vue用qrcode生成二维码
1.安装依赖
npm i qrcodejs2 --save2.代码实现
<template>
<div>
<div class="qrcode" ref="qrCodeUrl"></div>
</div>
</template>
<script>
import QRCode from 'qrcodejs2'
export default {
data() {
return {};
},
methods: {
creatQrCode() {
var that = this
var qrcode = new QRCode(that.$refs.qrCodeUrl, {
text: "leon", // 需要转换为二维码的内容
width: 200,
height: 200,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
},
},
mounted() {
this.creatQrCode();
},
};
</script>
<style scoped="scoped" lang="scss">
.qrcode {}
</style>
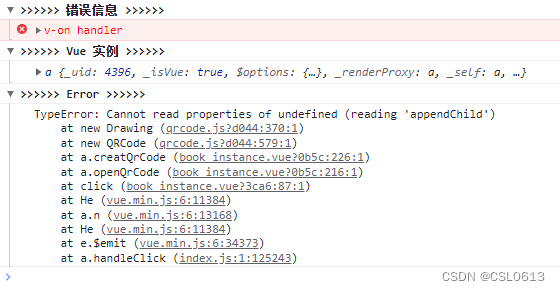
demo页面二维码显示正常,但在嵌入到业务页面中报错,控制台错误提示为:
TypeError: Cannot read properties of undefined (reading 'appendChild')

意思是:未捕获的类型错误: 无法读取未定义的属性(读取‘ appendchild’)
也就是说,你在使用appendChild时的父元素上没有这个属性,所以没法使用。
此时通过增加setTimeout的方式进行处理后,可以正常显示:
<template>
<div>
<div class="qrcode" ref="qrCodeUrl"></div>
</div>
</template>
<script>
import QRCode from 'qrcodejs2'
export default {
data() {
return {};
},
methods: {
creatQrCode() {
var that = this
setTimeout(() => {
var qrcode = new QRCode(that.$refs.qrCodeUrl, {
text: "leon", // 需要转换为二维码的内容
width: 200,
height: 200, colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H
})
}, 100)
},
},
mounted() {
this.creatQrCode();
},
};
</script>
<style scoped="scoped" lang="scss">
.qrcode {}
</style>
结果如下:





















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








