往期知识点整理
- 鸿蒙(HarmonyOS)北向开发知识点记录~
- 【鸿蒙实战开发】ArkTS多线程的多线程系列(一):ArkTS多线能力入门
- 【鸿蒙实战开发】ArkTS多线程的多线程系列(二):基于Sendable共享对象实现跨线程通信及UI状态刷新
- 【鸿蒙实战开发】ArkTS多线性的多线程系列(三):基于单例实现跨线程缓存
- 【鸿蒙实战开发】ArkTS多线程的多线程系列(四):基于生产者-消费者实现多线程协同
- 【鸿蒙实战开发】ArkTS多线程的多线程系列(五):通过子线程实现全局弹窗
- 【鸿蒙UI实战开发】基于List和Scroller由简单到复杂列表布局开发实践
- 【鸿蒙UI实战开发】基于原生能力的键盘控制
- 【鸿蒙UI实战开发】基于ArkUI现有能力实现自定义弹窗封装方案
- 【鸿蒙ArkUI实战】基于ImageKit对图片进行处理
- 【鸿蒙ArkUI开发】基于ArkUI的验证码实现
- 【鸿蒙ArkUI实战开发】基于原生能力的深色模式适配
- 持续更新中……
场景描述
对于原生开发的应用,深色模式适配是开发过程中常见的业务场景,系统可以通过状态栏中的深色模式开关配置系统的颜色模式,当系统颜色模式方式变化时,应用经常会遇到如下的业务诉求:
场景一:跟随系统变化,感知系统颜色模式发生变化,无需重启应用,完成资源切换。
场景二:不跟随系统变化,应用固定使用某种颜色模式,不跟随系统颜色模式变化。
方案描述
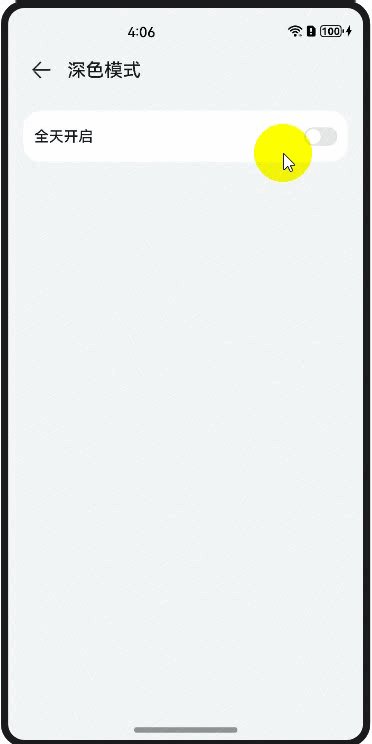
场景一:跟随系统
效果
普通暗夜模式

方案
1.基于资源文件的组件颜色适配:
自定义两套颜色资源(resources/dark/element/color.json和resources/base/element/color.json),通过$r的方式加载颜色资源的key值。通过系统资源实现,开发者可直接使用的系统预置资源,即分层参数,同一资源ID在设备类型、深浅色等不同配置下有不同的取值。通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用,不需要自定义2份颜色资源,在深浅色模式下也会自动切换成不同的颜色值。
2.基于媒体文件的图片资源适配:
采用资源限定词目录的方式,自定义两套资源(resources/dark/media和resources/base/media),通过$r的方式加载颜色资源的key值。
对于 SVG 格式的一些简单图标,可以使用 fillColor 属性配合系统资源改变图片的绘制颜色。不通过两套图片资源的方式,也可以实现深浅色模式适配(补充:通过两套图片资源的方式也可以实现,修改svg图片中fill属性的颜色,然后将两张图片分别放置在不同的目录下)
3.页面状态栏的适配:
此处的代码要用到窗口的属性来设置状态栏图标的颜色,写在entry下(参考此章核心代码1);值得一提的是,barContentColor并不支持使用$r的方式加载颜色资源的key值,它是一个string类型的,因此,这里的是不是暗夜模式就要开发者自己去写代码判断。
4.基于Web组件适配:
支持对前端页面进行深色模式设置,通过darkMode 接口可以配置跟随系统。若网页未定义深色样式,则需开启强制深色模式 forceDarkAccess 使用。需要注意的要让网页跟随系统,请设置WebDarkMode为Auto。
核心代码:
1.基于资源文件的组件颜色适配:
-
resources/base/element/color.json
{ "name": "list_background", "value": "#FFFFFF" }, -
resources/dark/element/color.json
{ "name": "list_background", "value": "#212224" }, -
通过$r的方式加载颜色资源的key值。
.backgroundColor($r('app.color.list_background'))
2.基于媒体文件的图片资源适配:
1.普通png图片
-
resources/base/media
路径resources/base/media/loading.png
-
resources/dark/media
路径resources/dark/media/loading.png
-
通过$r的方式加载颜色资源的key值
Image($r("app.media.loading"))
2.svg图片
resources/base/color
{
"name": "ic_public_back_color",
"value": "#212121"
}
esources/dark/color
{
"name": "ic_public_back_color",
"value": "#dcdcdc"
}
- 通过$r的方式加载颜色资源的key值,通过fillcolor修改svg颜色
Image($r('app.media.ic_public_back'))
.fillColor($r('app.color.ic_public_back_color'))
3.页面状态栏的适配:
@State isDarkMode: boolean = false
@State barContentColor: string = ''
private context = getContext(this) as common.UIAbilityContext
// 状态栏适配黑夜模式
onPageShow(): void {
window.getLastWindow(getContext(this), (err, win) => {
//判断是否是暗夜模式(因为有三种)
if(this.context.config.colorMode==1){
this.isDarkMode = false
}
if(this.context.config.colorMode==0){
this.isDarkMode = true
}
//因为barContentColor只能取string类型的值,所以不能直接用resource资源来适配
this.barContentColor = this.isDarkMode ? '#ffffff' : '#000000'
let SystemBarProperties: window.SystemBarProperties = {
statusBarContentColor: this.barContentColor
};
})
}
4.基于Web组件适配:(注意开启了强制网页适配,原因是指定网页没有定义深色样式)
// xxx.ets
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
@State mode: WebDarkMode = WebDarkMode.Auto
@State access: boolean = true
build() {
Column() {
Web({ src: 'www.xxx.com', controller: this.controller })
.darkMode(this.mode)
.forceDarkAccess(this.access)
}
}
}
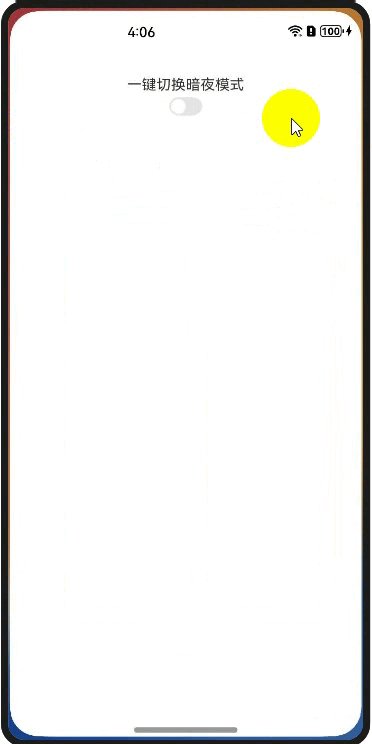
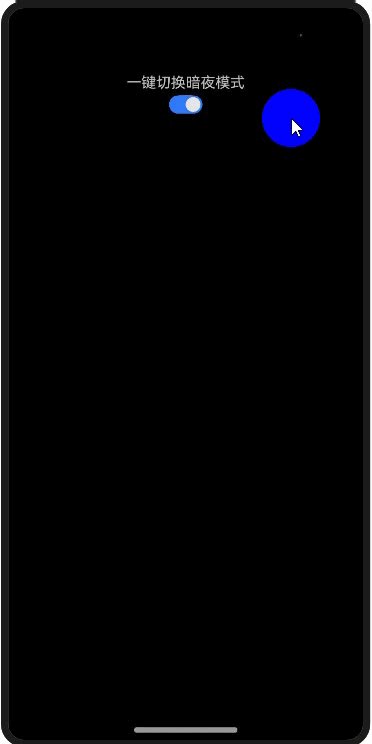
场景二:不跟随系统
效果
- setColorMode

方案
- 通过setColorMode设置应用的颜色模式需要注意通过setColorMode改变模式,同样可以被this.context.config.colorMode以及onConfigurationOnUpdate监听
- Web组件通过darkMode和forceDarkAccess属性,配置是否强制接入深色模式。
案例代码
1.通过setColorMode设置应用的颜色模式
@Entry
@Component
struct TogglePage2 {
@State isDarkMode: boolean = false
build() {
Column() {
Toggle({ type: ToggleType.Switch ,isOn:this.isDarkMode})//isOn 属性值在有触发刷新页面的场景中,不要省略
.onChange((isOn: boolean) => {
console.log('Toggle.onChange2: isOn', isOn)
this.isDarkMode = isOn
getContext(this).getApplicationContext().setColorMode(this.isDarkMode?0:1) //触发二次渲染,渲染不给isOn 熟悉赋值会给默认值false,导致状态不对
})
}.width("100%").height("100%").padding(32)
}
}
2.Web组件通过[darkMode]和[forceDarkAccess]属性,配置是否强制接入深色模式案例代码,设置darkMode为On即可
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
@State mode: WebDarkMode = WebDarkMode.On
@State access: boolean = true
build() {
Column() {
Web({ src: 'www.xxx.com', controller: this.controller }).darkMode(this.mode).forceDarkAccess(this.access)
}
}
}
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):https://gitcode.com/HarmonyOS_MN/733GH/overview

OpenHarmony 开发环境搭建

《OpenHarmony源码解析》:https://gitcode.com/HarmonyOS_MN/733GH/overview
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 2420
2420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








