在用vue开发仿去哪儿网项目时,发现数据渲染全不见了,只剩下一些dom结构,找了很久发现原来因为在本地开发,用webpack转发时target写的端口是8080:

而因为错误的关闭了服务,导致8080端口被占用,此时自然就获取不到数据了,我们只要把 占用端口的进程关掉就可以了
解决方法如下:
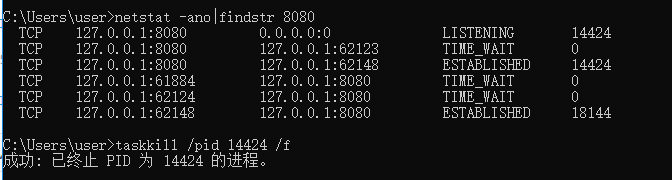
1.在cmd里输入netstat -ano|findstr 8080,查看是哪个进程占用了8080端口
2.输入taskkill /pid 14424 /f,结束掉占用端口的进程(14424是我的占用端口的进程)
3.重启服务























 3501
3501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








