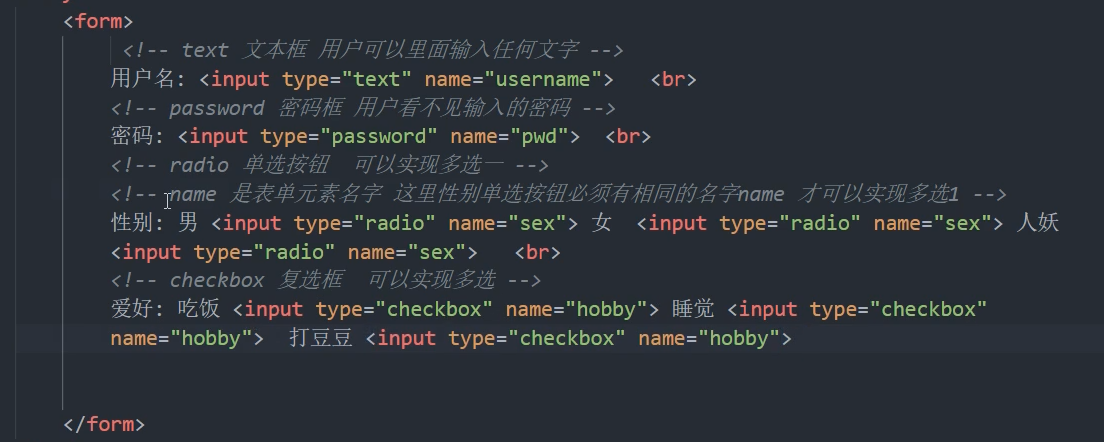
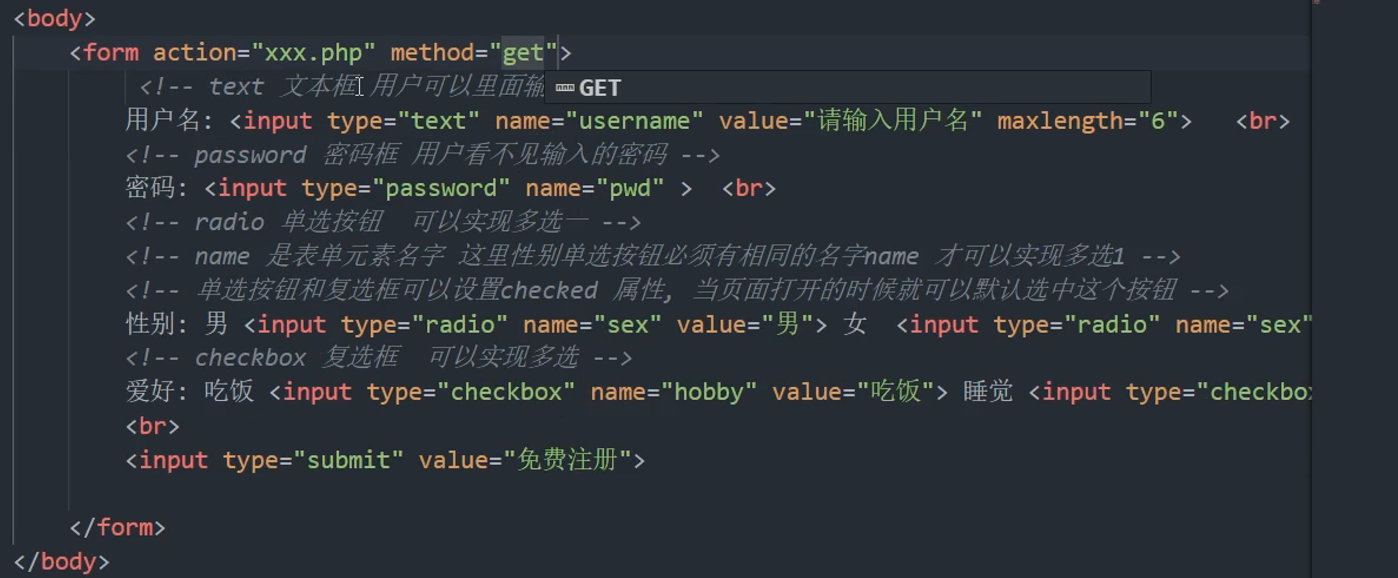
<input>表单元素:

代码:
<body>
<form>
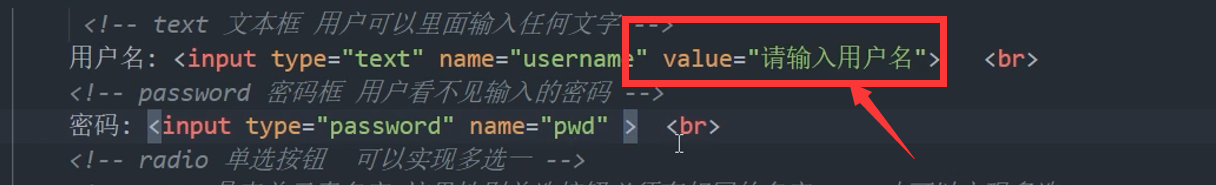
<!-- text文本框用户可以里面输入任何文字-->
用户名:<input type="text"> <br>
<!-- password 密码框用户看不见输入的密码-->
密码:<input type="password">
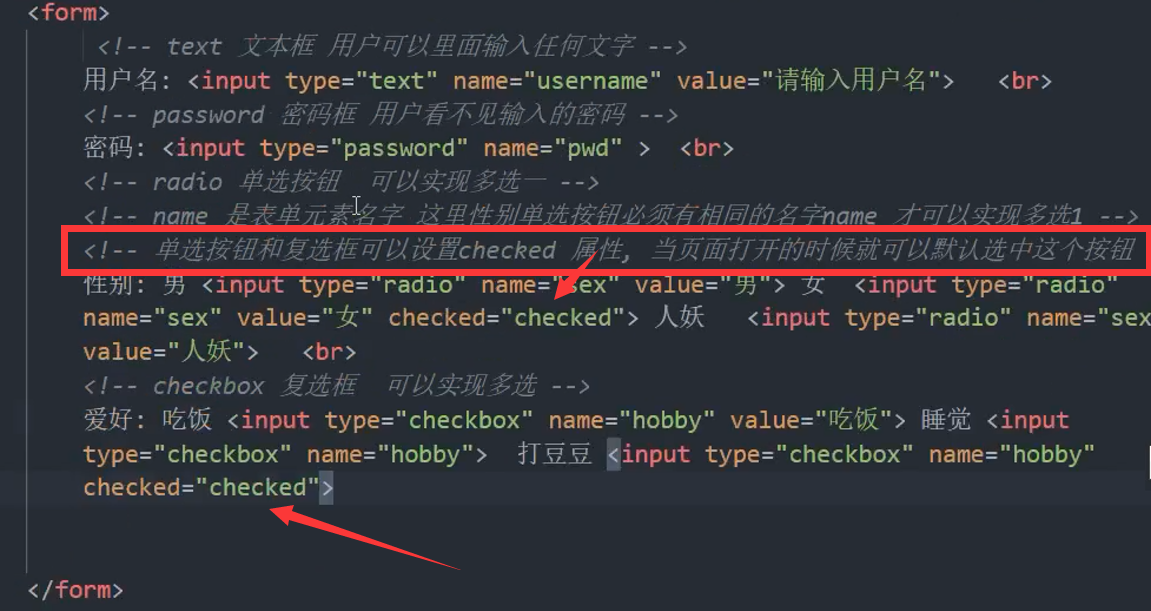
<!-- radio单选按钮可以实现多选一-->
性别:男<input type="radio"> 女<input type="radio">人妖<input type="radio"")<br>
<!-- checkbox复选框可以实现多选一I-->
爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆<input type="checkbox">
</form>
</body>
复选框是小正方形
如果要实现多选一,则name属性要改成一样的值:

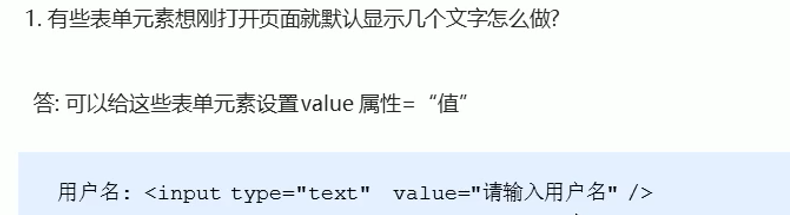
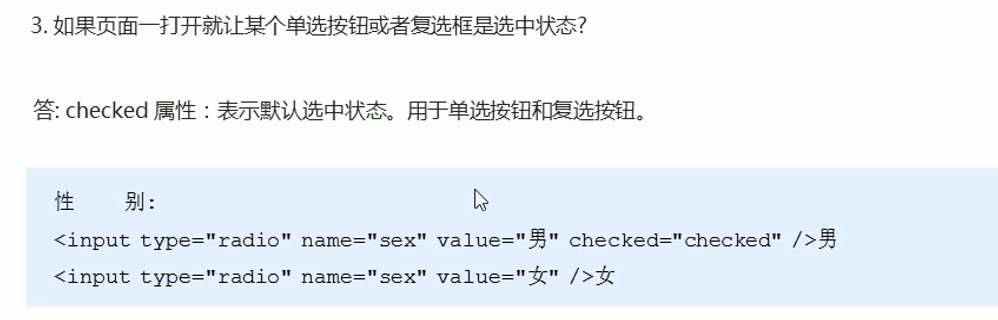
如果value有值,则表示默认值:

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gD7hkkiO-1643122232484)(https://img-blosdnimg.cn/606ae9659c6f458aa258037198cafe0f.png)]](https://img-blog.csdnimg.cn/69a62f33a0df4942b7386fc03e15ebf0.png)

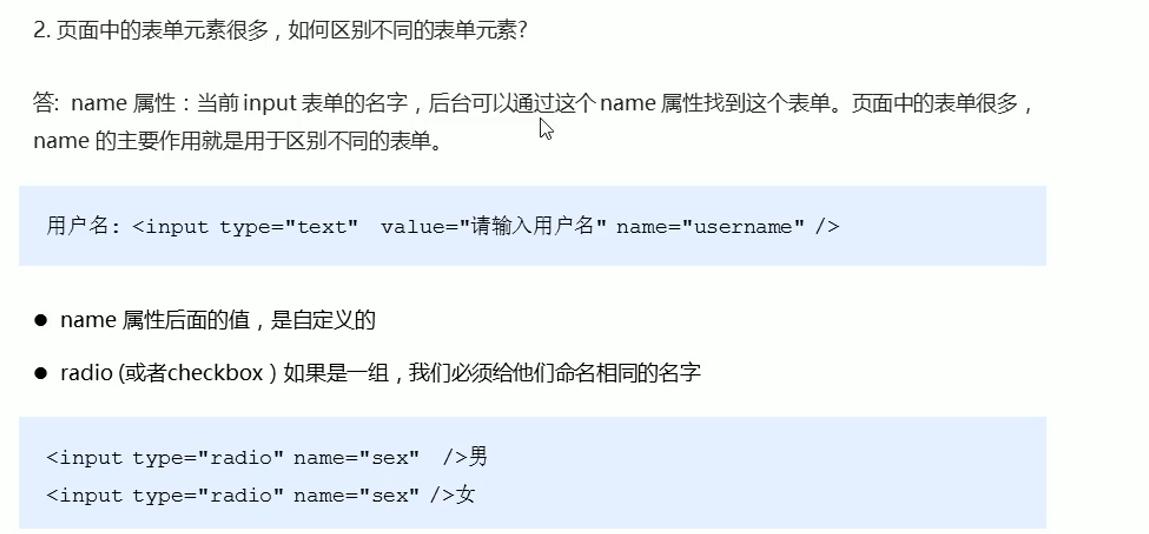
几个小问题:




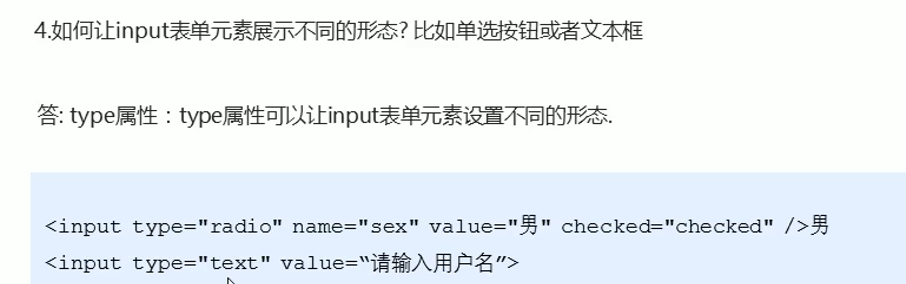
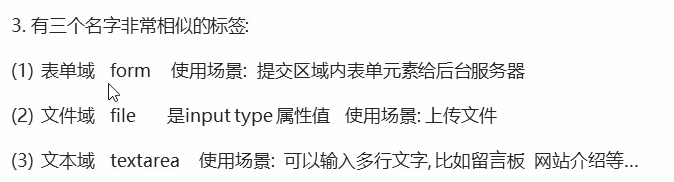
其他

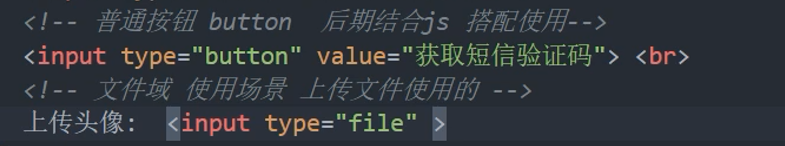
代码示例:

<!--点击了提交按钮,可以把表单域form 里面的表单元素里面的值提交给后台服务器-->
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<!--重置按钮可以还原表单元素初始的默认状态-->
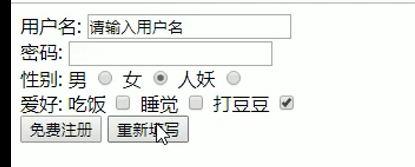
效果图:

代码:

<label>label标签(有小括号)
<label>标签为input元素定义标注(标签)。
使用场景:
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法︰
<label for="sex">男</label>
<input type="radio" name="sex"id="sex"/>
for和id的名字必须一样。
核心: <label>标签的 for属性应当与相关元素的id属性相同。
改造前:
<body>
用户名:<input type="text" >
</body>
改造后:
<body>
<label for="text">用户名:</label><input type="text" id="text" >
下边这样也行:
<input type="radioT" id="nan" name="sex"><label for="nan">男</label>
</body>
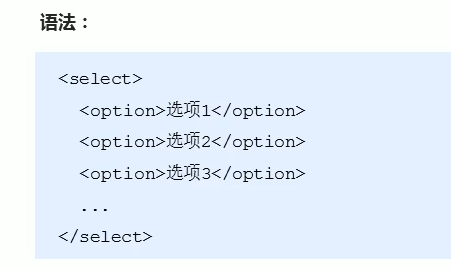
select下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。

注意:
1. <select>中至少包含一对<option>。
2. 在中定义selected = "selected"时,当前项即为默认选中项。
<body>
<form>
籍贯:<select>
<option>山东</option>
<option>北京</option>
<option>天津</option>
<option selected="selected">火星</option>
</select>
</form>
</body>
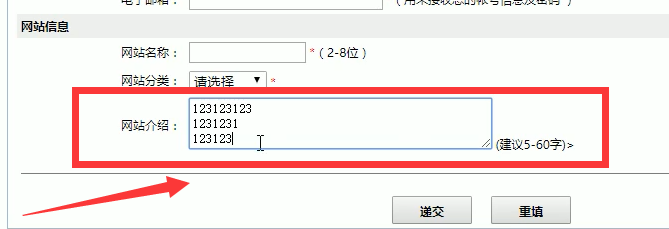
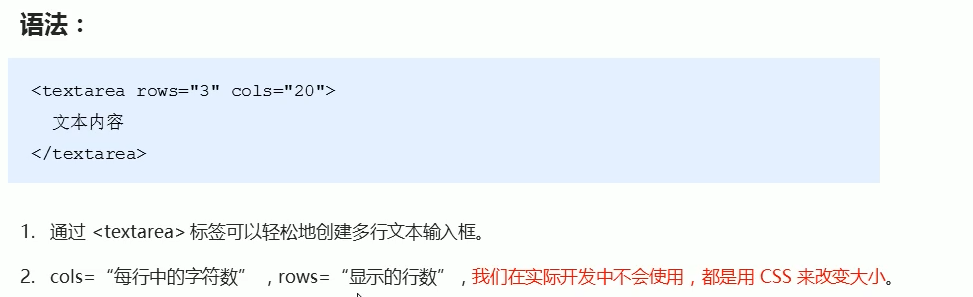
textarea文本域元素

使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。在表单元素中,<textarea>标签是用于定义多行文本输入的控件。标签里边也可以预先输入文字。全部放到一行里来写才不会有多余的空行和空格。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。

代码:
<body>
<form>
今日反馈:
<textarea cols="50"rows="5">
XXXXX
</textarea>
<textarea>XXXXX</textarea>
</form>
</body>
几个总结点和综合案例


4.我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.
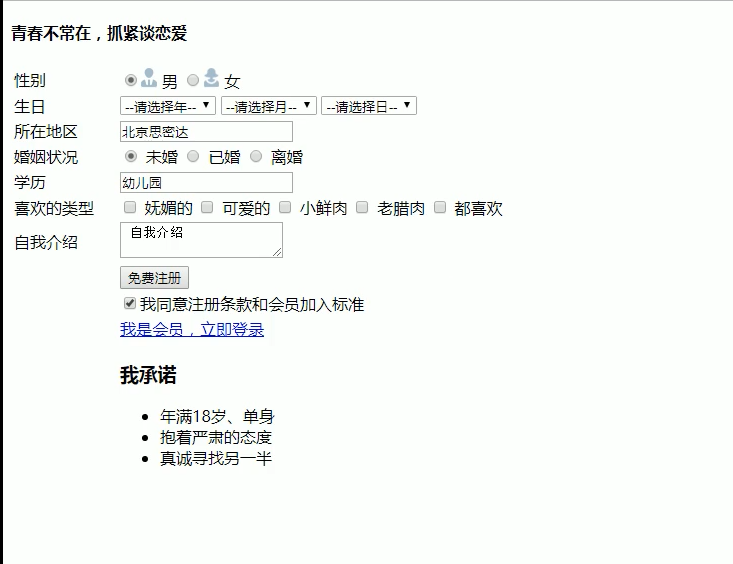
综合案例
制作这样一个小页面:(做之前,一定要先分析要怎么做)

<!DOCTYPE htm1>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600">
<!--第一行-->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="images/man.jpg"> 男</labe1>
<input type="radio" name="sex" id="nv"> <label for="nv"> <img src="images/woman.jpg"> 女</labe1>
</td>
</tr>
<!--第二行-->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"> </td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况:</td><td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry">离婚
</td>
</tr>
<!--第五行-->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后">
</td>
</tr>
<!--第六行-->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love">妩媚的
<input type="checkbox" name="love" >可爱的
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love">老腊肉
<input type="checkbox" name="love" checked="checked">都喜欢
</td>
</tr>
<!--第七行-->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
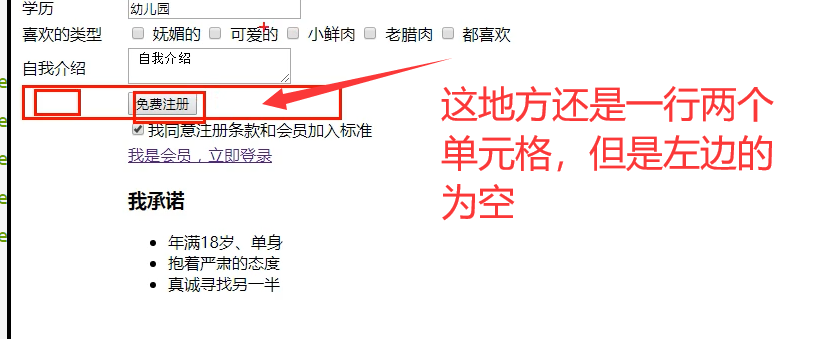
<!--第八行-->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>

查阅文档
经常查阅文档是一个非常好的学习习惯。
推荐的网址:
百度: http://www.baidu.com
w3C: http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/























 106
106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










