微信主页
通过ViewPager和Fragment组合使用实现
本文通过ViewPager和Fragment组合的方法实现微信主页的效果。
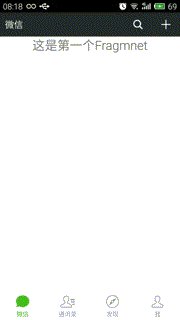
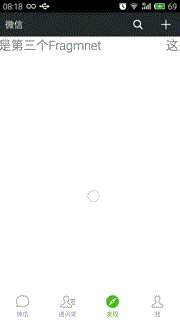
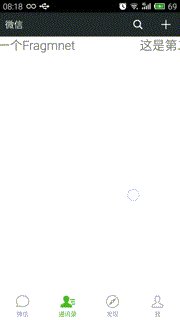
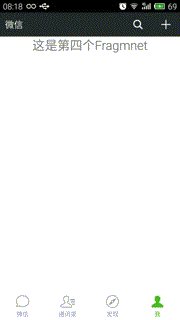
效果图如下:
Demo源码连接在文章尾部给出。
主页面的UI设计非常简单,如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff" >
<RelativeLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentTop="true"
android:background="#22292c" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:text="微信"
android:textColor="#ffffff"
android:textSize="18sp" />
<ImageView
android:id="@+id/iv_add"
android:layout_width="56dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:clickable="true"
android:src="@drawable/main_activtiy_add_normal" />
<ImageView
android:id="@+id/iv_search"
android:layout_width="56dp"
android:layout_height="match_parent"
android:layout_toLeftOf="@id/iv_add"
android:clickable="true"
android:src="@drawable/main_activity_search_normal" />
<TextView
android:visibility="gone"
android:id="@+id/tv_online"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#ffffff"
android:padding="3dp"
android:text="最近在线"
android:textColor="#353535" />
</RelativeLayout>
<LinearLayout
android:id="@+id/main_bottom"
android:layout_width="match_parent"
android:layout_height="54dp"
android:layout_alignParentBottom="true"
android:background="#ffffff"
android:gravity="center_vertical"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/re_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<ImageView
android:id="@+id/ib_weixin"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_weixin" />
<TextView
android:id="@+id/tv_weixin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_weixin"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="微信"
android:textColor="#9A9A9A"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_contact_list"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<ImageView
android:id="@+id/ib_contact_list"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_contact_list" />
<TextView
android:id="@+id/tv_contact_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_contact_list"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="通讯录"
android:textColor="#9A9A9A"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_find"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<ImageView
android:id="@+id/ib_find"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_find" />
<TextView
android:id="@+id/tv_find"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_find"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="发现"
android:textColor="#9A9A9A"
android:textSize="12sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/re_profile"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:onClick="onTabClicked"
android:padding="3dp" >
<ImageView
android:id="@+id/ib_profile"
android:layout_width="wrap_content"
android:layout_height="28dp"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:focusable="false"
android:scaleType="centerInside"
android:src="@drawable/tab_profile" />
<TextView
android:id="@+id/tv_profile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/ib_profile"
android:layout_centerHorizontal="true"
android:layout_marginTop="3dp"
android:text="我"
android:textColor="#9A9A9A"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>
<View
android:id="@+id/view_temp"
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:layout_above="@id/main_bottom"
android:background="#d6d6d6" />
<!-- VIewPager 主要是加载内容的 -->
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_above="@id/view_temp"
android:layout_below="@id/title"
android:layout_marginBottom="2dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>MainWeiXinActivity.java
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class MainWeiXinActivity extends FragmentActivity {
@SuppressWarnings("unused")
private ImageView iv_add;
@SuppressWarnings("unused")
private ImageView iv_search;
private ViewPager mViewPager;
private Fragment[] fragments;
private FirstFragment firstFragment;
private SecondFragment secondFragment;
private ThirdFragment thirdFragment;
private FourthFragment fourthFragment;
private ImageView[] imagebuttons;
private TextView[] textviews;
private int index;
// 当前fragment的index
private int currentTabIndex;
//屏幕宽度
int screenWidth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_wei_xin);
initView();
}
private void initView() {
// TODO Auto-generated method stub
iv_add = (ImageView) this.findViewById(R.id.iv_add);
iv_search = (ImageView) this.findViewById(R.id.iv_search);
mViewPager=(ViewPager) findViewById(R.id.viewpager);
firstFragment = new FirstFragment();
secondFragment = new SecondFragment();
thirdFragment = new ThirdFragment();
fourthFragment = new FourthFragment();
fragments = new Fragment[] {firstFragment , secondFragment , thirdFragment , fourthFragment};
imagebuttons = new ImageView[4];
imagebuttons[0] = (ImageView) findViewById(R.id.ib_weixin);
imagebuttons[1] = (ImageView) findViewById(R.id.ib_contact_list);
imagebuttons[2] = (ImageView) findViewById(R.id.ib_find);
imagebuttons[3] = (ImageView) findViewById(R.id.ib_profile);
imagebuttons[0].setSelected(true);
textviews = new TextView[4];
textviews[0] = (TextView) findViewById(R.id.tv_weixin);
textviews[1] = (TextView) findViewById(R.id.tv_contact_list);
textviews[2] = (TextView) findViewById(R.id.tv_find);
textviews[3] = (TextView) findViewById(R.id.tv_profile);
textviews[0].setTextColor(0xFF45C01A);
screenWidth=getResources().getDisplayMetrics().widthPixels;
mViewPager.setAdapter(new MyFragmentPagerAdapter(getSupportFragmentManager()));
//滑动监听
mViewPager.addOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
selectedTab(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
//ViewPager的适配器设置
class MyFragmentPagerAdapter extends FragmentStatePagerAdapter {
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
// TODO Auto-generated constructor stub
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return fragments[arg0];
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return fragments.length;
}
}
/*
* 导航按钮监听
*/
public void onTabClicked(View view) {
switch (view.getId()) {
case R.id.re_weixin:
index = 0;
break;
case R.id.re_contact_list:
index = 1;
break;
case R.id.re_find:
index = 2;
break;
case R.id.re_profile:
index = 3;
break;
}
if (currentTabIndex != index) {
mViewPager.setCurrentItem(index);
}
selectedTab(index);
}
/*
* 修改导航按钮状态
*/
private void selectedTab(int arg0) {
// TODO Auto-generated method stub
imagebuttons[currentTabIndex].setSelected(false);
imagebuttons[arg0].setSelected(true);
textviews[currentTabIndex].setTextColor(0xFF999999);
textviews[arg0].setTextColor(0xFF45C01A);
currentTabIndex = arg0;
}
}
Fragment的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_gravity="center"
/>
</LinearLayout>
大家可以在这里自行修改布局。
FirstFragment.java
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class FirstFragment extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_layout, container, false);
TextView tv = (TextView)view.findViewById(R.id.text_view);
tv.setText("这是第一个Fragmnet");
return view;
}
}总体代码就是这么多,还有些导航栏点击时,图片状态变化就不粘贴上来了,有需要的可以下载源码观看。总的来说,源码是不是很简单,每个复杂的UI都可以拆分成很多小块,当我们把这些小模块学好了,再回去看哪些复杂的UI,就会有信心解决了。不积跬步,无以至千里。





 本文介绍如何使用ViewPager和Fragment实现类似微信主页的UI效果。通过简单的XML布局和Java代码,展示了底部导航栏和顶部标题栏的设计,并提供了四个Fragment作为内容展示。
本文介绍如何使用ViewPager和Fragment实现类似微信主页的UI效果。通过简单的XML布局和Java代码,展示了底部导航栏和顶部标题栏的设计,并提供了四个Fragment作为内容展示。

















 1520
1520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








