效果
**实现图片无边框嵌入到按钮中,以及点击后 弹起的效果+点击按钮切换按钮图片
思路
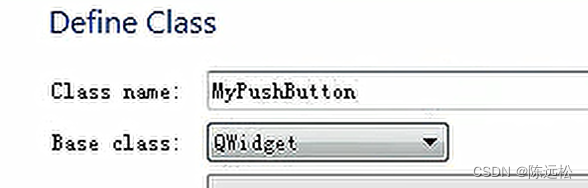
1.定义按钮类

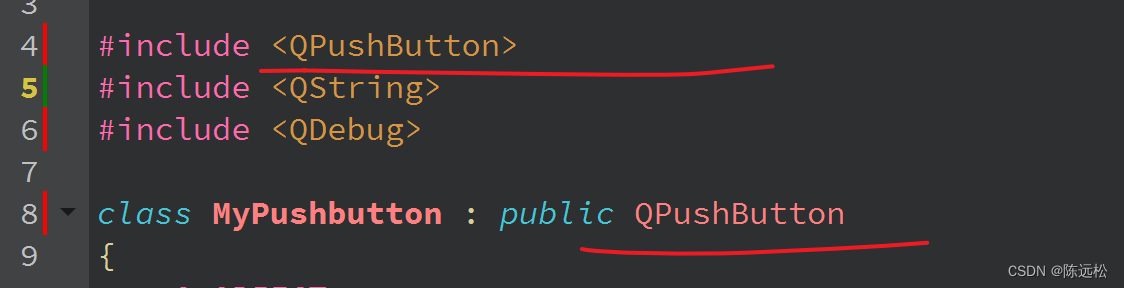
注释掉原有默认构造 + 改继承



重写按钮默认构造 声明 + 实现
//normarImg代表正常显示图片 pressImg按下后显示的图片(默认为没有)
MyPushbutton(QString normarImg, QString pressImg = "");//声明
//图片路径
QString normarImgPath;
QString pressImgPath;
//normarImg代表正常显示图片 pressImg按下后显示的图片(默认为没有)
MyPushbutton::MyPushbutton(QString normarImg, QString pressImg)//实现
{
this->normarImgPath = normarImg;// 接传入的图片
this->pressImgPath = pressImg;
//QPixmap加载图标
QPixmap pix;
bool ret = pix.load(normarImgPath);
if(!ret){
QString str = QString("图片加载失败:%1").arg(normarImg);
qDebug()<<str;
return;
}
//设置图片大小
this->setFixedSize(pix.width(), pix.height());
//设置不规则图片样式
this->setStyleSheet("QPushButton{border:0px;}");//0边框嵌入主图
//设置图标
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pix.width(), pix.height()));
}
2.在主窗口中测试
//开始按钮
MyPushbutton *startBtn = new MyPushbutton(":/res/MenuSceneStartButton.png");// 传入按钮按钮图标
startBtn->move(this->width()*0.5 - startBtn->width()*0.5, this->height()*0.7);//设置按钮图标位置
startBtn->setParent(this);//设置按钮父窗口
实现按钮弹起效果
自定义按钮类中添加:
声明
//向下弹起
void zoom1();
//向上弹起
void zoom2();
定义
//向下弹起
void MyPushbutton::zoom1()
{
// 创建动画对象
QPropertyAnimation *animation = new QPropertyAnimation(this, "geometry"); //参1:需要动的对象 参2:以矩形框移动
// 设置动画的时间间隔
animation->setDuration(200);
//设置动画起始位置
animation->setStartValue(QRect(this->x(), this->y(), this->width(), this->height()));//以矩形框起始坐标+长宽设置
//设置动画结束位置
animation->setEndValue(QRect(this->x(), this->y()+10, this->width(), this->height()));
//设置弹起效果
animation->setEasingCurve(QEasingCurve::OutBounce);//搜索setEasingCurve查看其他弹起效果
//让动画执行起来
animation->start(QAbstractAnimation::DeleteWhenStopped);//参1:(默认是保留对象)动画停止后删除这个动画对象
}
//向上弹起
void MyPushbutton::zoom2()
{
// 创建动画对象
QPropertyAnimation *animation = new QPropertyAnimation(this, "geometry"); //参1:需要动的对象 参2:以矩形框移动
// 设置动画的时间间隔
animation->setDuration(200);
//设置动画起始位置
animation->setStartValue(QRect(this->x(), this->y()+10, this->width(), this->height()));
//设置动画结束位置
animation->setEndValue(QRect(this->x(), this->y(), this->width(), this->height()));
//设置弹起效果
animation->setEasingCurve(QEasingCurve::OutBounce);
//让动画执行起来
animation->start(QAbstractAnimation::DeleteWhenStopped);//参1:(默认是保留对象)动画停止后删除这个动画对象
}
测试弹起效果
//开始按钮
MyPushbutton *startBtn = new MyPushbutton(":/res/MenuSceneStartButton.png");// 传入按钮按钮图标
startBtn->move(this->width()*0.5 - startBtn->width()*0.5, this->height()*0.7);//设置按钮图标位置
startBtn->setParent(this);//设置按钮父窗口
connect(startBtn, &QPushButton::clicked, [=](){
qDebug()<<"点击了按钮";
startBtn->zoom1();
startBtn->zoom2();
});
实现 点击按钮切换按钮图片
自定义按钮类中添加:
声明
//重写鼠标按下事件
void mousePressEvent(QMouseEvent *e);
//重写鼠标释放事件
void mouseReleaseEvent(QMouseEvent *e);
实现
//重写鼠标按下事件
void MyPushbutton::mousePressEvent(QMouseEvent *e)
{
if(pressImgPath != "")
{
//QPixmap加载图标
QPixmap pix;
bool ret = pix.load(pressImgPath);
if(!ret){
QString str = QString("图片加载失败:%1").arg(pressImgPath);
qDebug()<<str;
return;
}
//设置图片大小
this->setFixedSize(pix.width(), pix.height());
//设置不规则图片样式
this->setStyleSheet("QPushButton{border:0px;}");//0边框
//设置图标
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pix.width(), pix.height()));
}
//点击的响应事件抛给父类
QPushButton::mousePressEvent(e);
}
//重写鼠标释放事件
void MyPushbutton::mouseReleaseEvent(QMouseEvent *e)
{
if(pressImgPath != "")
{
//QPixmap加载图标
QPixmap pix;
bool ret = pix.load(normarImgPath);
if(!ret){
QString str = QString("图片加载失败:%1").arg(normarImgPath);
qDebug()<<str;
return;
}
//设置图片大小
this->setFixedSize(pix.width(), pix.height());
//设置不规则图片样式
this->setStyleSheet("QPushButton{border:0px;}");//0边框
//设置图标
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pix.width(), pix.height()));
}
//点击的响应事件抛给父类
QPushButton::mouseReleaseEvent(e);
}






















 3770
3770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








