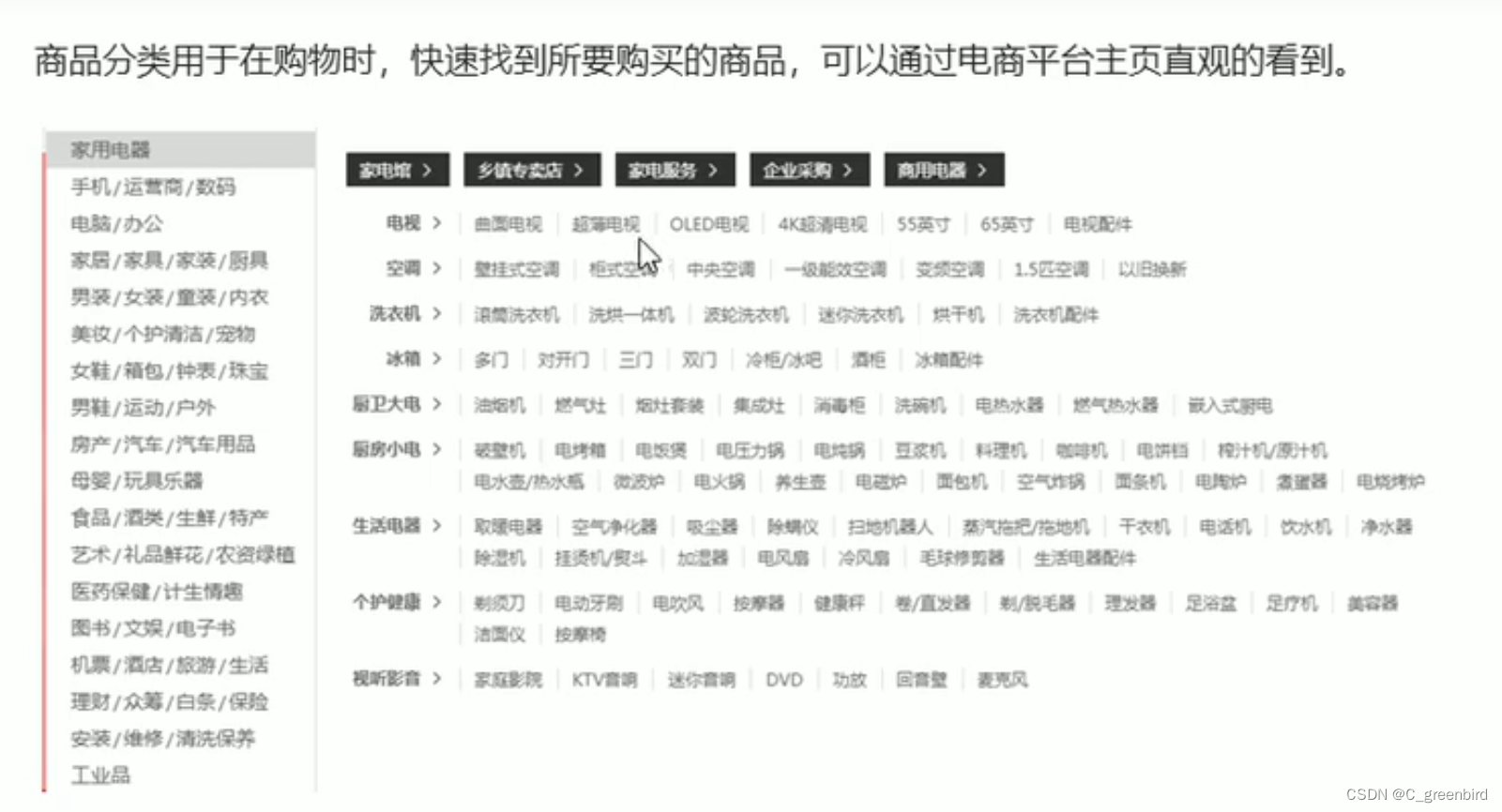
分类管理
效果展示:


创建商品管理的子分支
git代码回顾
git branch 查看所有分支(*代表当前所处分支)
git checkout -b goods_cate 新建分支goods_cate
git push -u origin goods_cate 将当前分支保存到云端origin命名为goods_cate(带不带-u根据云端是否存在当前分支)
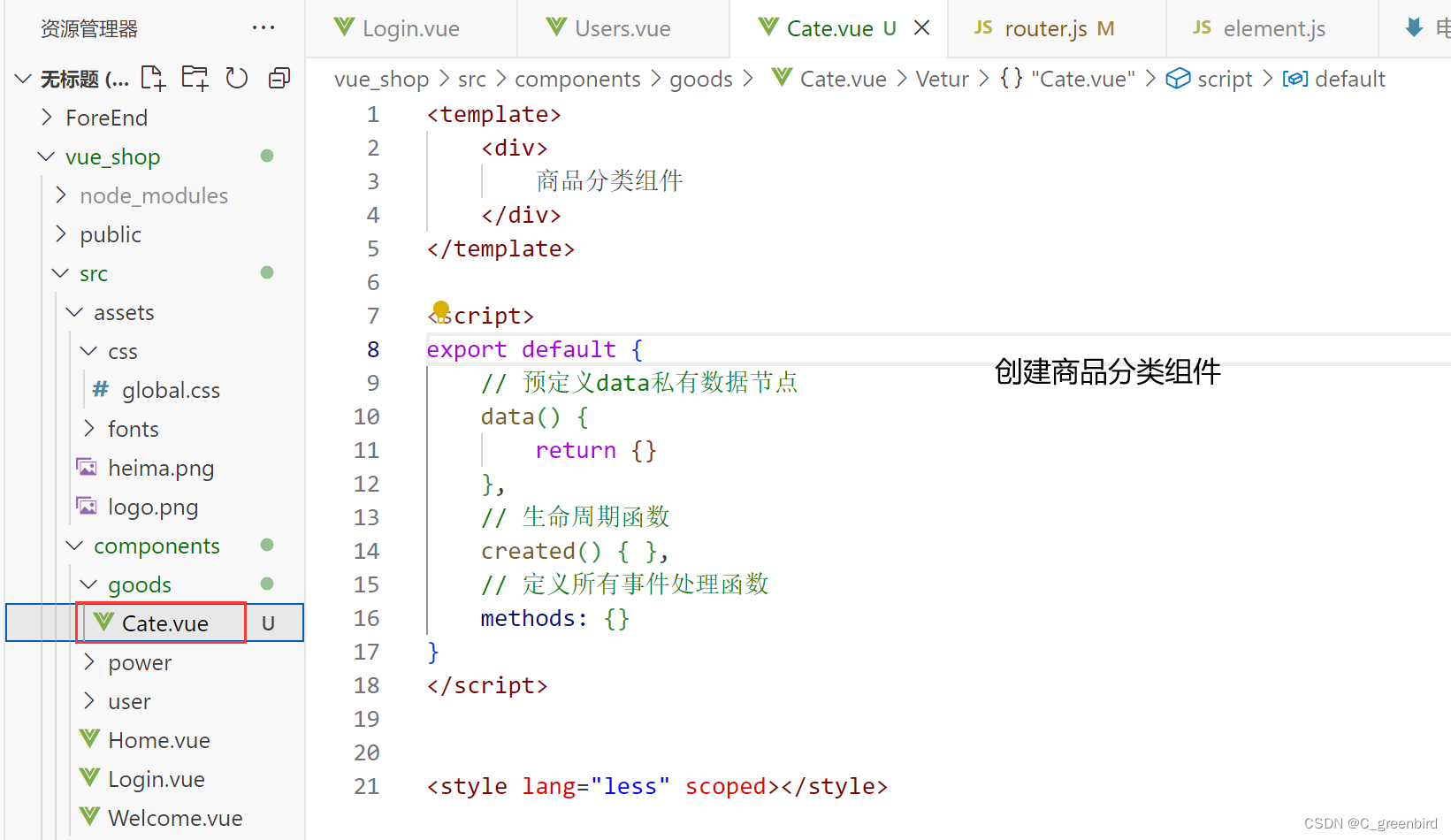
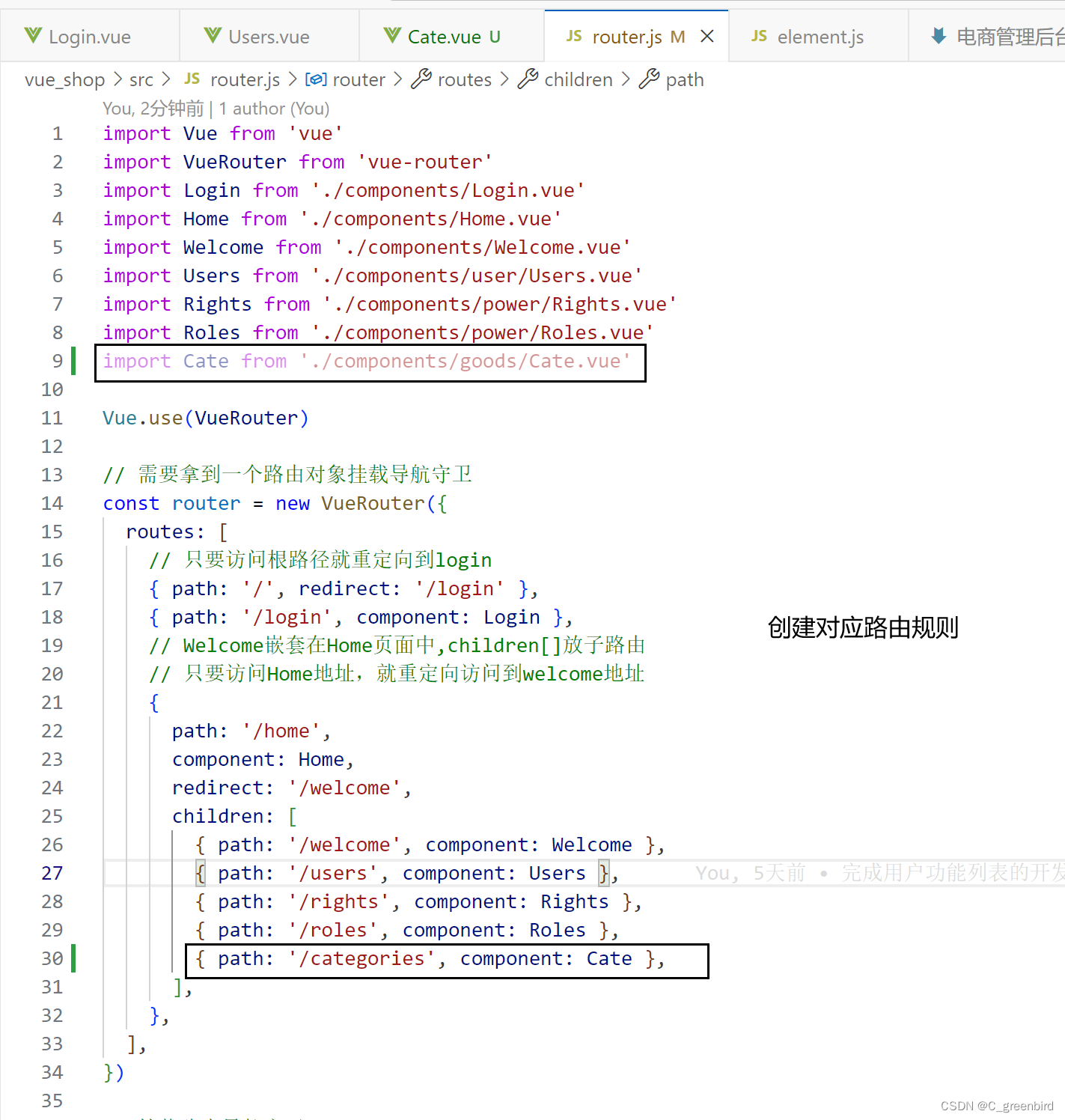
商品分类路由的加载



绘制商品分类的基本页面结构
面包屑导航+卡片视图区域(添加分类按钮+Table表格+分页页码条)

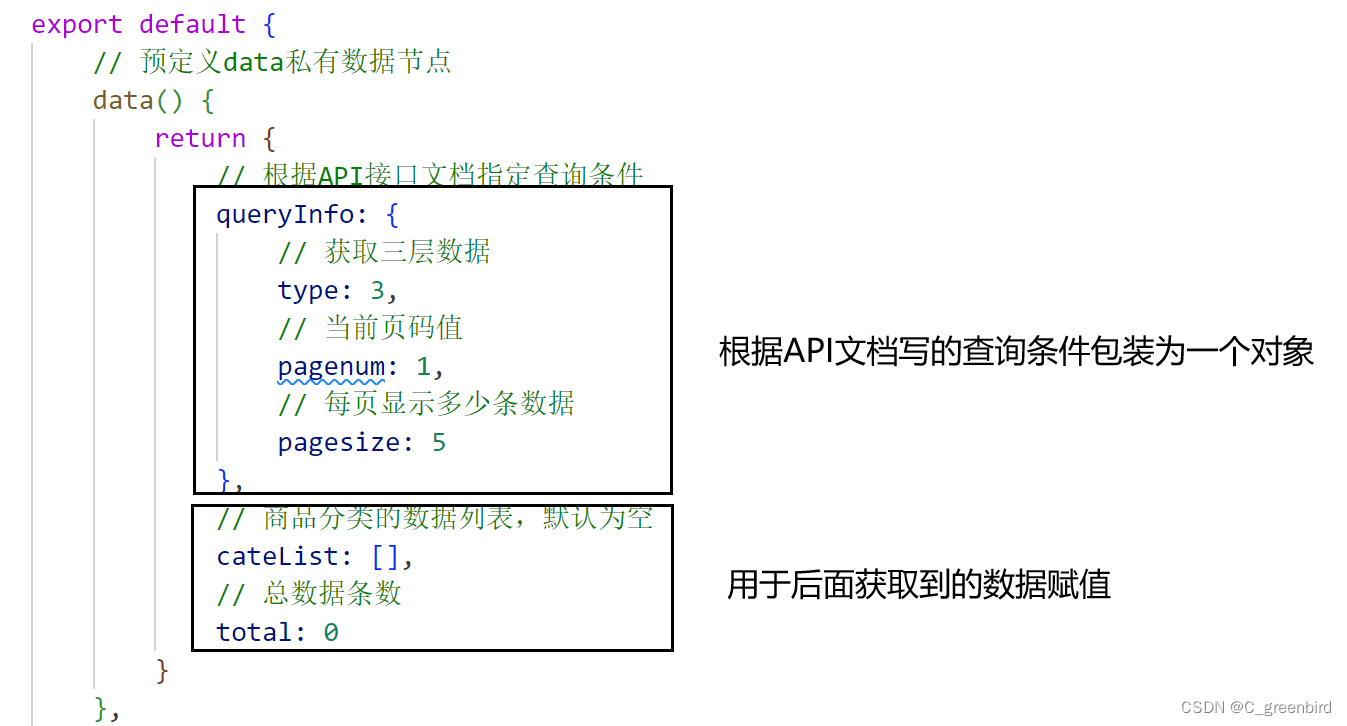
获取商品分类数据列表


☆☆ajax请求和axios请求有什么区别?
两者都是前端交互工具
1.axios支持promise,ajax不支持
2.axios可以取消请求和设置拦截器,ajax不行
3.axios自带CSRF防御处理,ajax需要手动配置
将商品分类数据渲染到树形表格中
安装第三方插件vue-table-with-tree-grid(查看官方使用文档)
图形化界面安装不上,使用命令行安装
npm i vue-table-with-tree-grid -S
查看安装列表
npm list
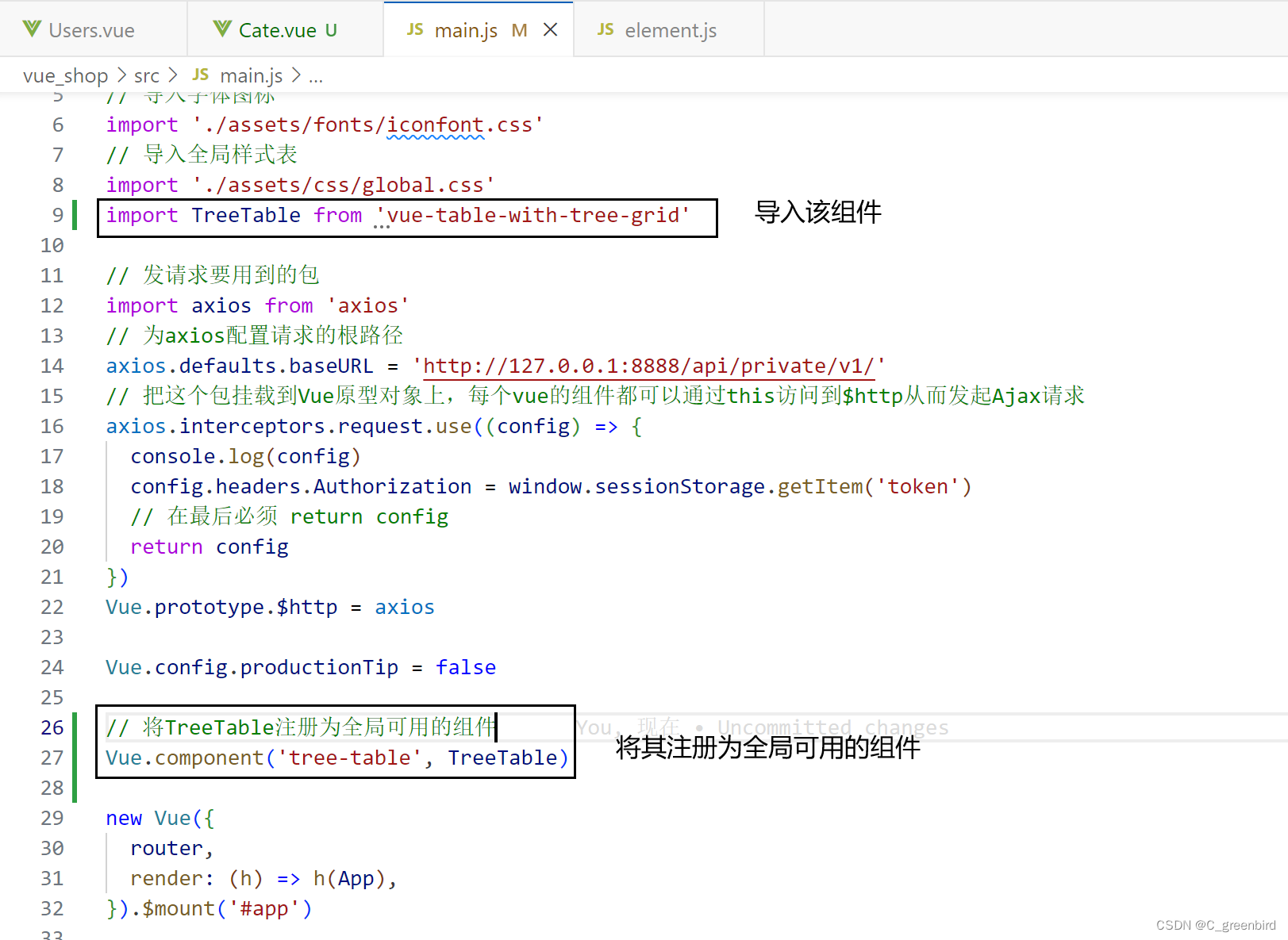
在入口文件main.js先导入这个插件


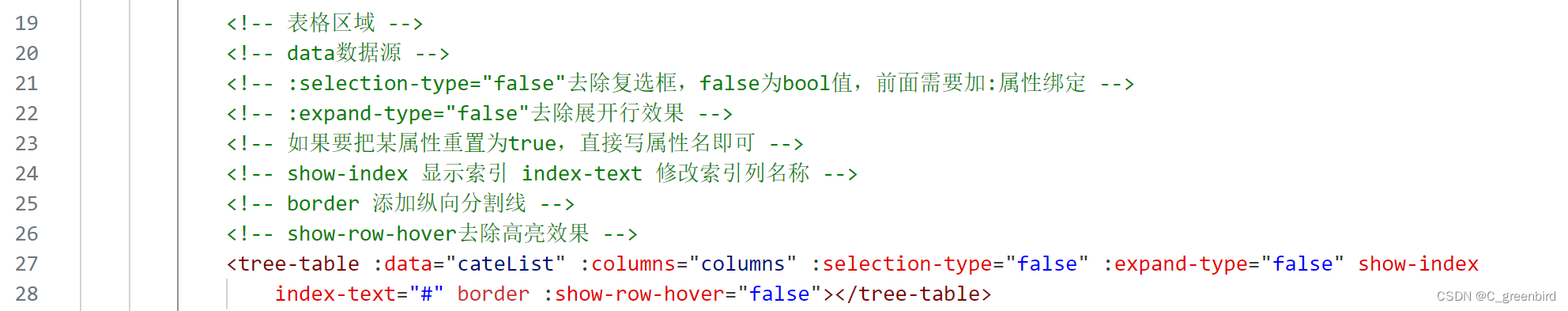
去除复选框

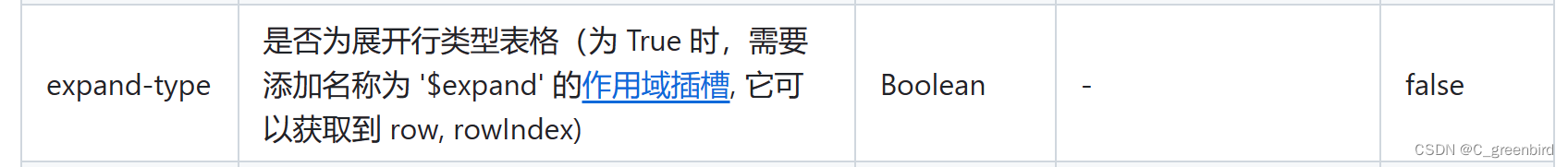
去除展开行

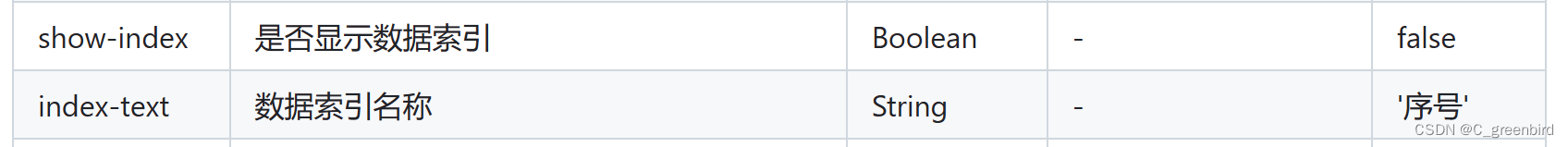
添加索引列及修改数据索引名称

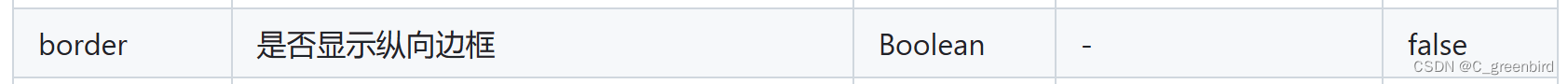
加纵向边框

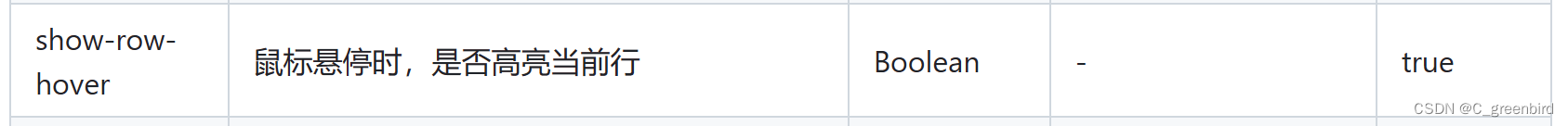
移除高亮效果

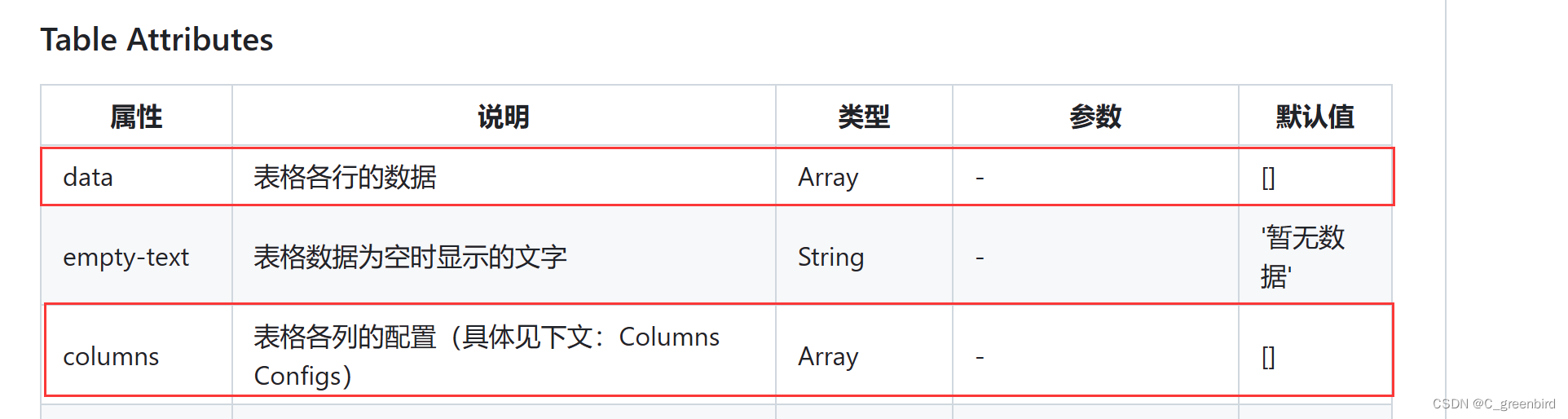
- 初步渲染表格(索引列+“分类名称”列)

如果要把某属性重置为true,直接写属性名即可。
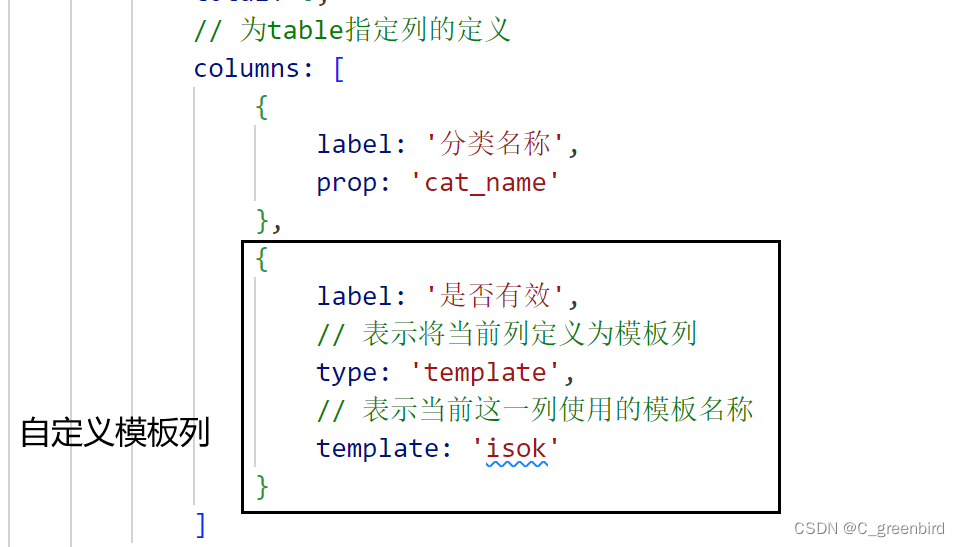
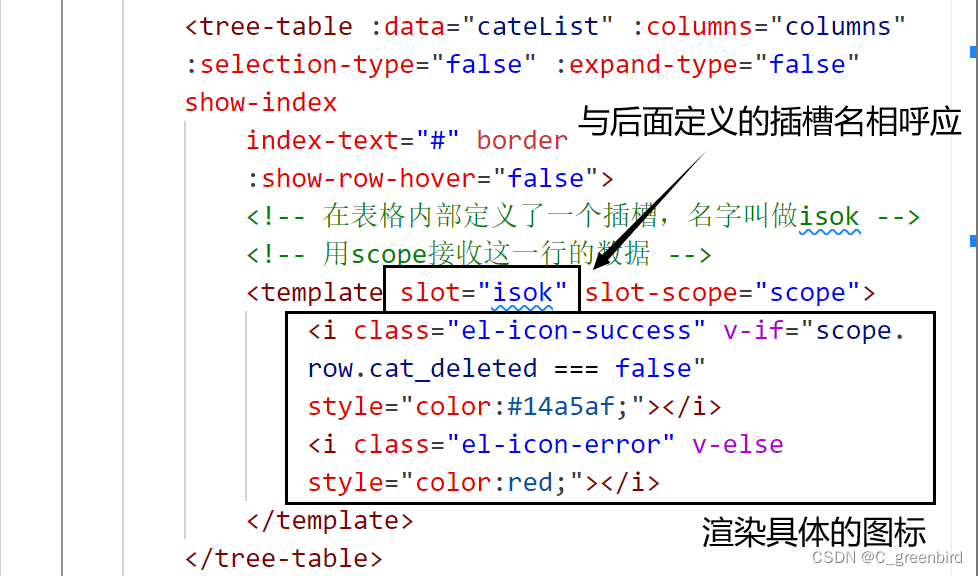
自定义某列要渲染成什么样子,用作用域插槽。 - 自定义模板列“是否有效”:
使用模板列,需要先将这一列用type指定为template,再用template去指定具体的作用域插槽,需要指定插槽的名字。在表格的中间用template来具体定义这个插槽


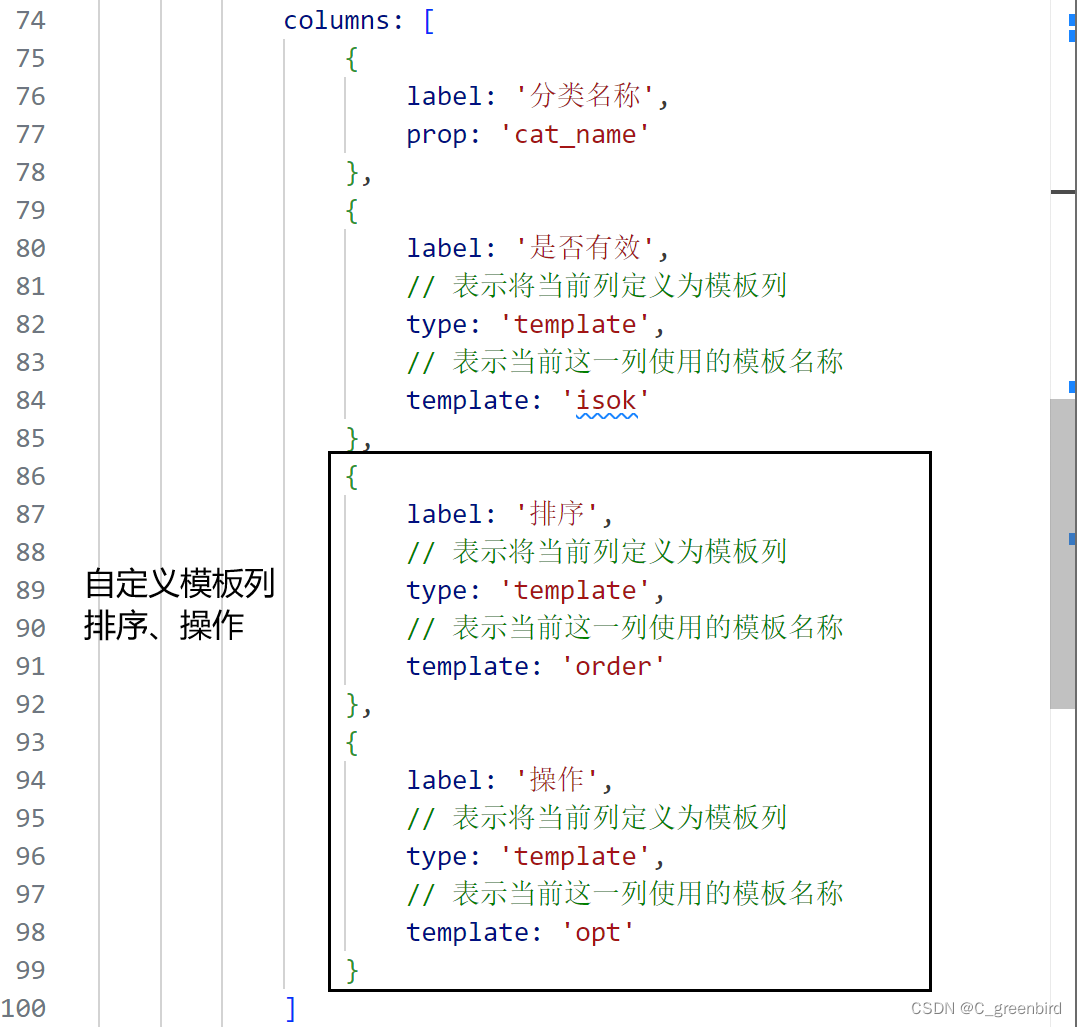
- 渲染“排序”和“操作”这两列


实现商品分类的分页效果
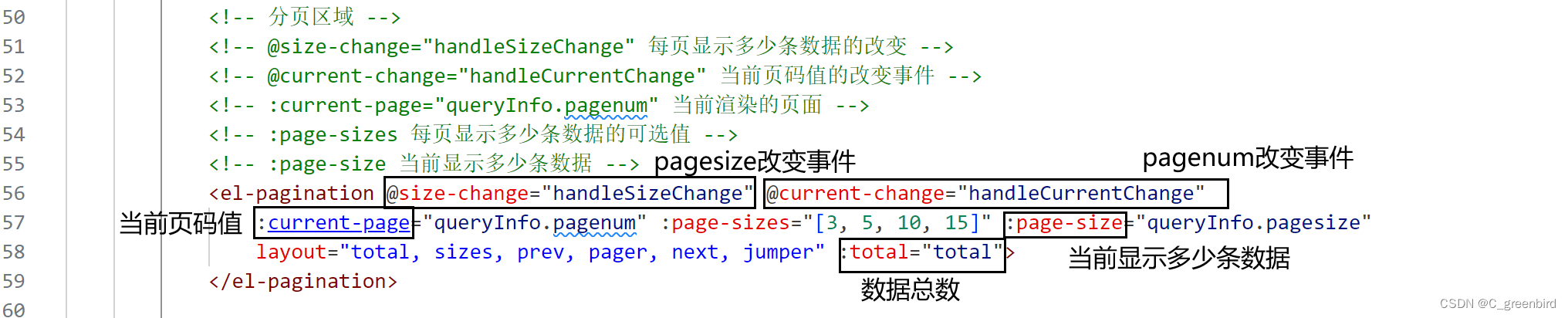
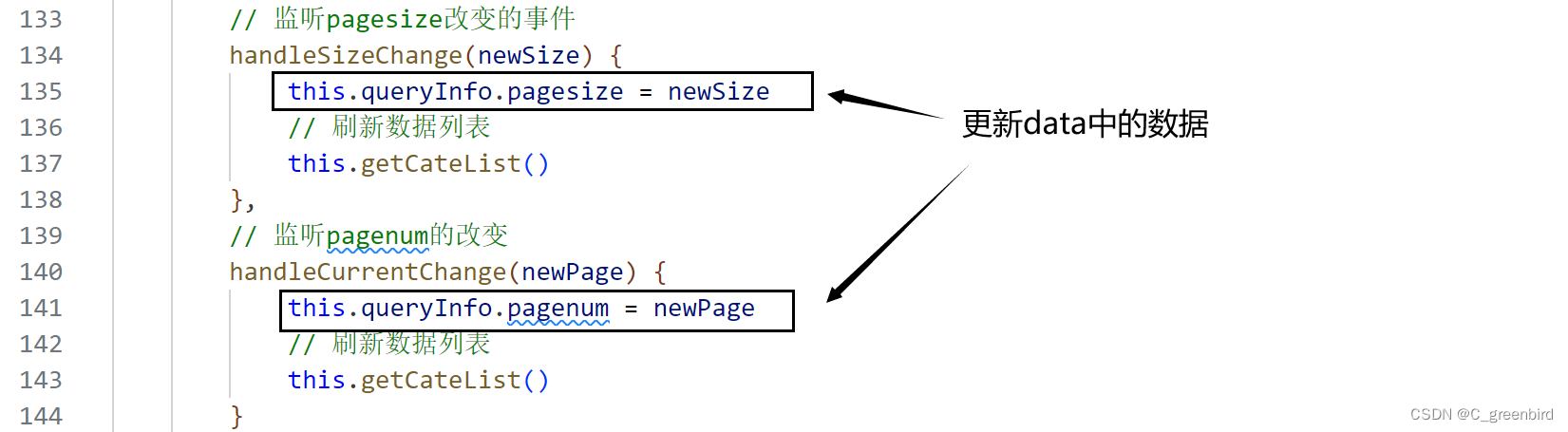
渲染分页页码条


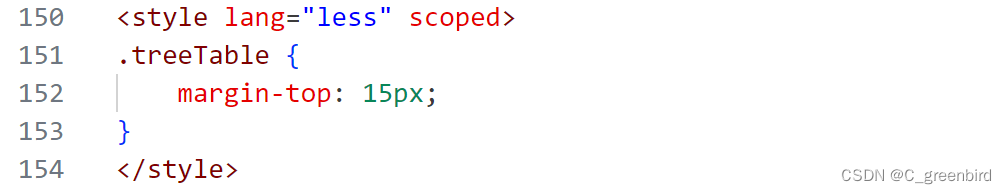
在添加分类按钮与表格之间增加间距


实现添加分类的操作
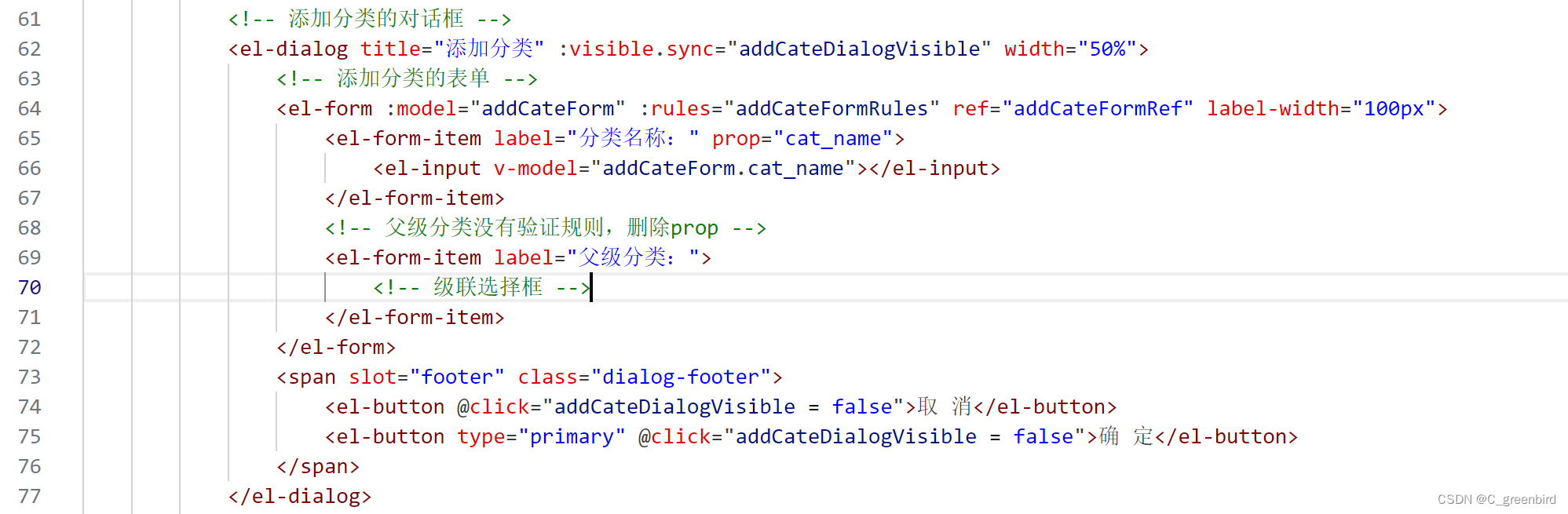
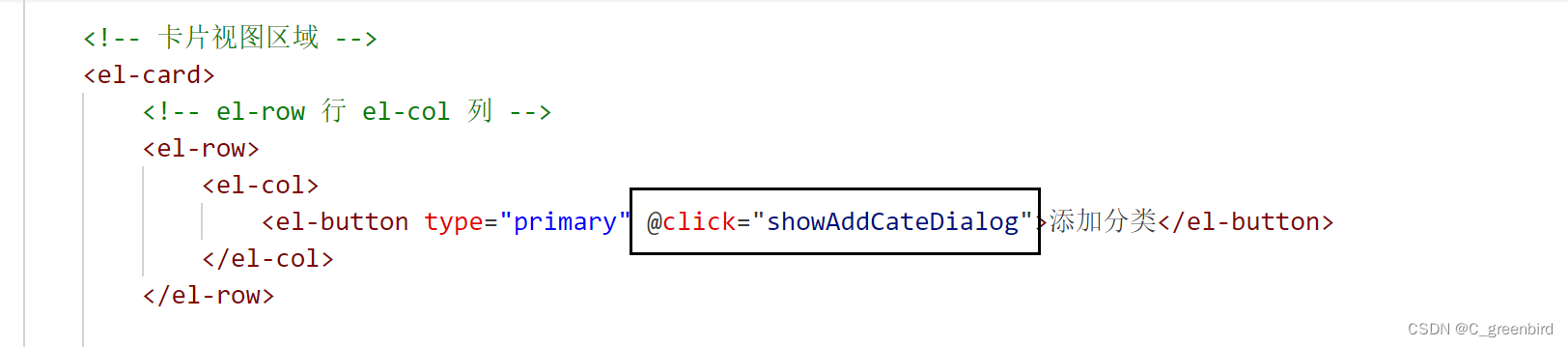
- 点击按钮弹出对话框并完善表单
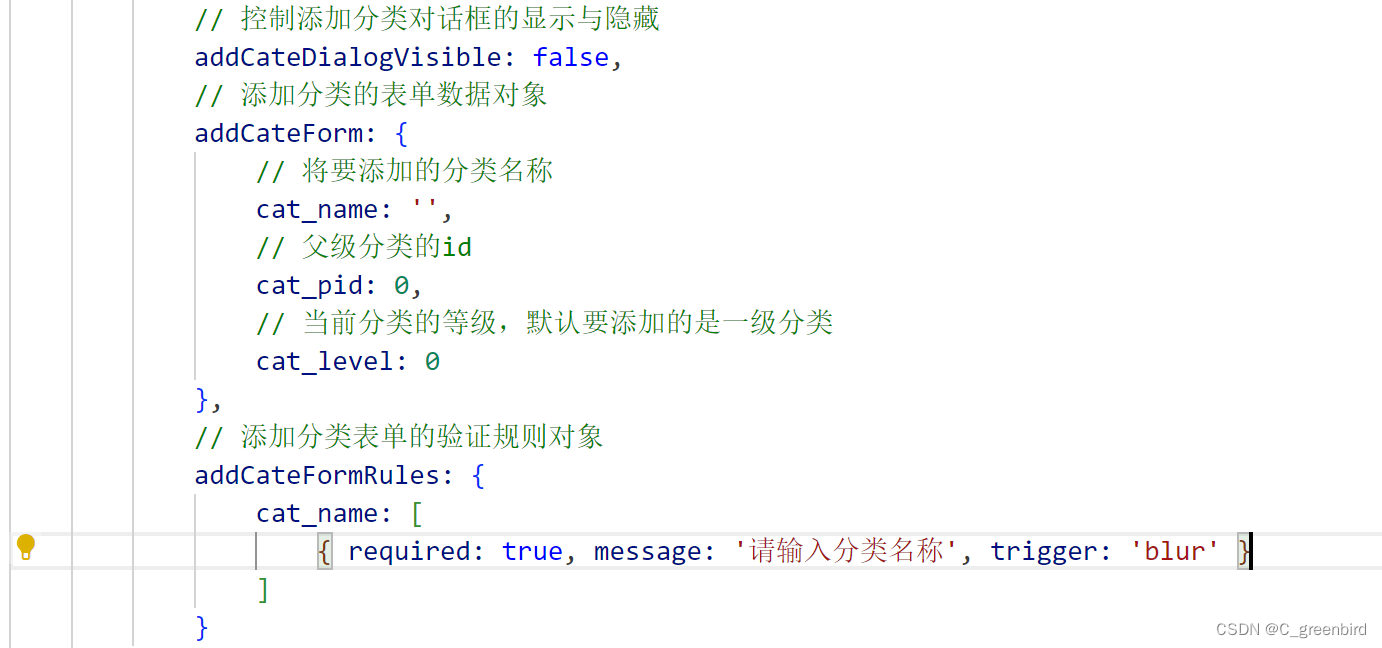
对话框和表单验证规则


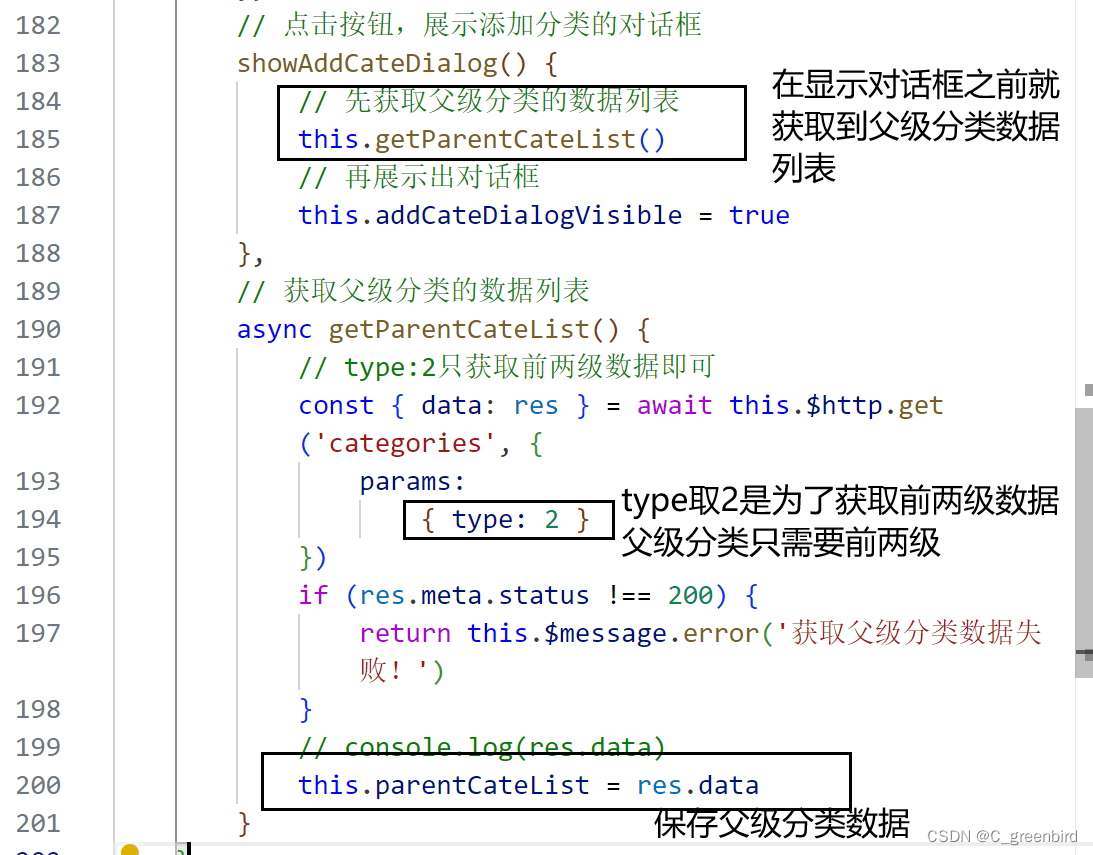
控制对话框的弹出


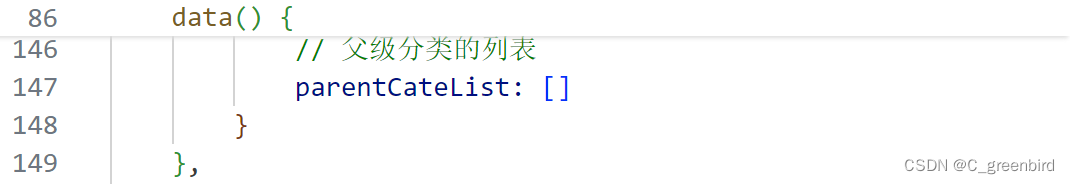
2. 获取父级分类的数据列表


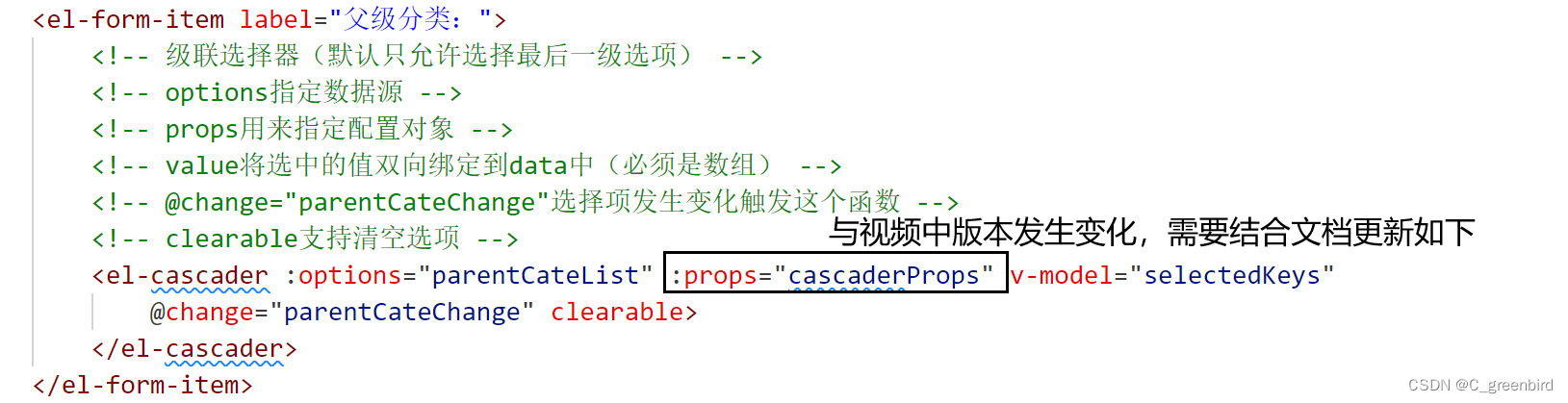
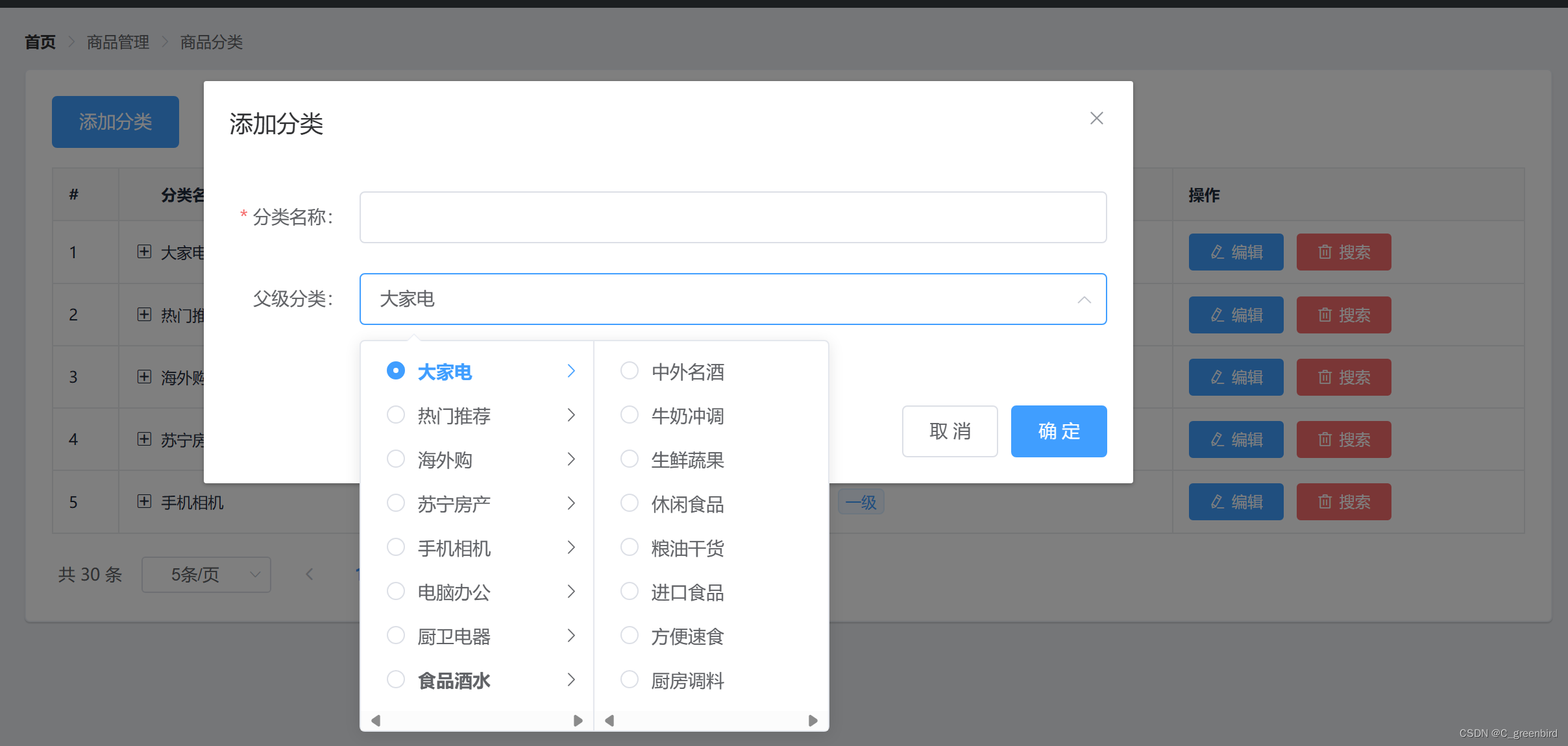
3. 渲染父级分类所对应的级联选择器
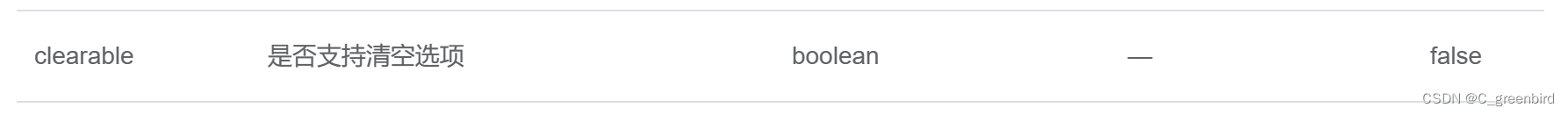
Cascader 级联选择器:当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。




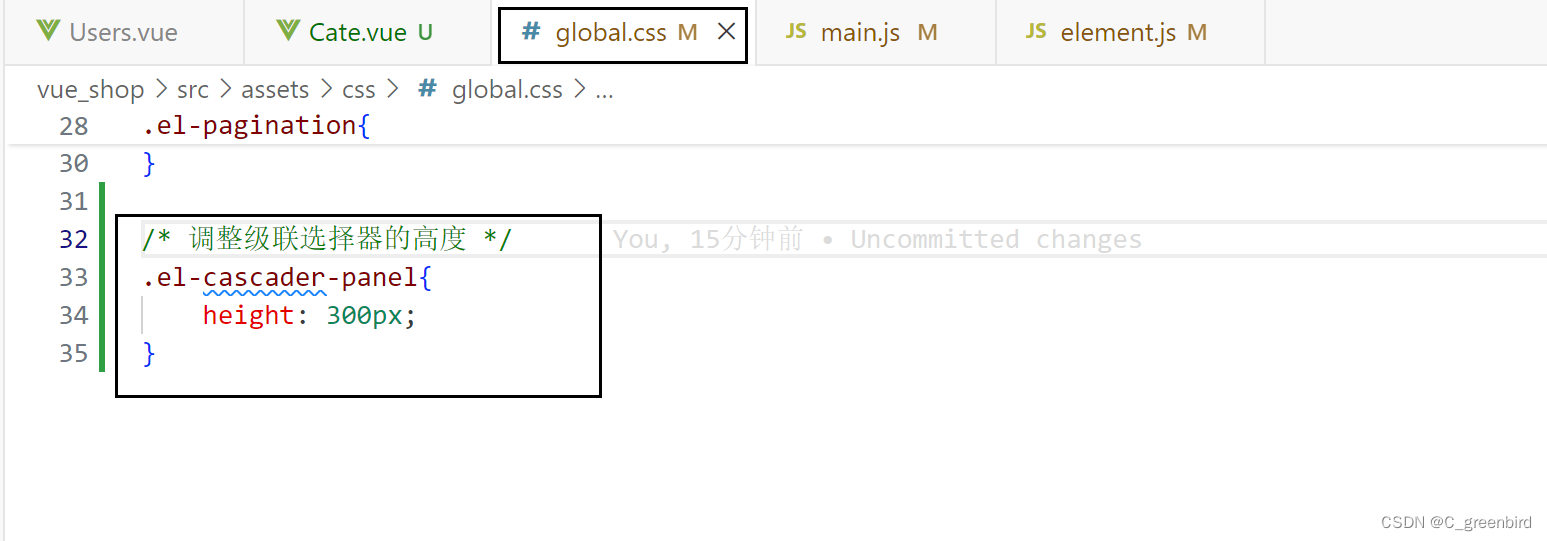
由于级联选择器的默认宽度过高考不到二级分类,需要全局修改其高度


效果展示:

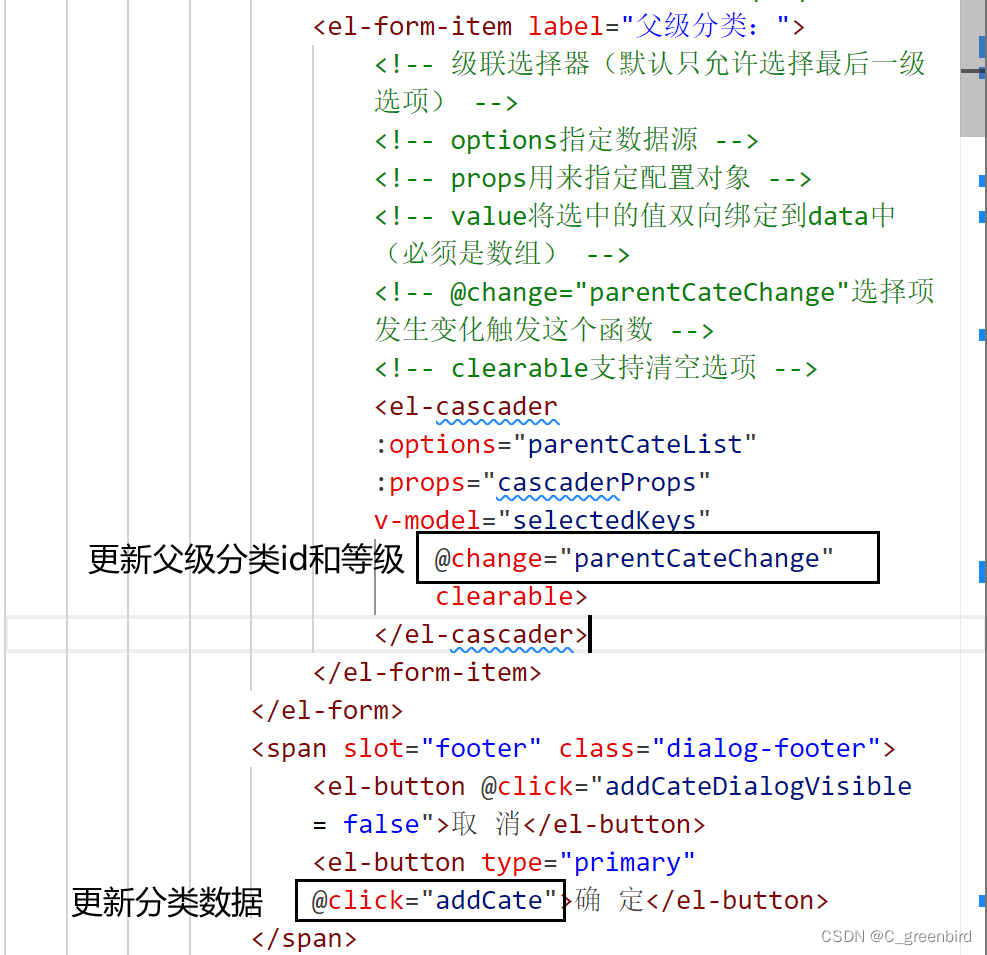
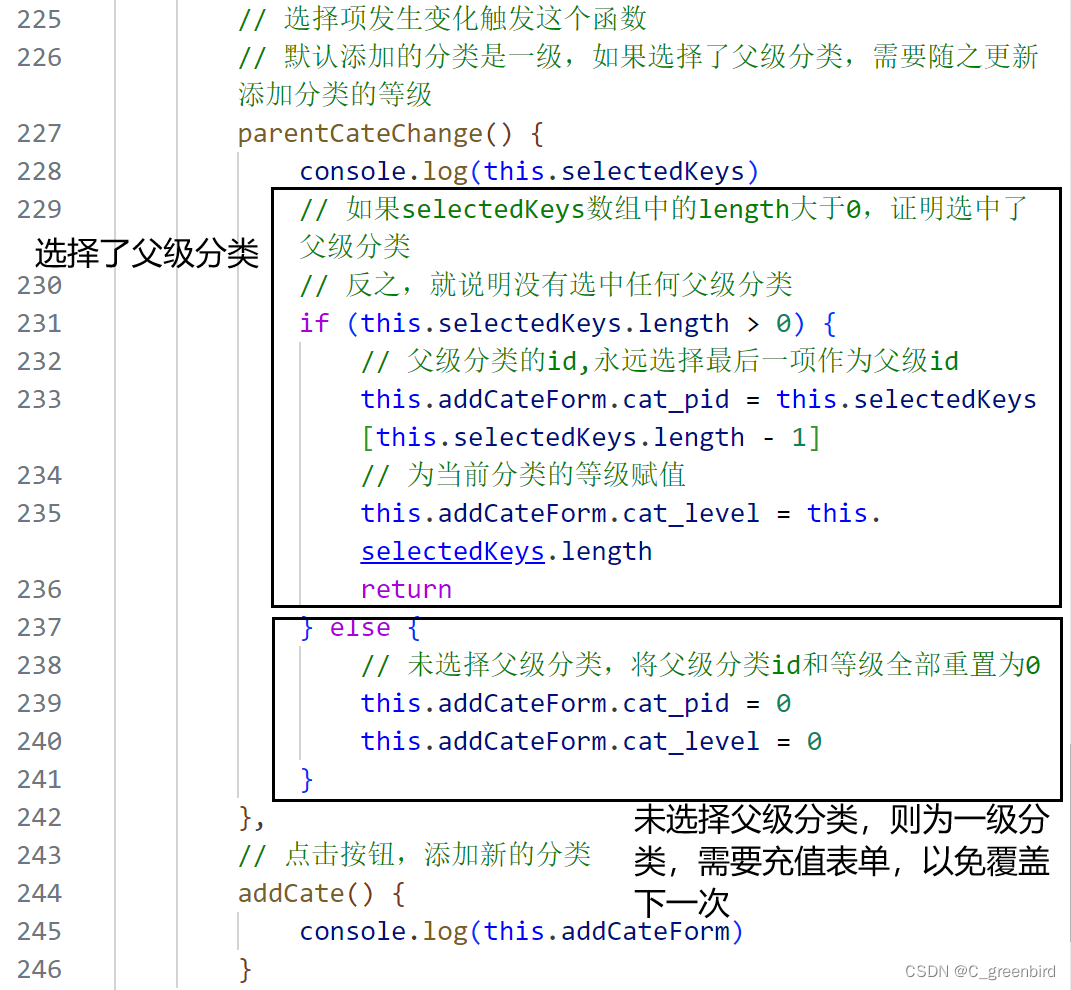
添加分类表单分类数据的处理
在添加分类时,未选择父级分类,则默认添加的分类是一级分类,若选择了父级分类,那么新添加的分类器父级分类id和等级都要随之更新。


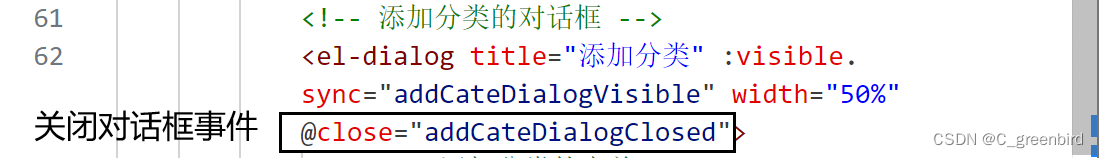
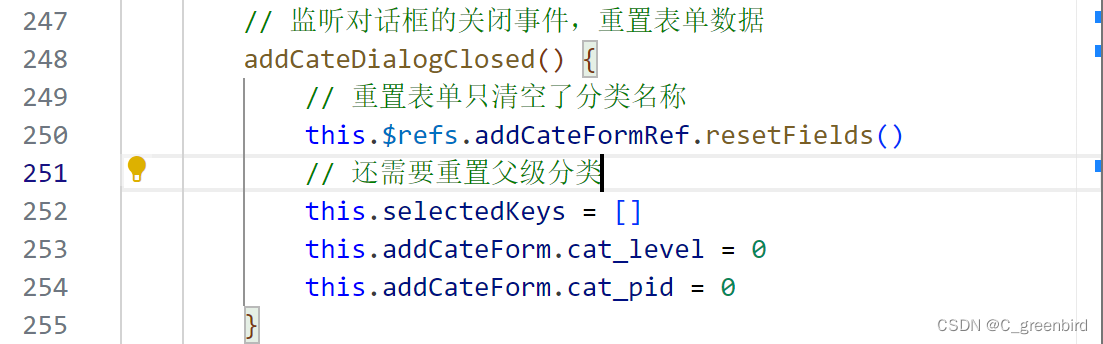
监听添加分类对话框的关闭事件


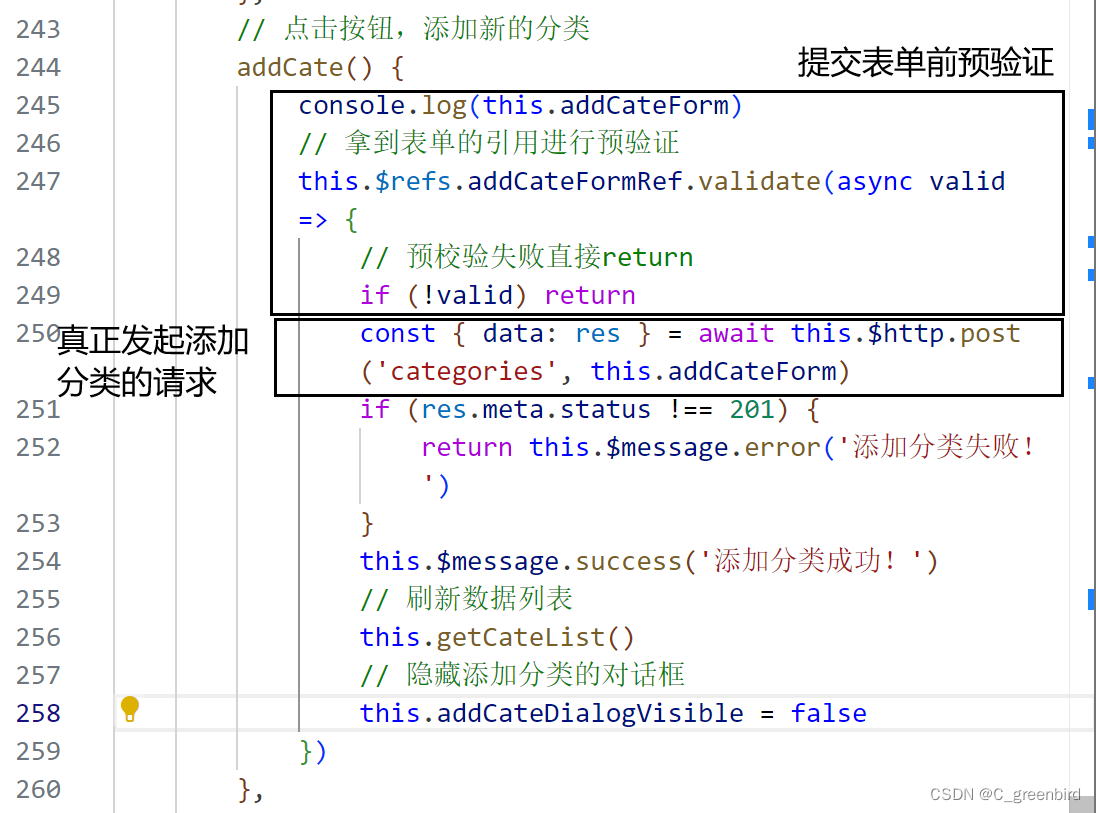
完成具体的添加分类操作

实现修改分类的操作
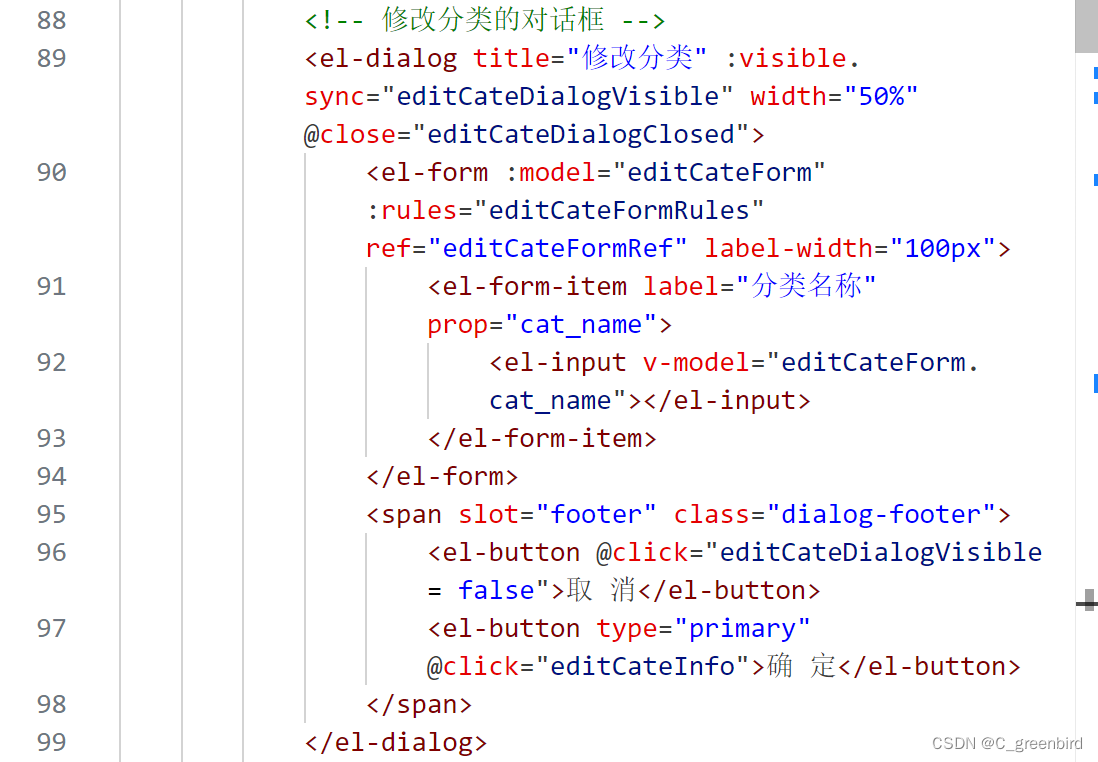
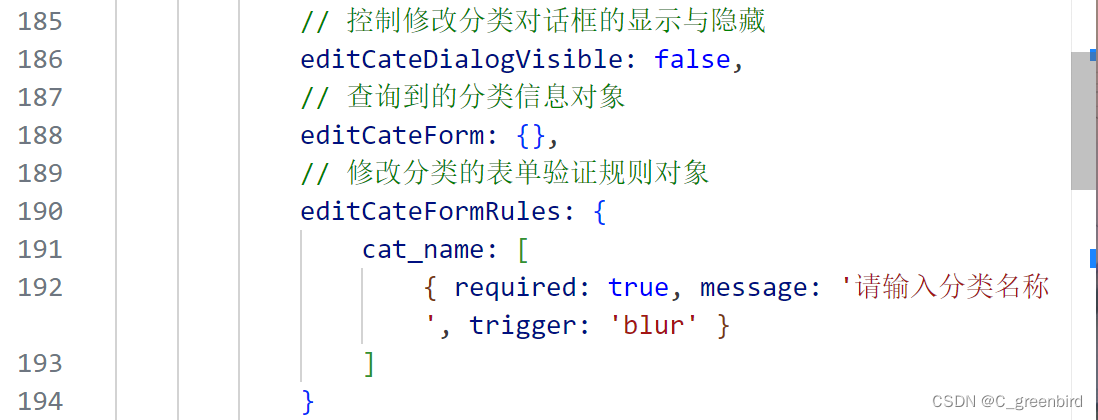
- 添加修改分类表单并撰写对应验证规则


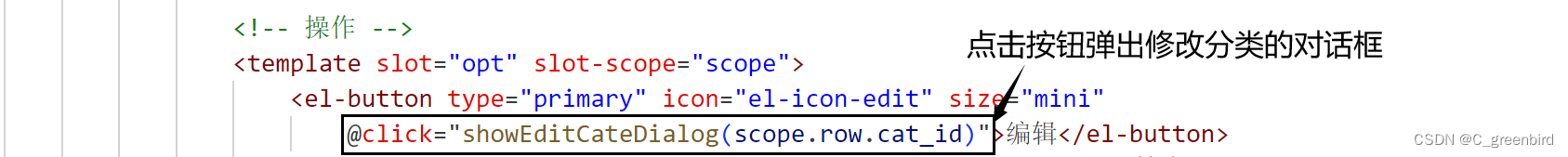
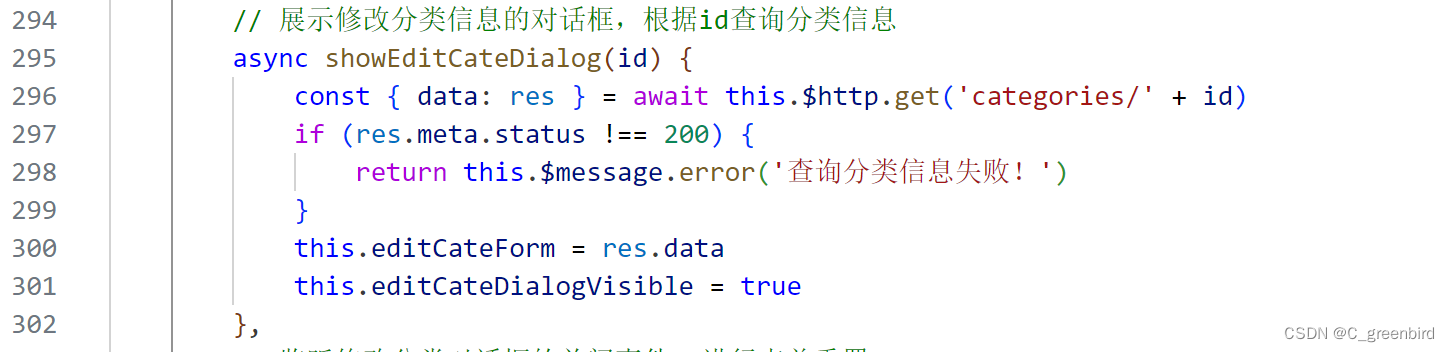
- 展示修改分类后的对话框


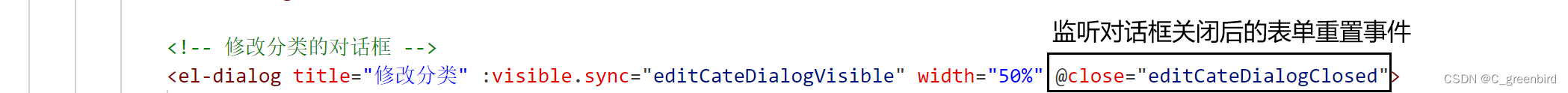
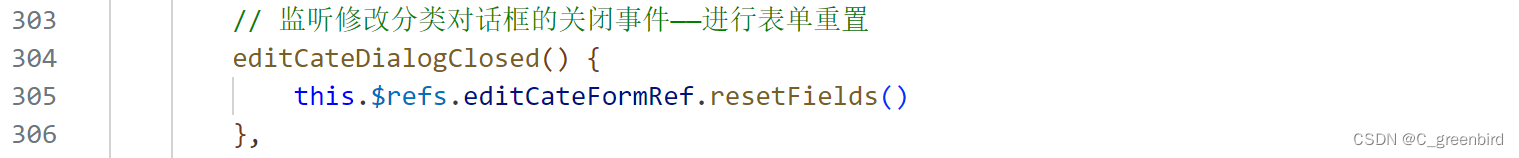
- 修改分类表单后关闭对话框需要进行重置操作


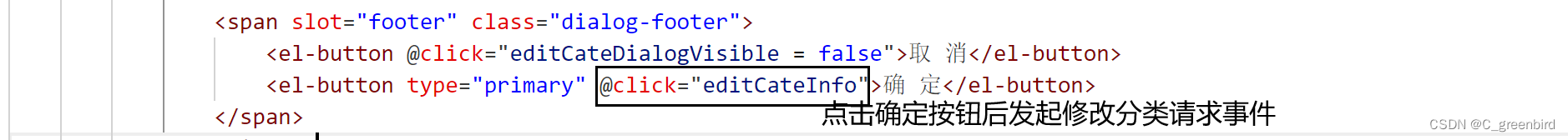
- 修改分类后预校验及发起修改分类请求


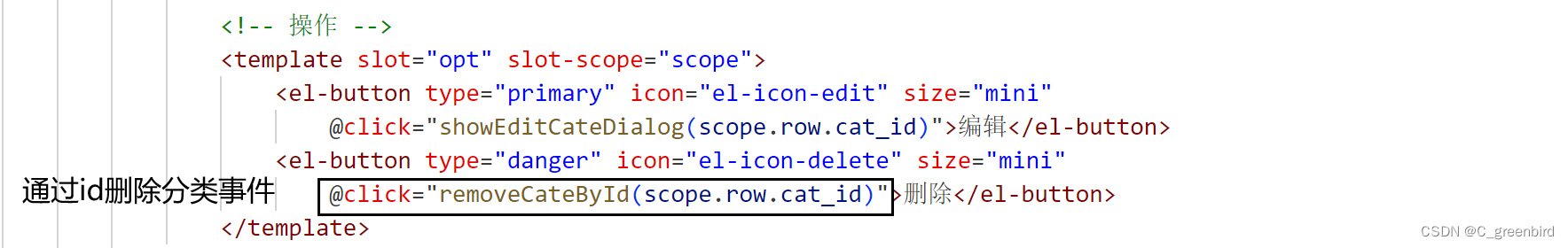
实现删除分类的操作
- 删除分类前先弹出提示框提示用户是否确认删除(MessageBox弹框)

- 判断是否确认删除,确认发出delete请求(通过id删除分类),取消返回提示信息

提交商品分类模块开发代码
git命令回顾(先本地后云端commit->push,先分支后主线merge)
git branch 查看当前所有分支
git status 查看当前文件状态
git add . 将已经修改过的文件添加到暂存区
git commit -m “完成了分类功能的开发” 将这次的修改保存到仓库中
此时本地分支goods_cate已最新,云端分支还是旧的
git push 将本地分支推送到云端
git checkout master 切换到master分支
git merge goods_cate 将本地goods_cate合并到master
此时本地master已最新,但是云端还是旧的
git push 将本地master分支推送到云端






















 986
986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








