try catch finally 语句用于处理代码中可能出现的错误信息
try语句允许我们定义在执行时进行错误测试的代码块
catch语句允许我们定义当 try 代码块发生错误时所执行的代码块
finally语句在try和catch之后无论有无异常都会执行
举个例子:
<p></p>
<script type="text/javascript">
try {
abc('hello world');
} catch(err) {
document.getElementsByTagName('p')[0].innerHTML = err.message;
}
</script>

在发生错误时,js通常会停止并抛出异常,实际上它会创建一个Error对象
Error对象带有两个属性:name 和 message
name的属性值
| 错误名 | 描述 |
|---|---|
| EvalError | 已在eval函数中发生的错误 |
| RangeError | 已发生超出数字范围的错误 |
| ReferenceError | 已发生非法引用 |
| SyntaxError | 已发生语法错误 |
| TypeError | 已发生类型错误 |
| URIError | 在encodeURL中已发生的错误 |
ECMAScript定义了六种类型的错误:
| 错误名 | 描述 |
|---|---|
| ReferenceError | 找不到对象 |
| TypeError | 使用了错误的类型或对象的方法 |
| RangeError | 使用内置对象时,参数超出了范围 |
| SyntaxError | 语法错误 |
| EvalError | 错误的使用了eval |
| URIError | URI错误 |
throw语句允许您创建自定义错误
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
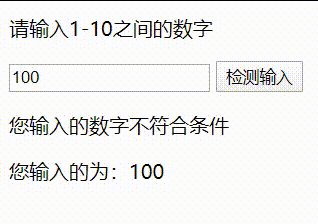
<p>请输入1-10之间的数字</p>
<input id="num" type="text">
<button id="test">检测输入</button>
<p id="message"></p>
</body>
</html>
<script type="text/javascript">
test.onclick = function () {
message.innerHTML = '';
x = num.value;
try {
if(x == ''){
throw "为空";
}
if(isNaN(x)){
throw "的不是数字";
}
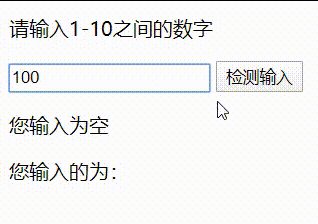
if(x<1 || x>10){
throw "的数字不符合条件";
}
}
catch(err) {
console.log(err);
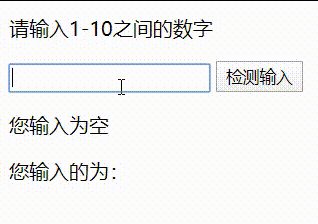
message.innerHTML = "您输入" + err;
}
}
</script>
finally语句允许您在try和catch之后执行代码无论结果:
在上述代码中添加一部分:
<p id="userinput"></p>
finally {
userinput.innerHTML = "您输入的为:" + num.value;
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








