往期知识点整理
- 鸿蒙(HarmonyOS)北向开发知识点记录~
- 【鸿蒙实战开发】基于Navigation的路由拦截管理
- 【鸿蒙实战开发】基于组件嵌套的滑动
- 【鸿蒙实战开发】基于Text的自定义字体
- 【鸿蒙实战开发】基于Grid实现混合布局
- 【鸿蒙实战开发】基于ArkUI实现类似Toast弹窗
- 【鸿蒙实战开发】基于短距离通信的BLE蓝牙扫描
- 【鸿蒙实战开发】HiLog日志能力介绍
- 【鸿蒙实战开发】基于HiAppEvent能力的应用崩溃监控上报
- 【鸿蒙实战开发】基于Refresh组件的下拉刷新
- 【鸿蒙实战开发】混合开发-web组件入门和实战
- 【HarmonyOS 鸿蒙实战开发】NavDestination弹窗
- 持续更新中……
介绍
本示例介绍了 @ohos.web.webview 组件和 Web 以及 CustomDialog 接口实现H5页面调用自定义输入法的功能。
该场景多用于浏览器需要使用安全输入法时。
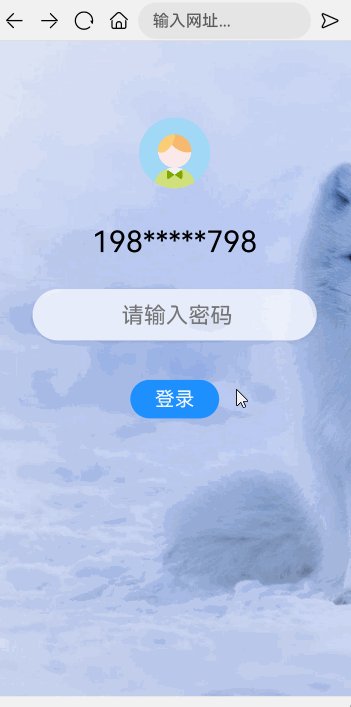
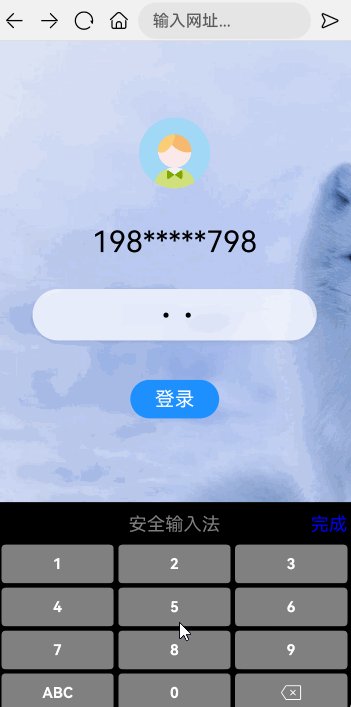
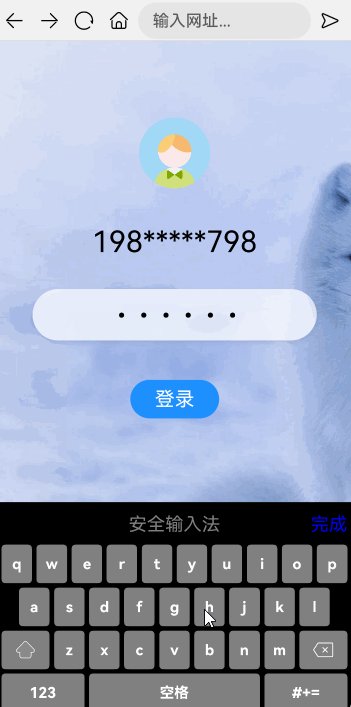
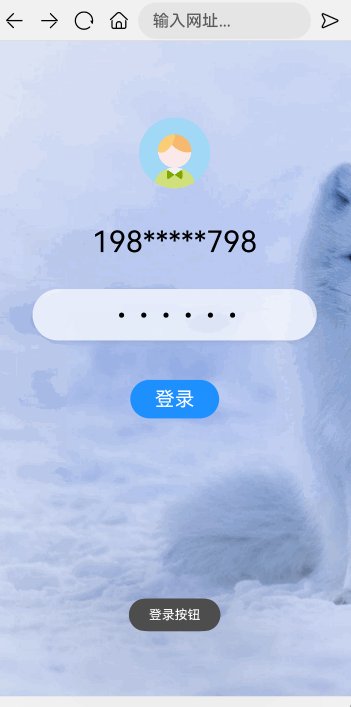
效果图预览

使用说明:
- 点击密码输入框,弹出自定义键盘。
- 在自定义键盘上输入内容,能成功映射到h5页面内。
实现步骤
实现H5页面调用自定义输入法,有两个关键点,一是需要将arkTS方法注册到h5页面中;二是要实现弹出键盘的组件。
- 构建一个 Browser 对象,集成浏览器的方法。创建一个自定义组件 TabletTitle,构成浏览器的工具栏。
// 自定义浏览器对象
export class Browser {
inputValue: string = "";
progress: number = 0;
isRegistered: boolean = false;
hideProgress: boolean = true;
tabsController: TabsController = new TabsController();
webController: WebviewController = new web_webview.WebviewController();
// 跳转页面
loadUrl(addr: string | Resource) {
this.webController.loadUrl(addr);
}
// 返回页面
back(): boolean {
if (this.webController.accessBackward()) {
this.webController.backward();
return true;
}
return false;
}
// 前进页面
forward() {
if (this.webController.accessForward()) {
this.webController.forward();
}
}
// 刷新页面
refresh() {
this.webController.refresh();
}
}
- 自定义键盘传入js对象 WebKeyboardObj, 构建两个函数:点击登录按钮事件和输入法弹窗弹出事件。其中输入法弹出事件中使用 CustomDialog 修饰的组件,打开自定义弹窗。
dialogController: CustomDialogController | null = new CustomDialogController({
builder: CustomKeyboard({
dialogClose: this.dialogClose,
items: this.items,
inputValue: this.inputValue,
curKeyboardType: this.curKeyboardType,
onKeyboardEvent: this.onKeyboardEvent,
closeDialog: this.closeDialog
}),
isModal: false,
alignment: DialogAlignment.Bottom,
customStyle: true
});
// ...
webKeyboardObj: WebKeyboardObj = {
// 点击登录按钮事件
login: () => {
promptAction.showToast({
message: $r('app.string.custom_keyboard_to_h5_login_button'),
duration: 2000
});
this.closeDialog();
},
// 输入法弹窗弹出事件
openDialog: (value: string) => {
this.dialogController?.open();
this.dialogClose = false;
if (value?.length) {
this.inputValue = value;
}
}
}
- 将webKeyboardObj对象通过 webController.registerJavaScriptProxy 注册到h5页面中,使页面中可以调用arkTS的方法。
// 注册方法到h5的js中
registerFunc(browser: Browser) {
if (!browser.isRegistered) {
browser.webController.registerJavaScriptProxy(this.webKeyboardObj, 'etsObj',
['login', 'openDialog'])
browser.isRegistered = true;
browser.webController.refresh();
}
}
- 构建一个h5页面,在js层中调用注册进入的arkTS方法。
<script>
function tapInput() {
document.activeElement.blur();
let input = document.getElementById("searchCon");
etsObj.openDialog(input.value); // 打开自定义弹窗
}
function setInput(value) {
let input = document.getElementById("searchCon");
input.value = value;
}
function login() {
etsObj.login(); // 点击登录按钮
}
</script>
总是有很多小伙伴反馈说:鸿蒙开发不知道学习哪些技术?不知道需要重点掌握哪些鸿蒙开发知识点? 为了解决大家这些学习烦恼。在这准备了一份很实用的鸿蒙全栈开发学习路线与学习文档给大家用来跟着学习。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植……等)技术知识点。

《鸿蒙 (Harmony OS)开发学习手册》(共计892页):https://gitcode.com/HarmonyOS_MN/733GH/overview
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):https://gitcode.com/HarmonyOS_MN/733GH/overview

OpenHarmony 开发环境搭建

《OpenHarmony源码解析》:https://gitcode.com/HarmonyOS_MN/733GH/overview
- 搭建开发环境
- Windows 开发环境的搭建
- Ubuntu 开发环境搭建
- Linux 与 Windows 之间的文件共享
- ……
- 系统架构分析
- 构建子系统
- 启动流程
- 子系统
- 分布式任务调度子系统
- 分布式通信子系统
- 驱动子系统
- ……

OpenHarmony 设备开发学习手册:https://gitcode.com/HarmonyOS_MN/733GH/overview


























 4539
4539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








