1:router实现路由功能:
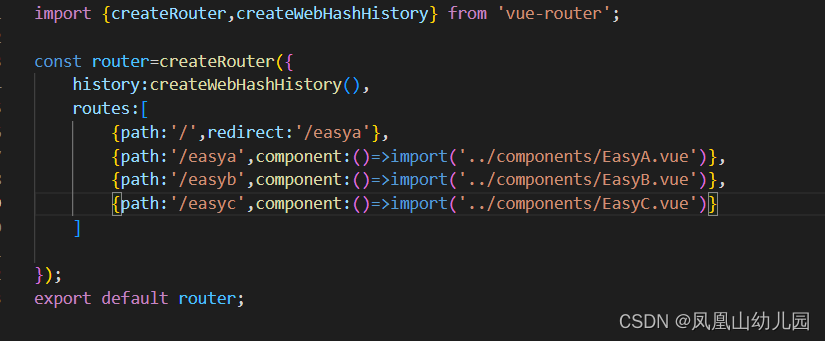
(1)首先在src里面创建router文件夹,然后再router文件夹创建index.js文件:

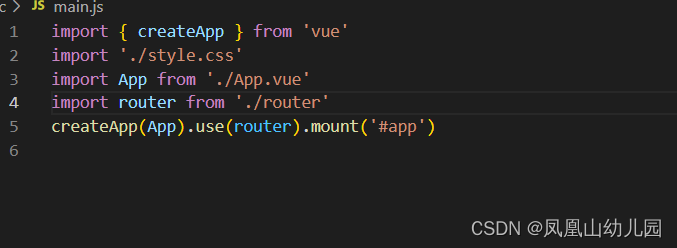
(2)创建完成js文件之后再main.js里面使用router文件:
 z
z
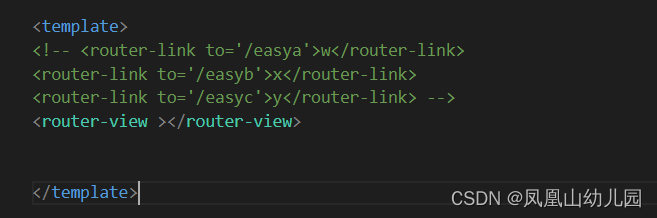
(3) 在main里面声明完router之后 在APP.VUE里面给router留一个位置:

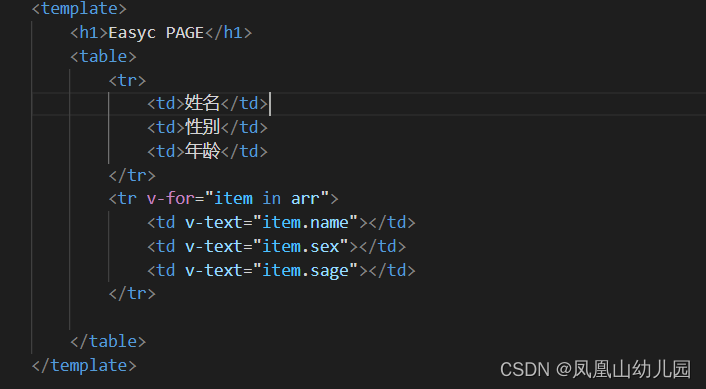
(4)完善在index.js里面声明的vue文件
2:vue文件部分语法规范:
(1)三个标签<script></script> <template></template> <style></style> 三部分
(2)如果定义的常量想要被监听 则应该使用ref 在使用ref之前需要引用ref : import {ref} from 'vue';
后续定义就可以const changenum = ref(100); 如果是对象的话 可以是 const stu = ref({ name:"张三",sex:"男" }) 如果是数组的话可以是 const arr = ref([
{ name:"张三",sex:"男" ,
{ name:"李四",sex:"女"
])
(3) 如果想要修改ref声明的值 必须要使用value 如 const a = ref(10); const seta = function(){
a.value+=1;或者是a.value=a.value+1;
}
(4) 如果想显示数组里面的数据在表格中 可以使用v-for :






















 1076
1076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








