1、JavaWeb 的概念
JavaWeb是指,所有通过Java语言编写可以通过浏览器访问的程序的总称,叫JavaWeb
JavaWeb 是基于请求和响应来开发的
请求:指客户端给服务器发送数据,叫请求 Request。
响应:指服务器给客户端回传数据,叫响应 Response。
请求和响应是成对出现的,有请求就有响应

2、Web资源的分类
web资源按实现的技术和呈现的效果的不同,分为静态资源和动态资源
- 静态资源:html、css、js、txt、MP4视频、jpg图片
- 动态资源:jsp页面、Servlet程序
3、Tomcat 的使用
安装
找到你需要用的 Tomcat 版本对应的 zip压缩包 ,解压到需要安装的目录即可
目录介绍
bin 专门用来存放 Tomcat 服务器的可执行程序
conf 专门用来存放 Tomcat 服务器的配置文件
lib 专门用来存放Tomcat 服务器的 jar 包
logs 专门用来存放 Tomcat 运行时输出的日记信息
temp 专门用来存放 Tomcat 运行是产生的临时数据
webapps 专门用来存放部署的 Web工程
work 是 Tomcat 工作时的目录,用来存放 Tomcat 运行时 jsp 翻译为 Servlet 的源码,和 Session钝化的目录
3.1、怎么启动 Tomcat 服务器
找到 Tomcat 目录下的 bin 目录下的 startup.bat文件,双击,就启动Tomcat服务器了
测试服务器启动成功:
打开浏览器,在浏览器地址栏输入以下地址测试:
1、http://localhost:8080
2、http://127.0.0.1:8080
3、http://真实 ip:8080
出现该图就说明 Tomcat服务器启动成功

另一种启动 tomcat 服务器的方式
1、打开命令行
2、cd 到 你的 tomcat 的bin 目录下
3、敲入启动命令:catalina run
3.2 Tomcat 的停止
1、点击 tomcat 服务器窗口的 x 关闭按钮
2、把 tomcat 服务器窗口置为当前窗口,然后按快捷键 ctrl+c
3、找到 Tomcat 的bin 目录下的 shutdown.bat双击,就可以停止 tomcat服务器
3.3、如何修改 Tomcat 的端口号
Mysql 默认的端口号是:3306
Tomcat默认的端口号是:8080
找到 Tomcat 目录下的 conf 目录,找到 server.xml 配置文件。

HTTP 协议默认的端口号是:80.
3.4、如何部署 web 工程到 tomcat中
3.4.1、第一种方法:只需要把web工程的目录拷贝到 Tomcat 的 webapps 目录下即可
1、在webapps 目录下创建一个book工程

2、把上午做的书城第一阶段的内容拷贝到里面:

3、如何访问Tomcat下的web工程()。
只需要在浏览器中输入访问地址格式如下:
http://ip:port/工程名/目录下/文件名

3.4.2、第二种部署方式
找到tomcat下的conf目录\Catalina\localhost\下,创建如下的配置文件
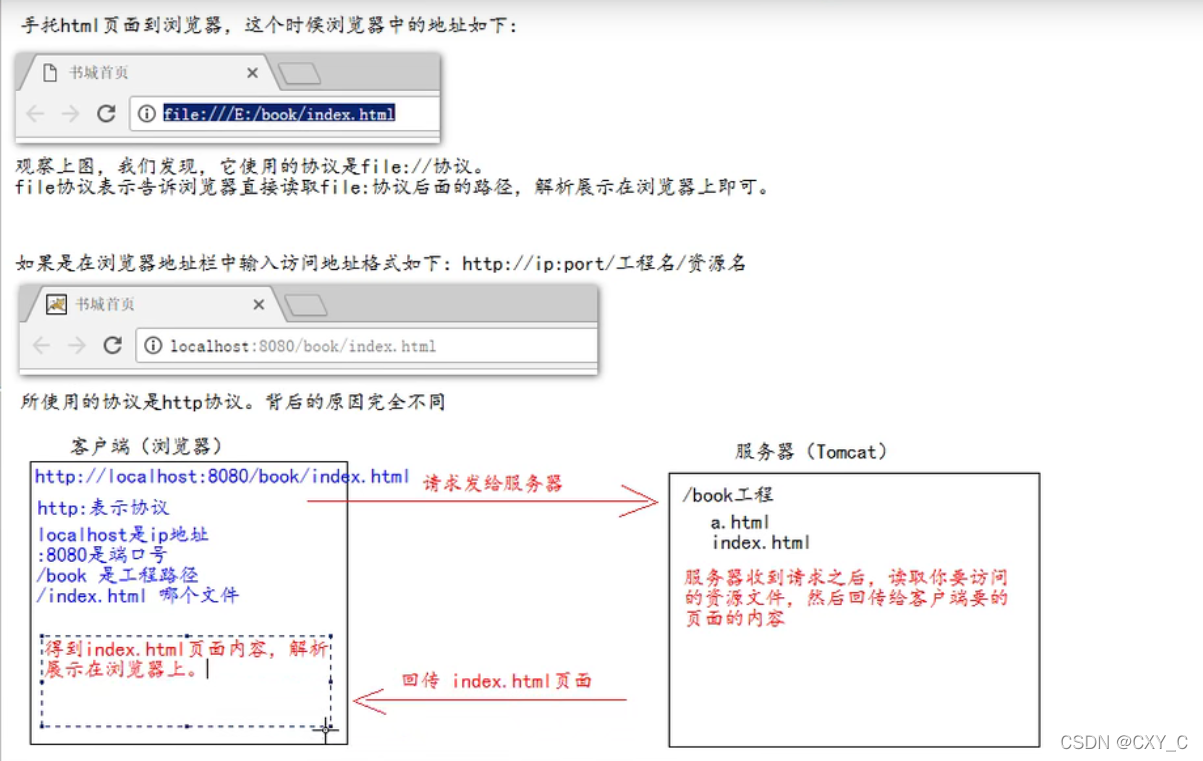
 ### 3.5、手托html页面到浏览器和在浏览器中输入 http://端口号/工程名/访问的区别  ### 3.6、ROOT 的工程的访问,以及 默认 index.html 页面的访问 当我们在浏览器地址栏中输入访问地址如下: http:///ip:port/ ===>>> 没有工程名的时候,默认访问 ROOT工程当我们在浏览器地址栏中输入的访问地址如下:
http://ip:port/工程名/ ====>>> 没有资源名,默认访问 index.html 页面
4、IDEA整合 Tomcat 服务器
File | Settings | Build, Execution, Deployment | Application Servers



5、IDEA 中动态web工程的操作
5.1、IDEA中如何创建动态web工程
1、创建一个新模块:

2、选择你要创建什么类型的模块

3、输入你的模块名,点击 Finish 完成

创建成功如下图:

5.2、Web工程的目录介绍

5.3、如何给动态 web 工程添加额外 jar 包
1、可以打开项目结构菜单操作界面,添加一个自己的类库:

2、添加你类库需要的 jar包文件

3、选择你添加的类库,给哪个模板使用:

4、选择 Artifacts 选项,将类库,添加到打包部署中

5.4、如何在 IDEA 中部署工程到 Tomcat 上运行
1、建议修改 web 工程对应的Tomcat运行实例:


2、确认你的 Tomcat 实例中有你要部署运行的 web 工程模块:

3、你还可以修改你的 Tomcat 实例启动后默认的访问地址:

4、额外需要了解

5.5、修改工程访问路径

5.6、修改运行的端口号

5.7、修改运行使用的浏览器

5.8、配置资源热部署

该笔记来自尚硅谷
直通车:https://www.bilibili.com/video/BV1Y7411K7zz?p=99






















 6787
6787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








