在App开发中,我们经常需要设计给我们切图,但是有的时候太大的图片就会太占内存,所以图片拉伸的技巧还是很有必要的。
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

UIImage又提供了一个方法处理图片拉伸
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
其中UIImageResizingMode参数,用来指定拉伸的模式:
UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
下面是代码
// UIEdgeInsetsMake(<#CGFloat top#>, <#CGFloat left#>, <#CGFloat bottom#>, <#CGFloat right#>)
// 分别表示距离上左下右的距离,如上图所示,黑色部分(其实是黑色部分延伸到两端)即为拉伸区域。
UIEdgeInsets insets = UIEdgeInsetsMake(29, 70, 29, 70);
image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
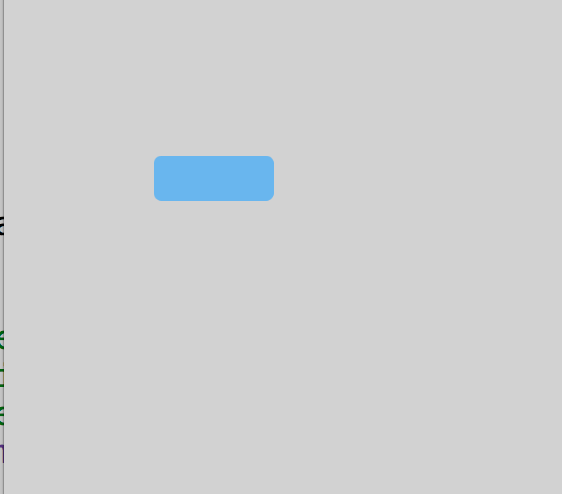
这是原图(160x60)
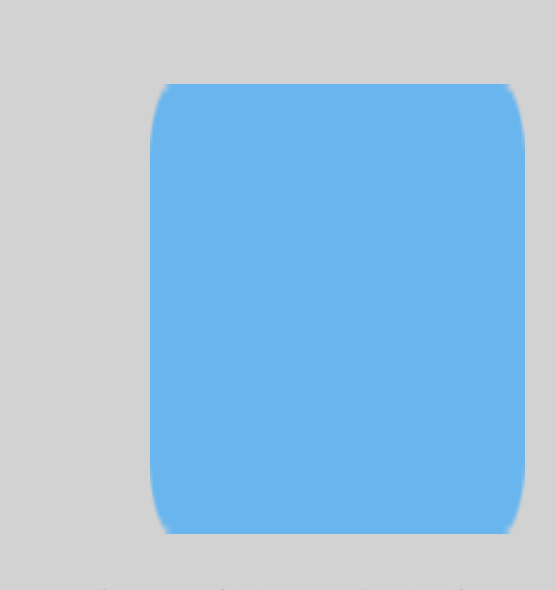
这是直接放大的图 (250x300)
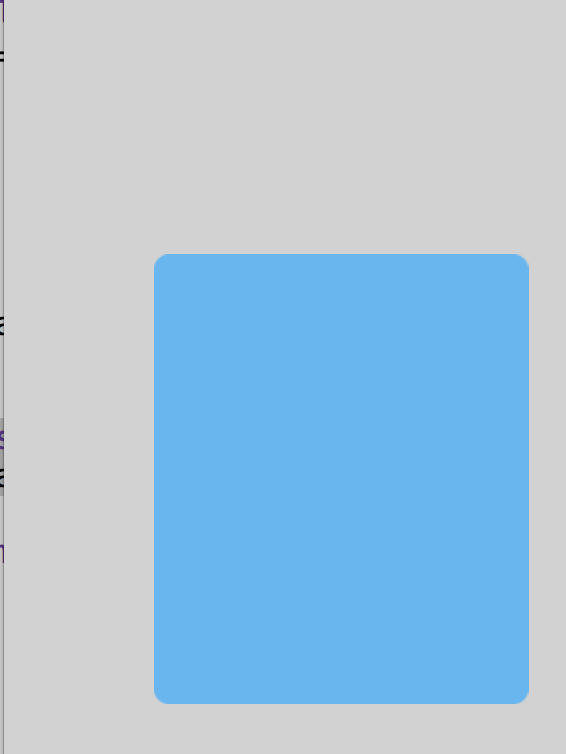
这是拉伸后的图(250x300)
怎么样,效果还不错吧! 给个赞吧

























 59
59

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








