往期知识点整理
介绍
本示例介绍使用屏幕属性 getDefaultDisplaySync、getCutoutInfo 接口实现适配挖孔屏。该场景多用于沉浸式场景下。
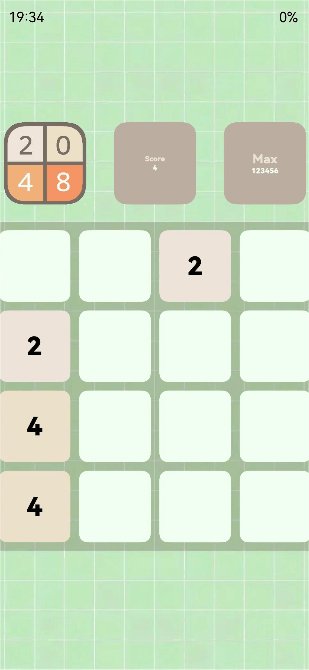
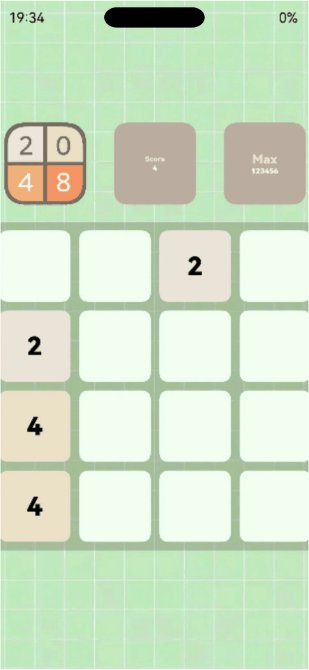
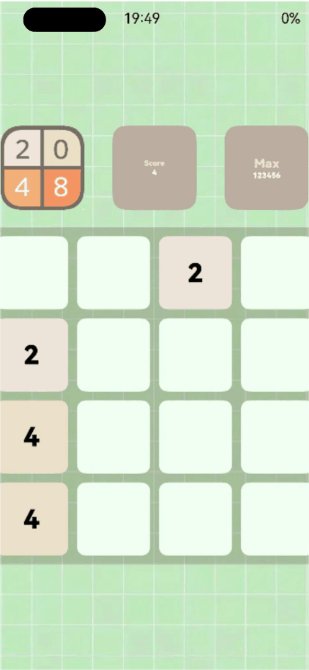
效果图预览

使用说明
- 加载完成后顶部状态栏时间和电量显示位置规避了不可用区域。
实现思路
- 通过setWindowLayoutFullScreen、setWindowSystemBarEnable将窗口设置为全屏,并且隐藏顶部状态栏。
// 获取窗口实例
window.getLastWindow(this.context, (err, data) => {
if (err) {
logger.error('DiggingHoleScreen', 'getLastWindow failed. error is:', JSON.stringify(err));
return;
}
// 设置窗口为全屏显示状态
data.setWindowLayoutFullScreen(true);







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 693
693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








