CSS简介
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
HTML的局限性
说起HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片,<a>表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑。虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐…
CSS-网页的美容师
有时我们也会称之为CSS样式表或级联样式表。
CSS是也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式.边距等)以及版面的布局和外观显示样式。

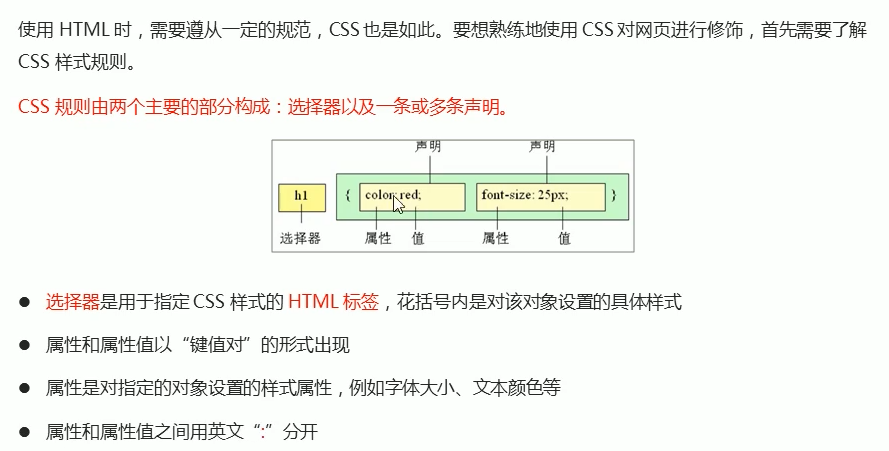
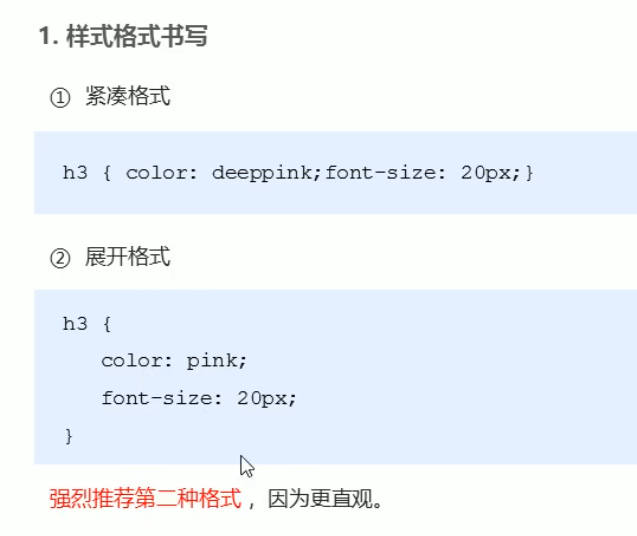
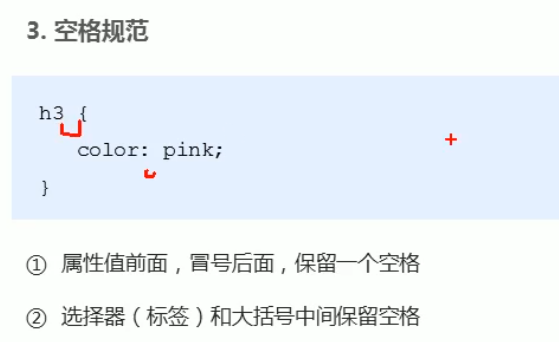
语法规范

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge ">
<title>体验cSS语法规范</title>
<style>
/*选择器{样式}*/
/*给谁改样式{改什么样式}*/
p {
color: red;
/*修改了文字大小为12像素*/
font-size: 12px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>

提倡用小写字母

小题(CSS选择器的作用):

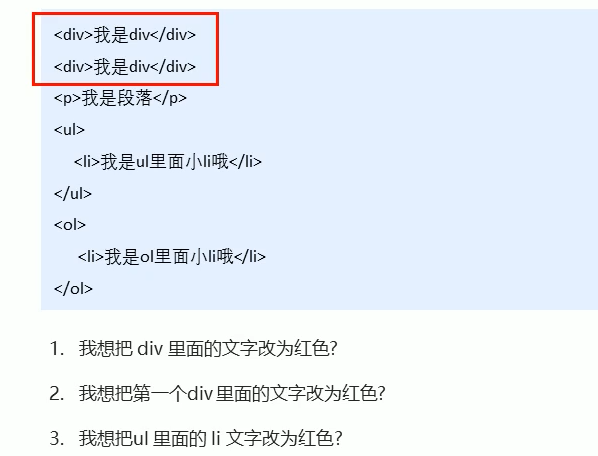
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说,就是选择标签用的。
30岁以前跟对人,30岁以后做对事就很好了。

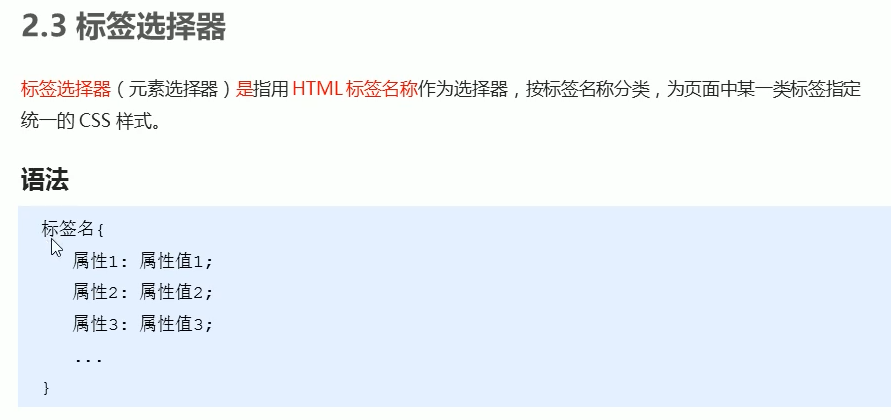
选择器分类


作用
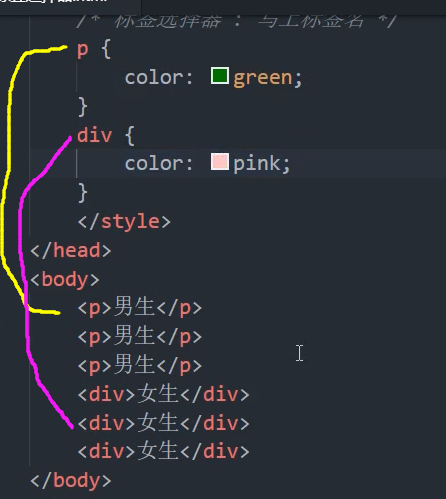
标签选择器可以把某一类标签全部选择出来,比如所有的<div>标签和所有的<span>标签。

优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。


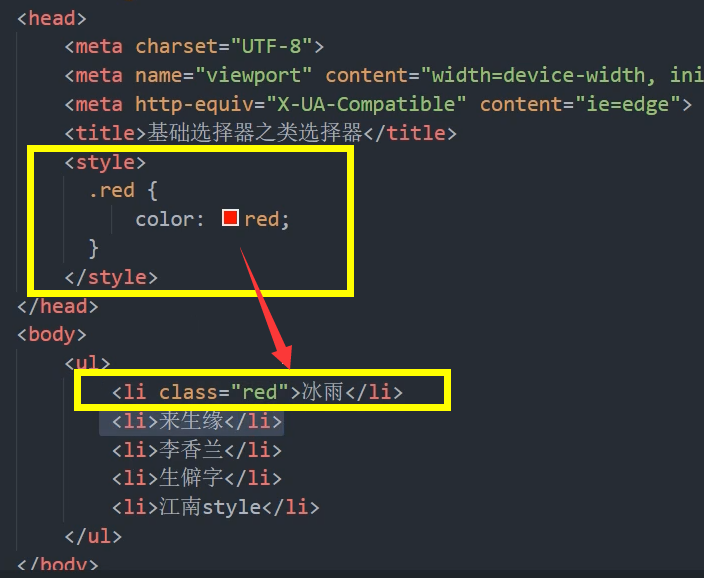
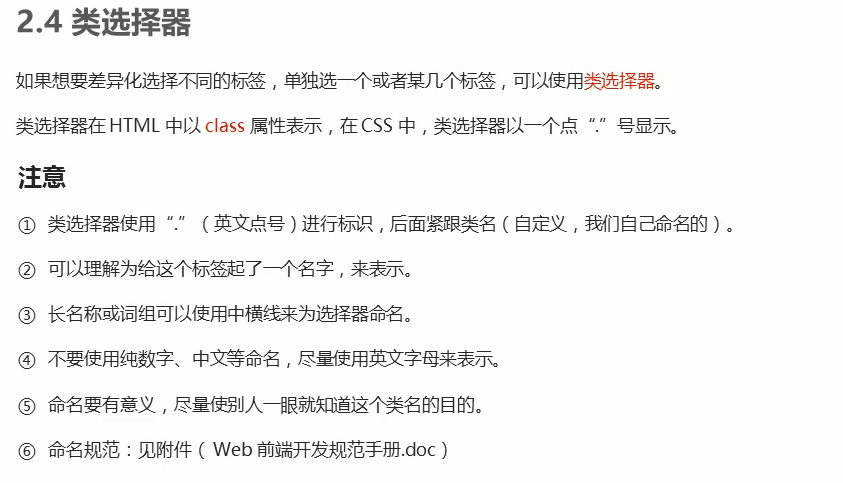
类选择器口诀:样式点定义结构类(cLass)调用,一个或多个。

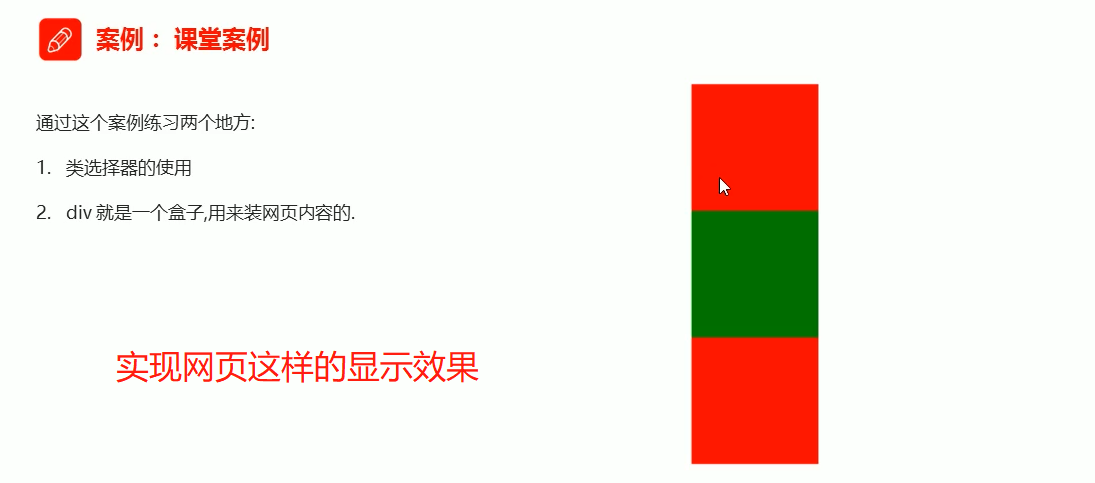
小案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>利用类选择器画三个盒子</title>
<style>
.red {
width: 100px;
height: 100px;
/*背景颜色*/
background-color: red;
}
.green {
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red">红色</div>
<div class="green">绿色</div>
<div class="red">红色</div>
</body>
</htm1>
我们的各个元素其实都可以看成是盒子。
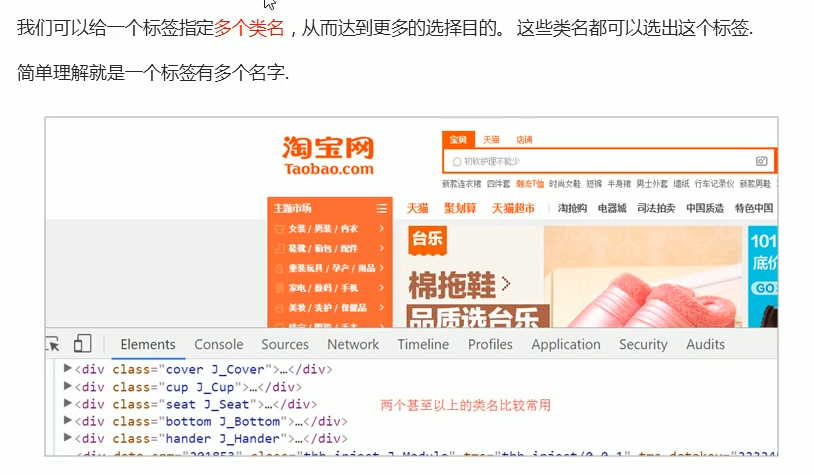
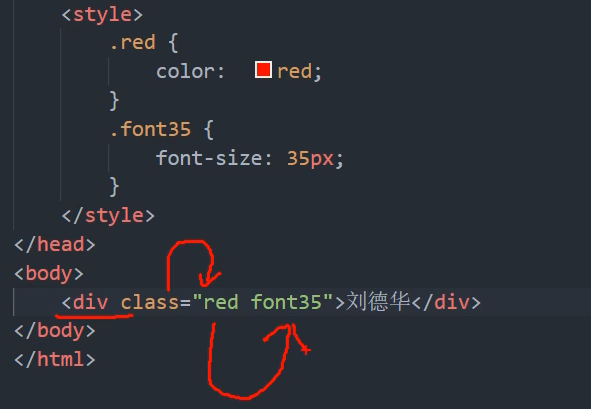
类选择器-多类名

1.多类名使用方式
Tips:
输入首标签之后按tab键就可以生成剩下的尾标签。

2.多类名开发中使用场景
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2)这些标签都可以调用这个公共的类然后再调用自己独有的类.
(3)各个类名中间用空格隔开。简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字这个标签就可以分别具有这些类名的样式。从而节省CSS代码,统一修改也非常方便.
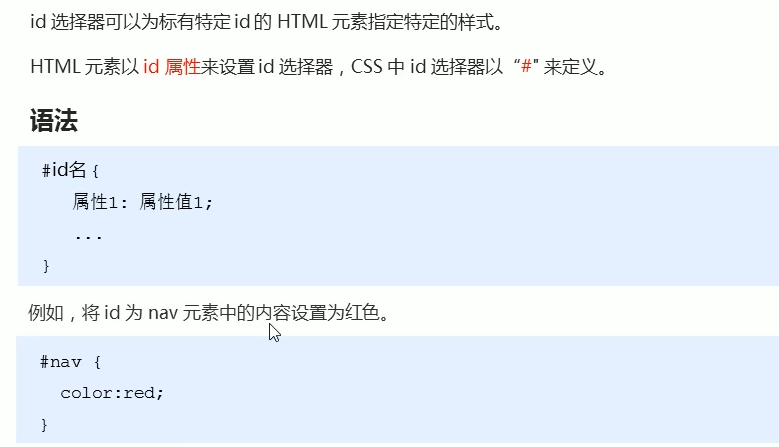
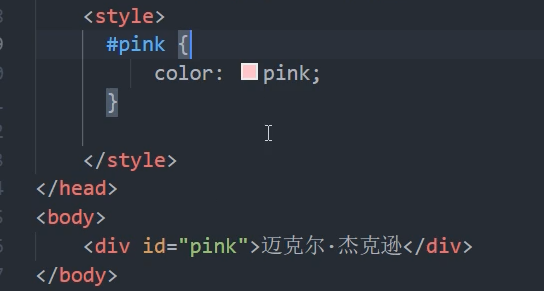
id选择器

示例:

id选择器的口诀:样式#定义,结构id调用,只能调用一次,被人切勿使用

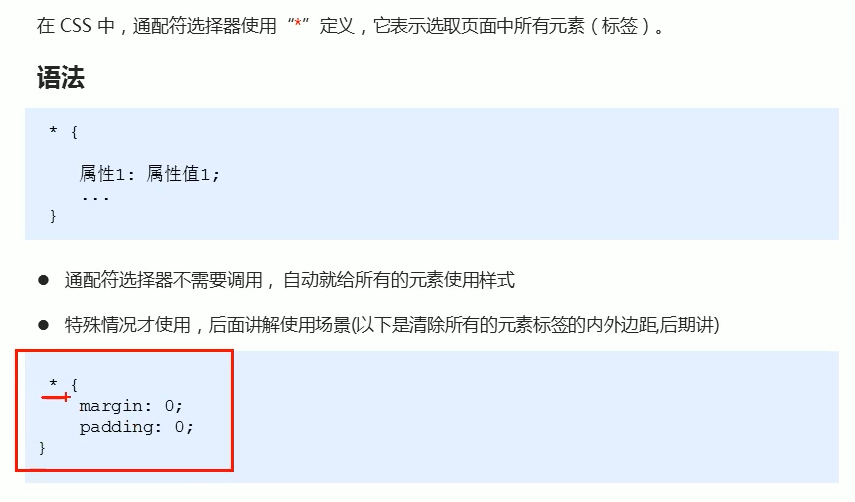
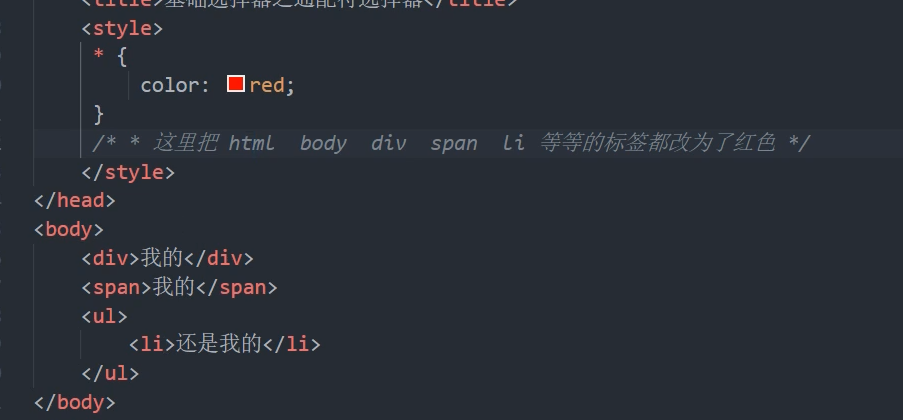
通配符选择器



- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
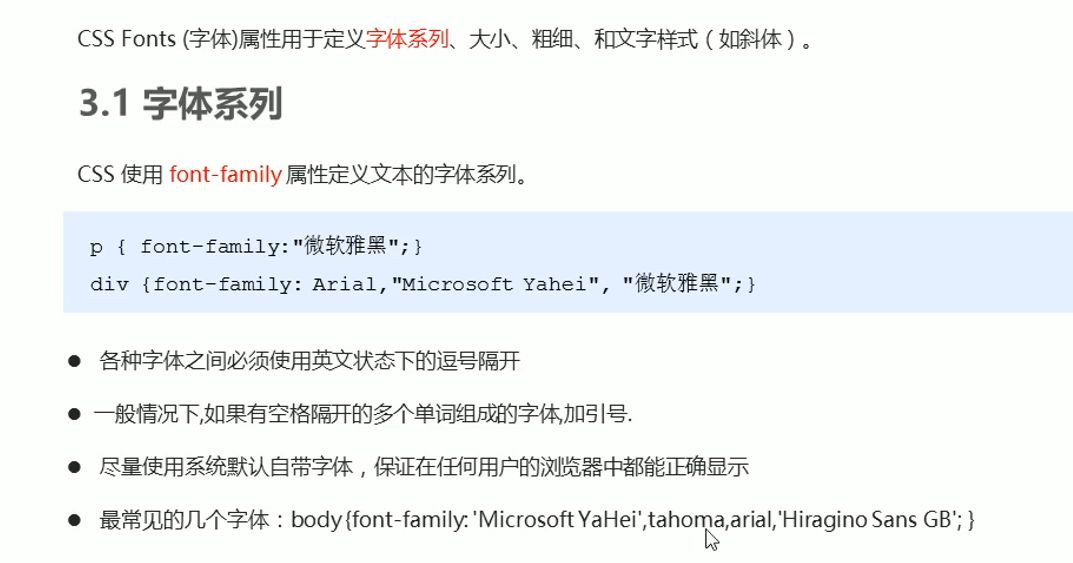
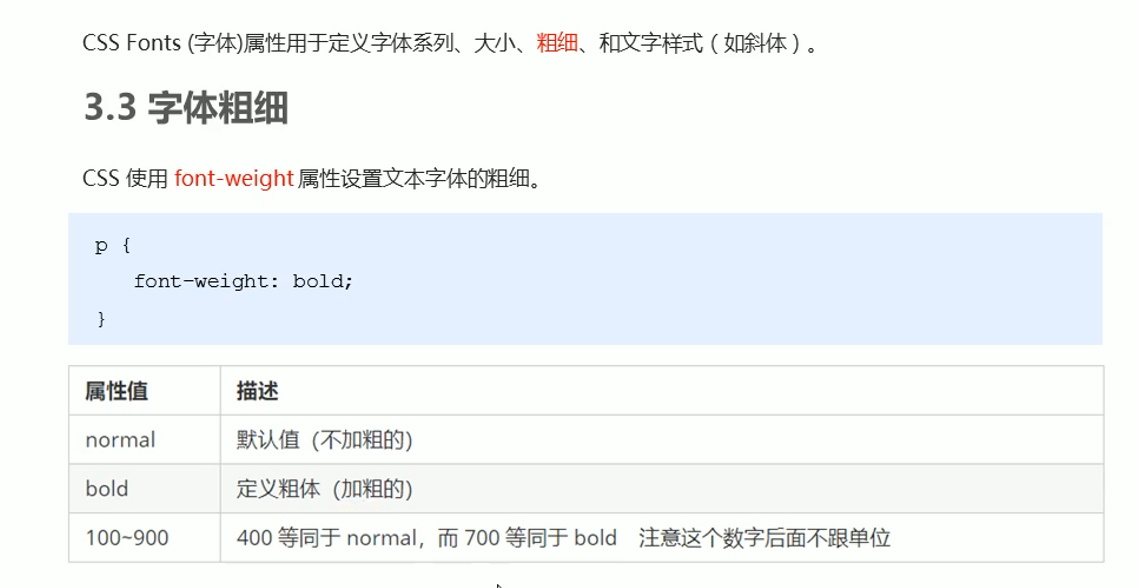
CSS字体属性

遇到多个单词组成的字体,要用引号包含着。
多个字体,电脑先看你有没有装,如果没有装这种字体,那就弄下一个,依此类推。
谷歌浏览器默认的就是微软雅黑。
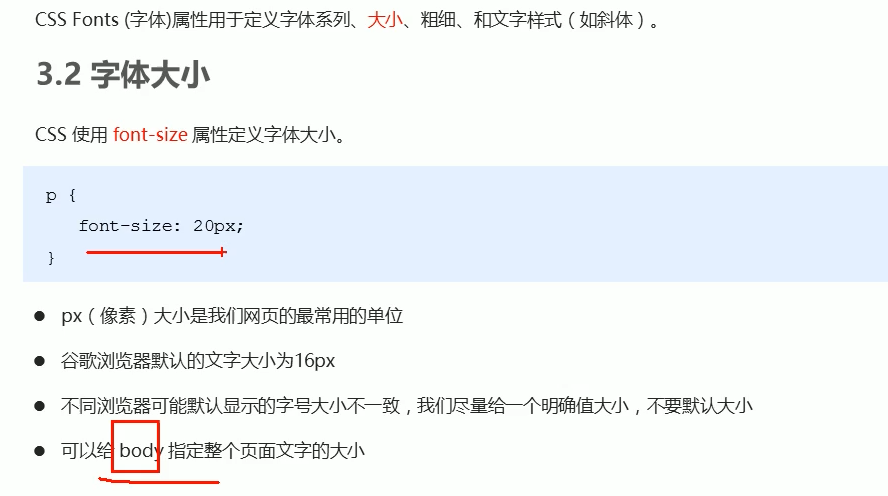
如果给body制定的字体,那么页面中的主要字体都会以body的为主。

标题是特殊的,一般我们要单独给它制定大小。


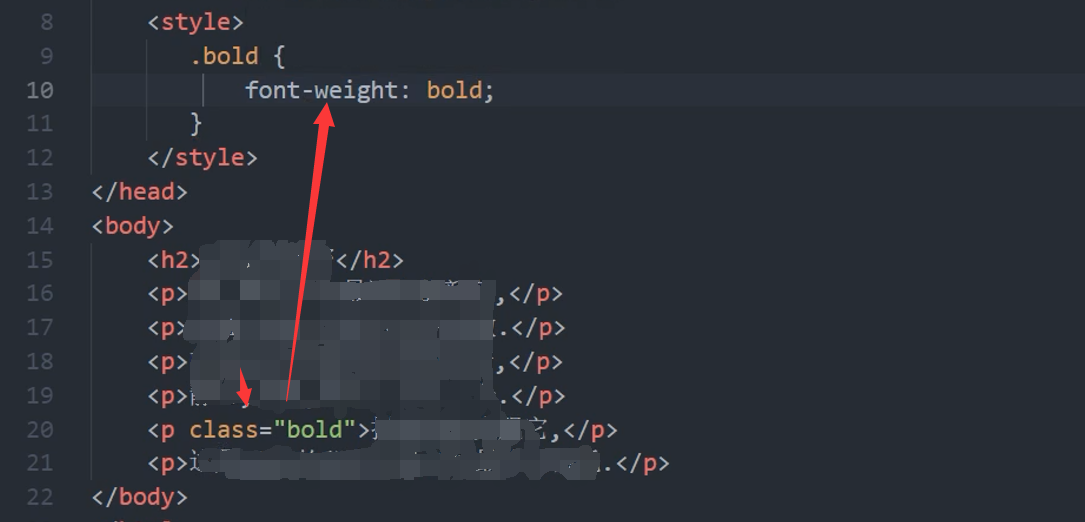
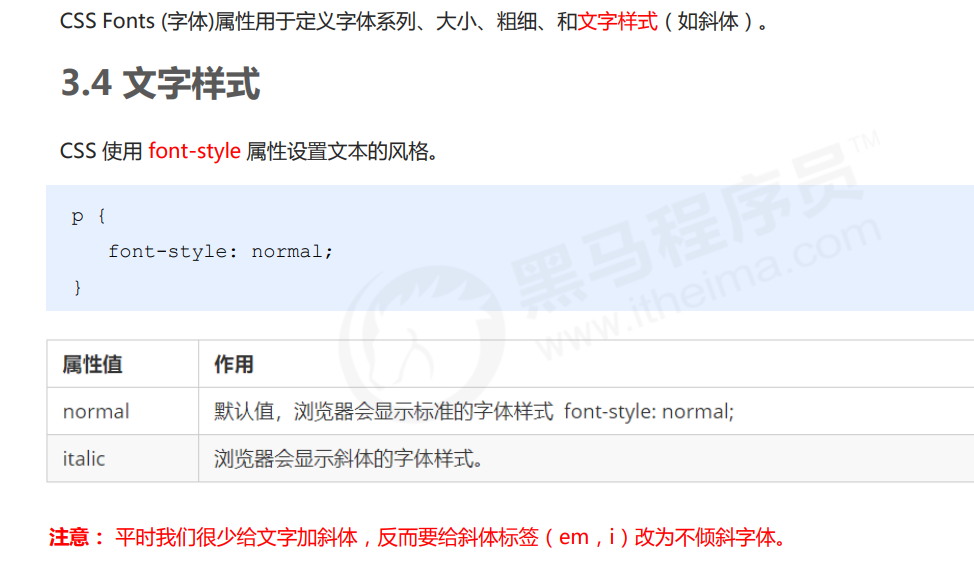
如果里面的文字特别重要,还是用strong标签更重要。


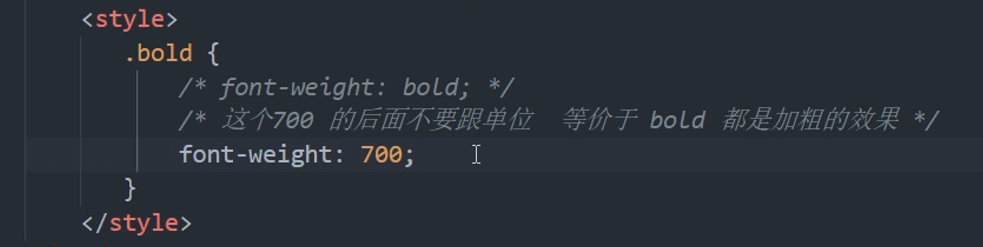
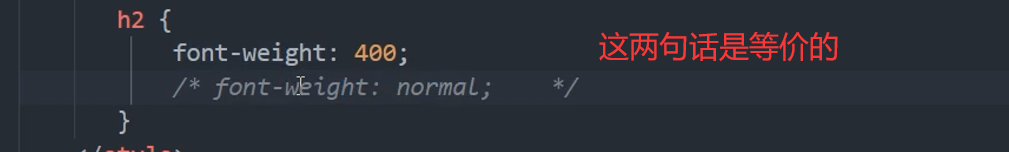
/实际开发中,我们跟提倡使用数字表示加粗或者变细/


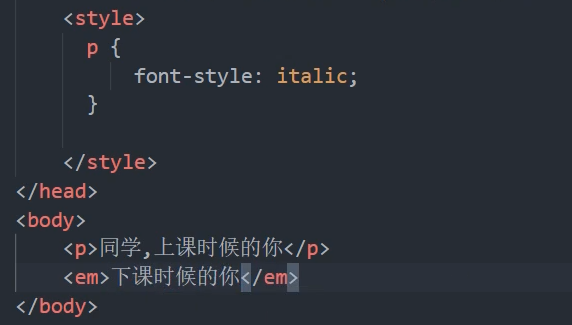
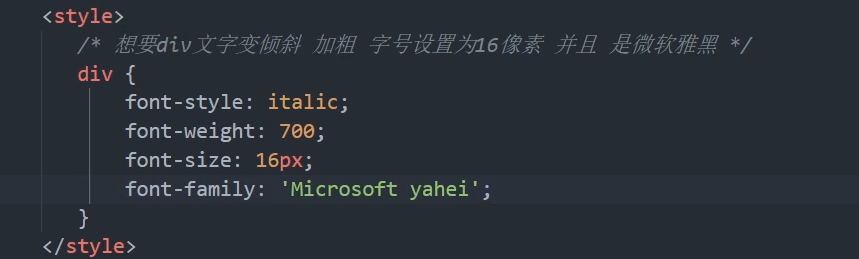
代码:

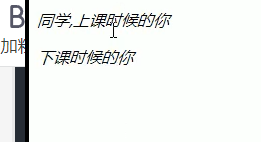
效果:

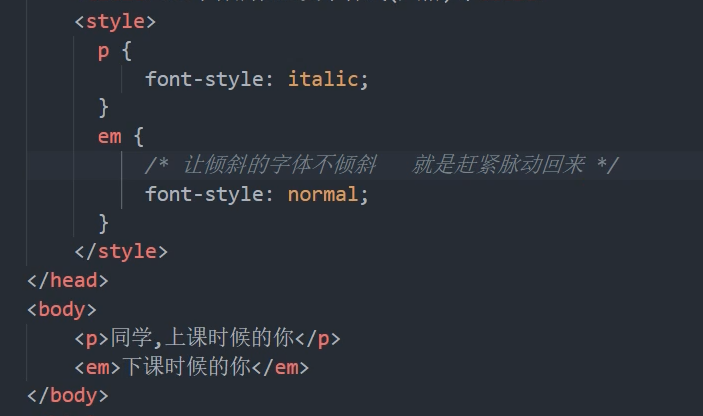
咱能给正过来:

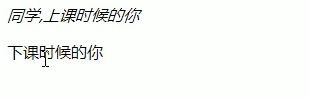
效果哦:

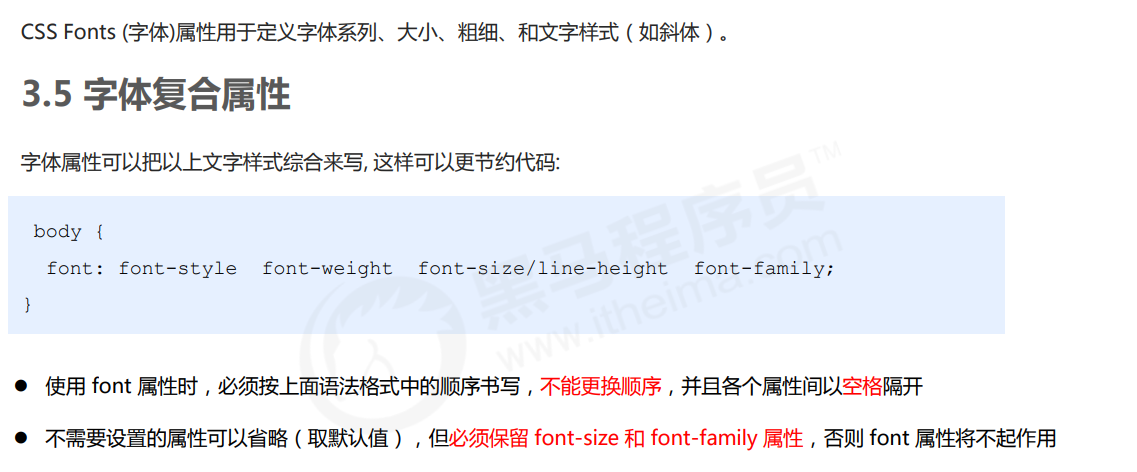
字体复合属性
复杂版:

语法:

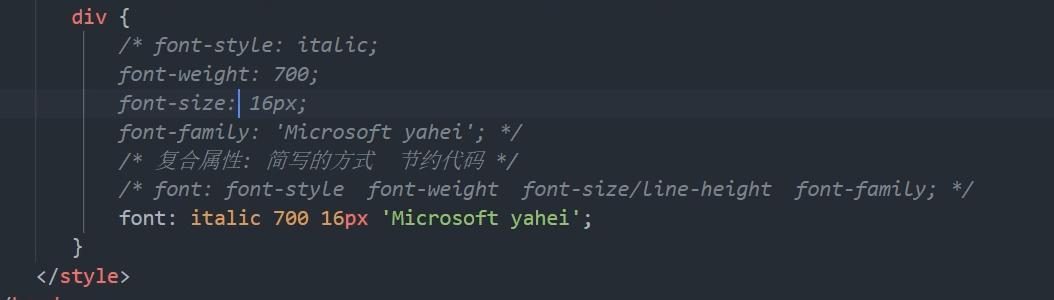
简化版代码:

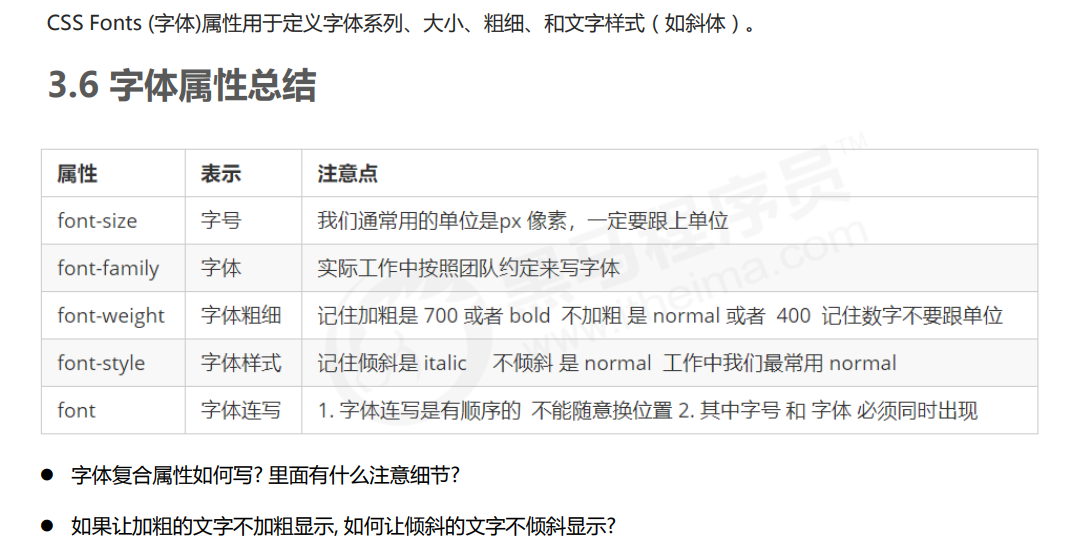
总结:























 5420
5420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










