前言
tomcat是一个广泛使用的免费的开源的HTTP服务器,今天我们一起来看看tomcat的使用吧
下载安装
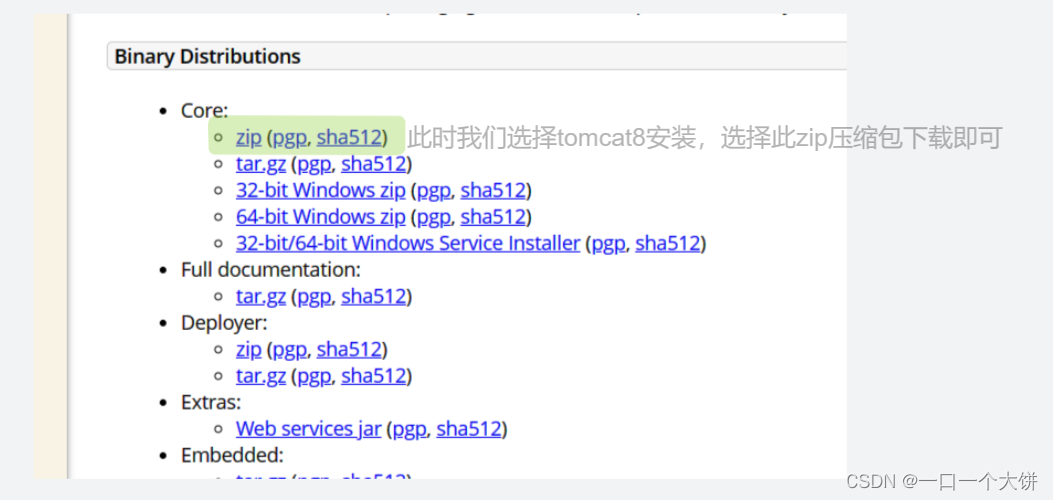
1、浏览器打开tomcat官网: tomcat官网-tomcat8版本
2.选择tomcat8的zip安装包下载后解压缩

tomcat使用
1.安装包目录详解

其中webapps这个文件夹中放置了我们要运行的web application文件夹,打开webapps这个文件夹可以看到里面有很多文件夹,每一个文件夹都对应着一个web应用。
2.启动tomcat
1.在bin文件夹中找到startup.bat 文件,双击该文件启动tomcat
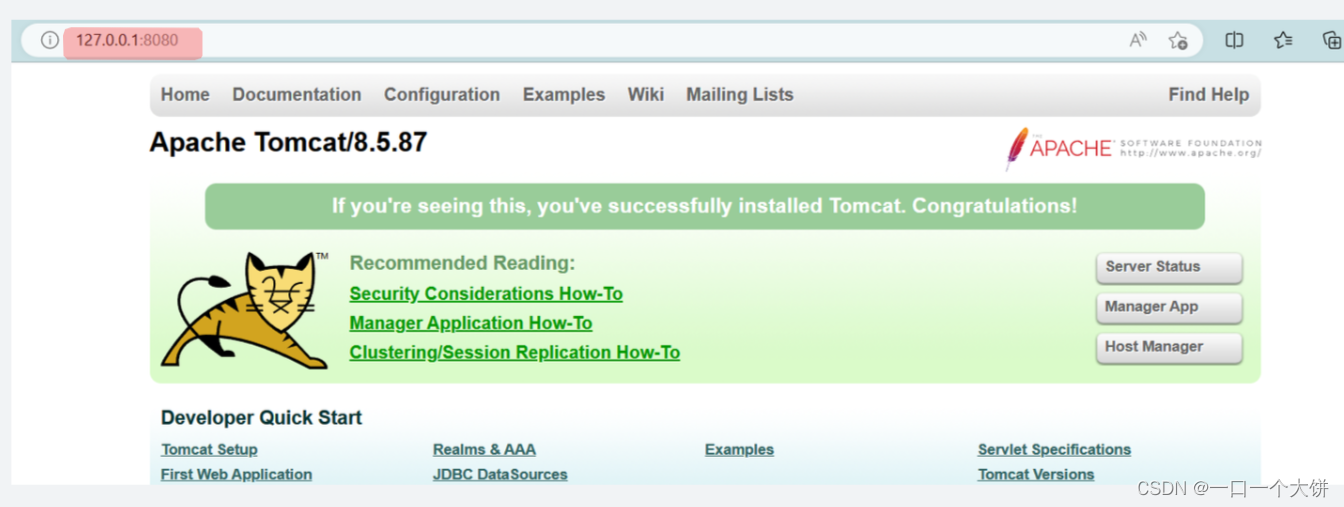
启动成功页面:
2.浏览器输入http://127.0.0.1:8080打开tomcat官网默认欢迎页面

3.错误解决
若启动tomcat失败
1、检查端口是否被占用(一般都是端口被占用)
tomcat启动时会默认占用8080和8005这两个端口,这两个端口有任何一个被其他进程占用都会导致tomcat启动失败
(1)打开cmd(快捷键win+R)
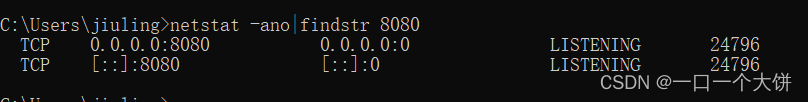
(2)输入netstat -ano|findstr 8080 检查8080端口有没有被占用

(3)若被占用打开任务管理器找到占用8080端口的进程并将它杀掉(任务管理器中点击详细信息就可以找到进程的pid),如这里占用8080端口的便是24796这个进程,选择该进程后右键结束进程即可

2.tomcat内存变量配置问题
tomcat内存配置有误(Catalina文件内存配置有误)
找到配置内存的语句,删除重新配置。
我的配置的语句为:set JAVA_OPTS=%JAVA_OPTS% -Xms512m -Xmx1024m -XX:PermSize=128M -XX:MaxNewSize=256m -XX:MaxPermSize=378m
3.JDK和tomcat版本不匹配
升级JDK即可
部署静态页面
1.部署单个文件
1.创建一个html文件,如hellobing.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>大饼你好呀</div>
</body>
</html>
2.将文件hellobing.html移动到webapps文件夹下的ROOT文件夹中
3.浏览器输入http://127.0.0.1:8080/hellobing.html

127.0.0.1时环回地址,表示当前主机
如果需要.css .js文件等则需要把他们一起拷贝到webapps/ROOT中
2. 部署到单独文件夹中
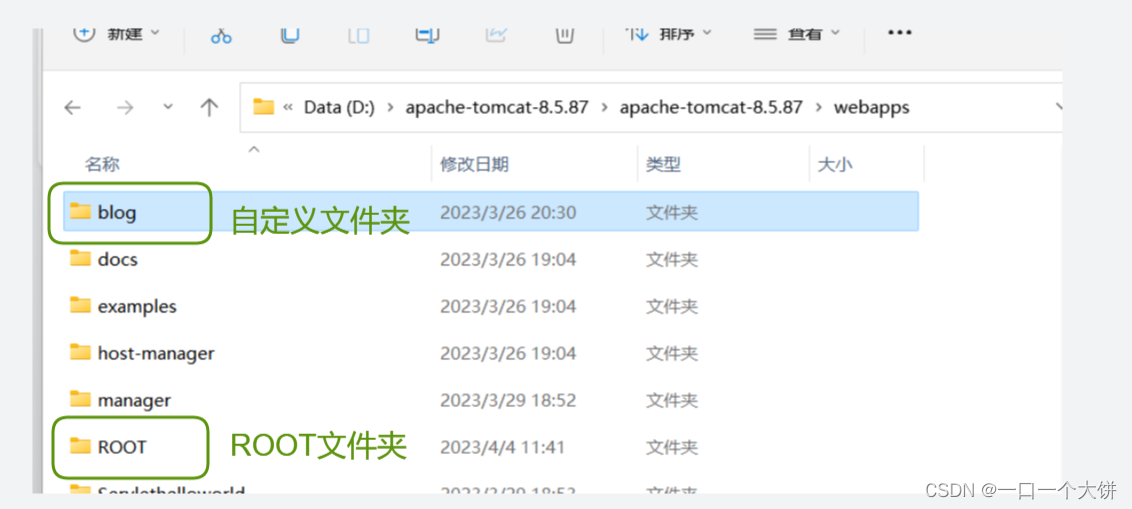
若html较多依赖的scc/js也很多时就不合适将其全放在BLOG目录下了,此时我们可以见其放置在webapps目录下自定义的文件夹中
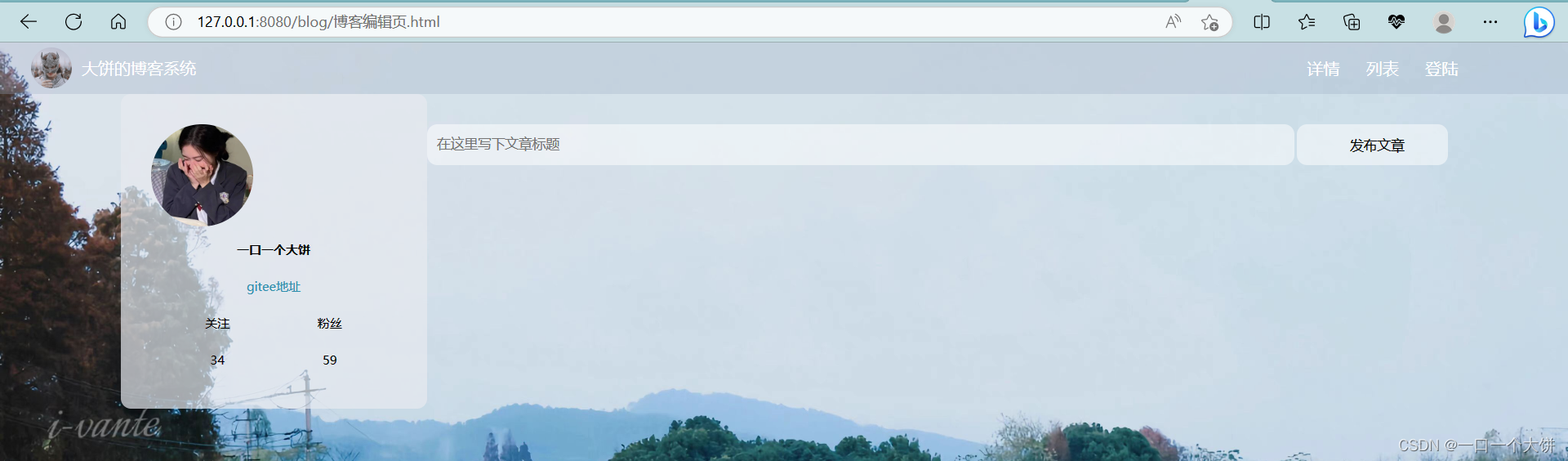
此处用博客系统的前端页面进行举例:

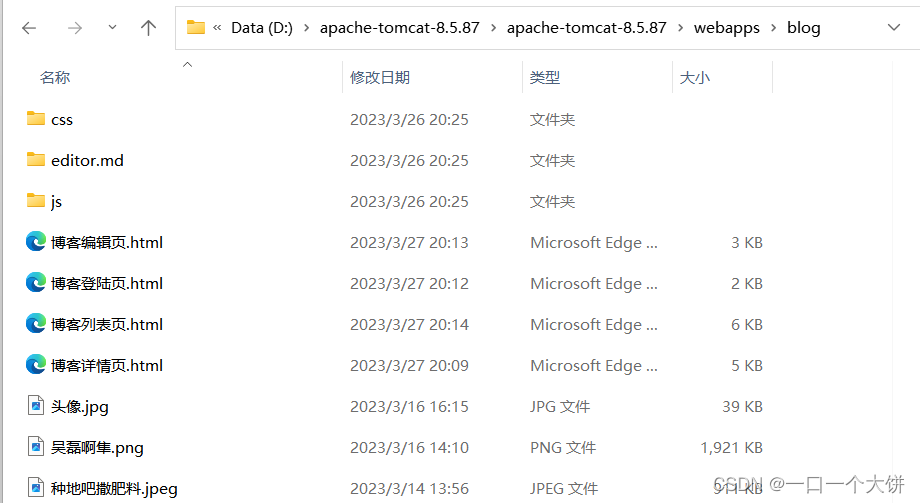
blog文件夹中:

浏览器输入http://127.0.0.1:8080/blog/博客编辑页.html
























 6598
6598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








