1.第一步
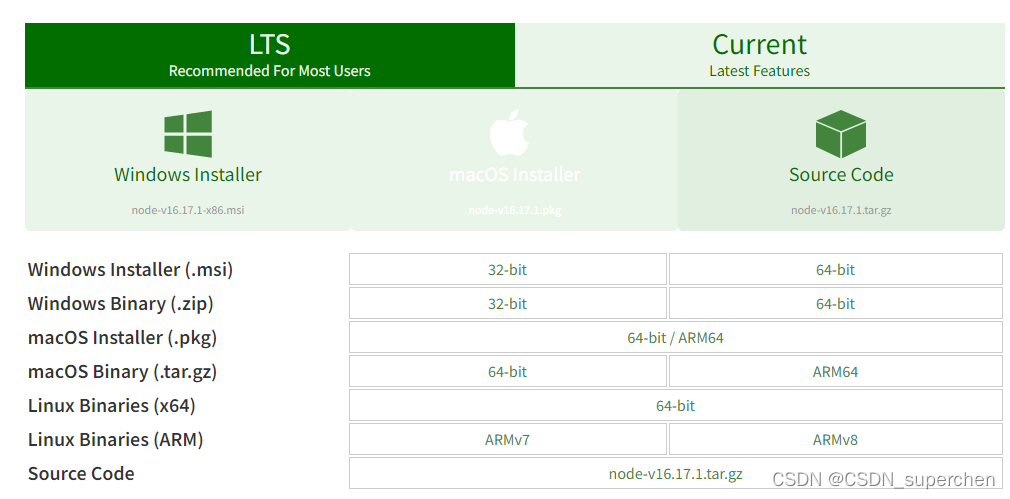
先下载node.js 网址:Download | Node.js 选择自己电脑对应的系统版本就行啦

2.第二步
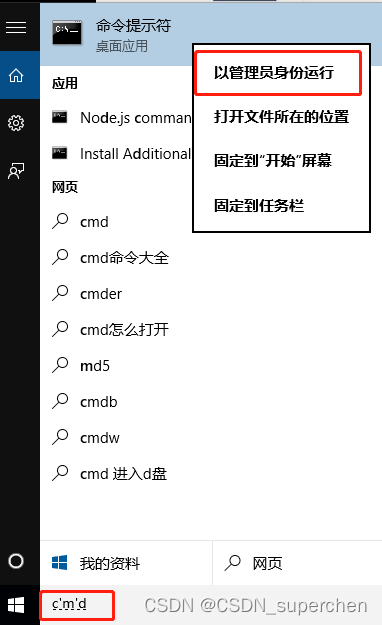
以管理员的身份运行cmd

打开之后输入 npm -v 可以查看npm的版本
输入 node -v 可以查看node的版本,确认都显示了版本号之后,就表明已经成功的安装了node。
3.第三步
继续在cmd里面输入:npm install -g cnpm (此步骤是安装淘宝镜像)

4.第四步
全局安装webpack
cmd里面输入:cnpm install webpack -g
5.第五步
安装vue
cmd里面输入:cnpm install vue
6.第六步
全局安装vue-cli (有低版本和高版本两种)
温馨提示:如果你安装的node版本较高可以直接安装高版本的vue-cli,如果安装高版本的失败可以尝试安装低版本的试试
低版本——在cmd里面输入:cnpm install -g vue-cli
高版本——在cmd里面输入:cnpm install -g @vue/cli
7.第七部
在cmd里面输入:vue -V (注意一定是大写的V)可以查看安装成功的vue-cli 版本号。
安装成功之后就可以去创建你的vue项目啦!!!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








