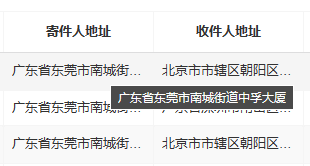
效果展示
缩短省略

鼠标移上

代码实现
在对应模块的index.js中将原来的字段显示代码增加自定义formatter属性即可
{field: 'receiver_address', title: __('收件人地址'), operate: "LIKE",formatter : function(value, row, index, field){
if(value){
return "<span style='display: block;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;' title='" + value + "'>" + value + "</span>";
}else{
return '';
}
},
cellStyle : function(value, row, index, field){
return {
css: {
"white-space": "nowrap",
"text-overflow": "ellipsis",
"overflow": "hidden",
"max-width":"150px"
}
};
}
},






















 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








