不知道各位小伙伴有没有遇到过,使用一些方法改变数组或对象,并不能驱动视图更新,下面我们就一起来探讨一下这个问题吧。
情景再现:
<template>
<button @click="add">添加属性</button>{{ object.name}}<input v-model="object.age" />
</template>
<script>
export default {
name: "App",
components: {},
data() {
return {
object: {
name: "cyl",
},
};
},
methods: {
add() {
this.object.age = 21;
},
},
};
</script>
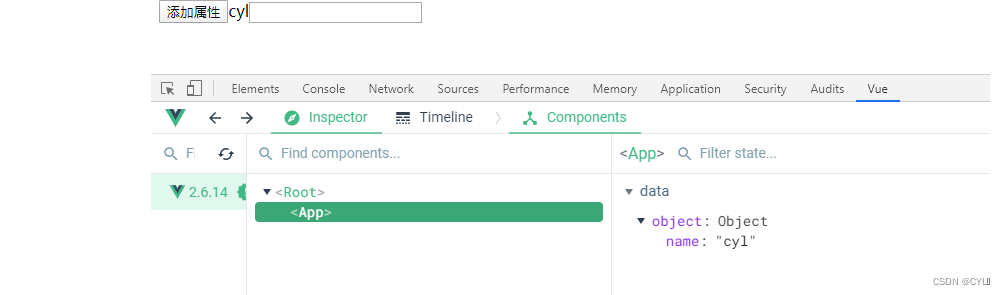
点击前:

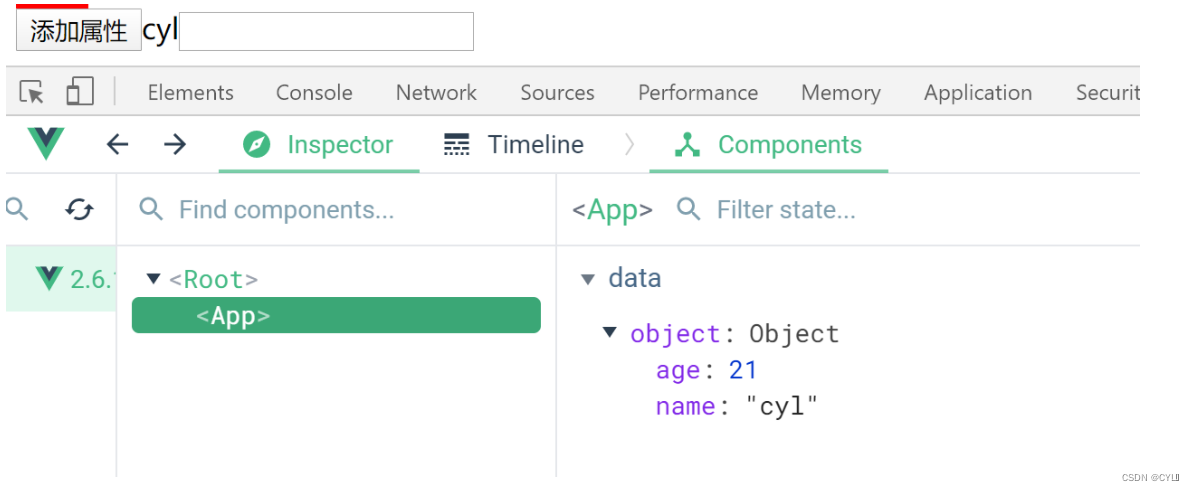
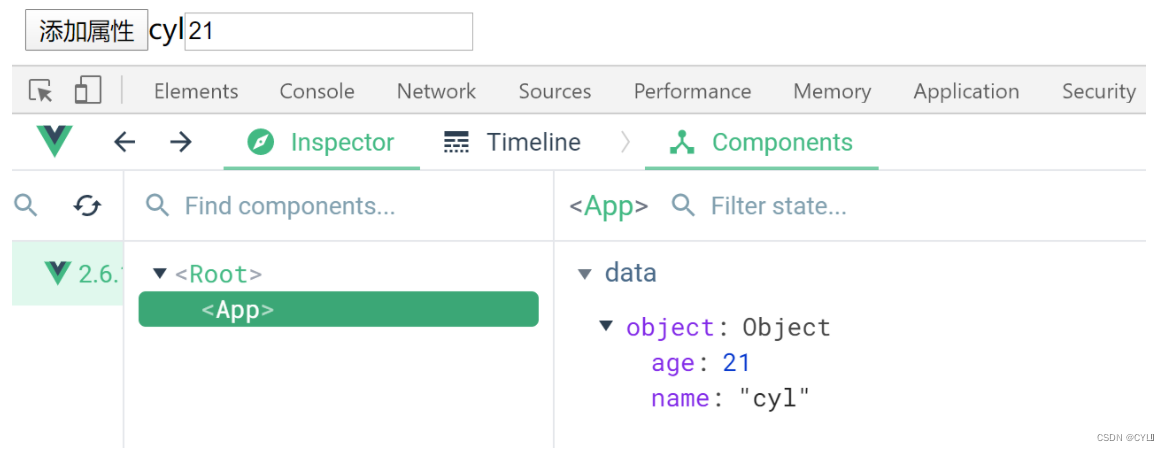
点击后:

数据添加上了,但是视图并没有刷新
要处理这种情况,我们可以使用**$set()**方法,既可以新增属性,又可以触发视图更新。
add() {
// this.$set(this.data,”key”,value’)
this.$set(this.object,'age',21);
},

this.$set(target,”key”,value’)
target:要更新的数据源(可以是对象或者数组)
key:要更改的具体数据
value:重新赋的值
最后补充一下数组中那些方法可以实现数据更新,视图也更新的情况
1.push()方法在数组的尾部添加一个或多个元素,并返回数组新的长度。
2.pop()方法删除数组的最后一个元素,会减小数组长度并返回它删除的值。
3.unshift()方法在数组的头部添加一个或多个元素,并返回数组新的长度。
4.shift()方法删除数组的第一个元素,然后把所有随后的元素前移一个位置来填补数组头部的空缺,并返回删除的元素。
5.splice(start)方法在数组中插入或删除元素的通用方法
6.sort()方法将数组中的元素排序,并返回排序后的数组。
7.reserve()将数组进行翻转,并返回该数组,会改变原来的数组
数据更新,视图更新实质上是对原数组进行了修改,像数组的filter,contat,slice是返回一个新的数组,并不会影响原始数组





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








