现在跟我一起学习一下行列的合并:
列的合并(属性:colspan)
<td colspan="2"></td> <!--这就意味着这一列当做两列来看待。也就是合并了右边的一列-->
贴代码来演示一下:
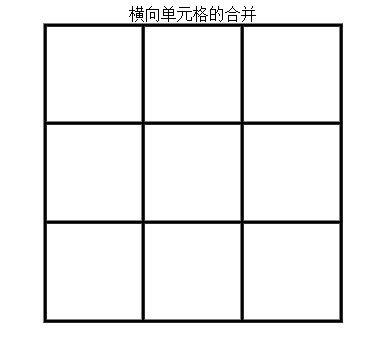
先来做一个3行3列的细线表格:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table bgcolor="black" border="1px" width="300px" height="300px" align="center">
<caption>
横向单元格的合并
</caption>
<tr bgcolor="white">
<td ></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
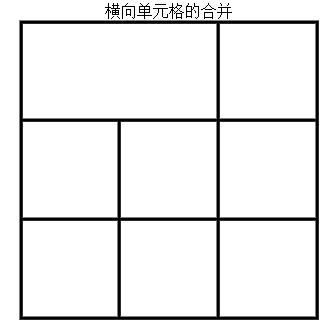
合并第一行的左侧两个单元格:
代码:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table bgcolor="black" border="1px" width="300px" height="300px" align="center">
<caption>
横向单元格的合并
</caption>
<tr bgcolor="white">
<td colspan="2"></td> <!--因为把这个单元格看成两个来处理,因此要再下边去掉一个单元格-->
<!-- <td></td> -->
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
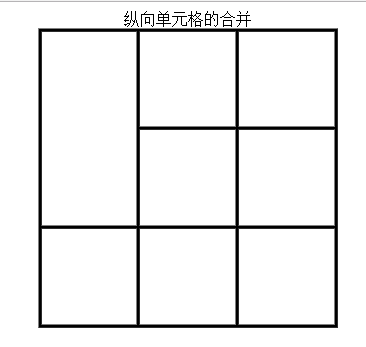
纵向单元格的合并(属性 rowspan):
同理创建一个3行3列的细线表格,在此就不贴代码了,和上面的一样。
然后合并第一二行的单元格。
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table bgcolor="black" border="1px" width="300px" height="300px" align="center">
<caption>
纵向单元格的合并
</caption>
<tr bgcolor="white">
<td rowspan="2"></td> <!--因为把它看成第一行和第二行两个单元格,因此要把第二行的单元格去掉一个-->
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
单元格合并永远都只能向后或者向下合并
今天收获还蛮多的,要赶快努力,学习完HTML后学习CSS和JSP等其他技术!加油,Qiuqiuqiu!
























 1483
1483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








