今天我们一起学习HTML中的另一个标签-----表单标签。在我们去银行存钱的时候,业务员会给我们递一张单子,那张单子就是表单;再例如,我们在申请邮箱账号的时候,我们会在一个页面上填写我们的相关信息,那个也是表单。
表单的格式:
<form>
<表单元素>
</form>
表单元素里面的一些标签:
输入标签<input>:
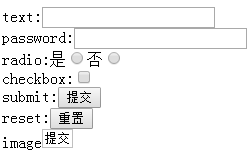
input标签中也有一些属性,type属性中的取值有很多:①文本框text②密码输入框password③单选框radio④复选框checkbox⑤提交按钮submit⑥重置按钮reset⑦图像按钮image
下面贴代码把所有属性的形式都呈现出来~
<!DOCTYPE html>
<html>
<head>
<title>Qiuqiuqiu</title>
</head>
<body>
<form>
text:<input type="text"><br>
password:<input type="password"><br>
radio:是<input type="radio">否<input type="radio"><br>
checkbox:<input type="checkbox"><br/>
submit:<input type="submit"><br>
reset:<input type="reset" ><br>
image<input type="image"><br>
</form>
</body>
</html>
特别注意点:
1.在文本输入框和密码输入框中可以添加属性value来增加默认值。
2.在radio标签中单选框如果想让用户只允许选择其中一个,必须在input标签中增加name属性,并且在name属性中的值都应相同。如果想让单选框默认选择一个 要添加checked属性,即checkek="checked"。
type属性其他的值取值:
button,可以定义一个普通的按钮,按钮的名称可以用value来命名。按钮是用来配合js来做一些相应的操作。
<form>
<input type="button">
</form>图片按钮,可以定义一个图片为按钮
<form>
<input type="image" src="...">
</form>
<form>
<input type="reset" vaule="..">
</form>注意的是,vaule中填写的是按钮上面出现的文字。
提交按钮,将表单中填写的数据提交到数据库或者是服务器中。注意点:要想把表单中填写的数据提交到远程服务器中,必须具备两个条件。1.需要给form表单添加一个action属性,通过action属性指定需要提交到的服务器地址。2.需要给需要提交到服务器的表单元素添加一个name属性。
<form action="...">
<input type="text" name="..." >
<input type="password" name="...">
<input type="submit" >
</form>----------------------------------------------------------------------------------------------------------------------------------------------------------
在默认的情况下,文字和输入框是没有关联关系的。那么如何关联在一起呢?
方法一(官方推荐的,最好用这一种):
如果想让文字和输入框绑定在一起,那么就用label标签。
第一步:把文字用lable标签关联起来,并且给输入框增加一个属性 id
第二步:在lable标签中增加一个for属性,把要关联的输入框的id属性写在for属性中。
例如:
<form>
<label for="t">账号</label>
<input type="text" id="t"><br />
<label for="p">密码</label>
<input type="password" id="p">
</form>
方法二:(有一定的局限性,不建议使用这一种方式)
将文字和输入框都写在一个label标签的下面即可。
注意:一个lable标签只能绑定一个文字和一个输入框
例如:
<label>
账号 <input type="text"><br>
</label>
<label>
密码 <input type="password">
</label>
明天要考试啦~~~bless me~






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








