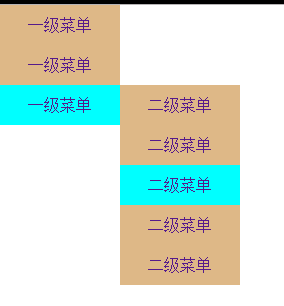
首先看看效果图
具体实现方法如下:
首先在html中写出一级菜单列表,然后在每个一级菜单中再嵌套一个列表即可创建一个二级菜单。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Title</title>
</head>
<body>
<div class="menu">
<ul>
<li><a href="">一级菜单</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
<li><a href="">一级菜单</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
<li><a href="">一级菜单</a>
<ul>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
<li><a href="">二级菜单</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>接着写样式文件,主要是对列表样式和位置进行修改
*{padding:0;margin:0}
.menu ul li{list-style: none;background-color: burlywood;width:120px;text-align: center;height: 40px;position: relative}
.menu ul li a{text-decoration: none;display: block;line-height: 40px}
.menu ul li:hover{background-color: aqua}
.menu ul li ul{display: none;position: absolute;left:120px;top:0}
.menu ul li:hover ul{display: block}这里需要注意的是一级菜单列表的定位方式要设置为relative,二级菜单列表的定位方式要设置为absolute,这样二级菜单才会在一级菜单相对的位置出现。
然后通过display这个属性控制二级菜单的显示和隐藏就可以了。























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








