有的小白看到我写的博客的时候可能会有一些疑惑:为什么在学习css的时候要补充两个HTML中的标签呢?
这是因为这两个标签往往需要配合css标签来使用,所以在前面学习HTML的时候并没有很重视学习这两个标签。
-----------------------------------------------------分割线--------------------------------------------------------
什么是div呢?
div的作用:一般用于配合css来完成网页的基本布局,完成网页框架的搭建。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页</title>
<style type="text/css">
.header{
width:980px;
height:100px;
background: red;
margin: auto;
margin-bottom: 10px;
}
.content{
width:980px;
height:500px;
background: green;
margin: auto;
margin-bottom: 10px;
}
.footer{
width:980px;
height:100px;
background: blue;
margin: auto;
}
.logo {
width:200px;
height:50px;
background: pink;
float: left;
margin:20px;
}
.nav{
width:600px;
height:50px;
background: purple;
float: right;
margin:20px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>
--------------------------------------------------分割线-------------------------------------------------------
什么是span呢?
作用:一般用于配合css修改网页中的一些局部信息。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页</title>
<style type="text/css">
span {
color: red;
}
</style>
</head>
<body>
<p>每天进步<span>一点点</span>,做最好的自己</p>
</body>
</html>span标签可能很容易与label标签相混淆。在此处,要特别注意一下:label标签一般用在表单标签当中,起到一个绑定的作用。
--------------------------------------------------分割线-------------------------------------------------------
span和div有什么区别呢?
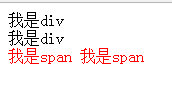
①div会单独在一行,而span不会单独在一行。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页</title>
<style type="text/css">
span {
color: red;
}
</style>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>
② div是一个容器级别的标签,而span是一个文本级别的标签。
那容器级的标签和文本级的标签有什么区别?
容器级别的标签中可以嵌套其他所有的标签,而文本级别的标签只能嵌套 文字、超链接、图片。
容器级别的标签:div、h、ol、ul....
文本级别的标签:span、p.....
但是哪些标签是容器级的,哪些标签是文本级的,我们不用刻意去记忆,因为在企业开发中,一般都是要嵌套在div中的,或者按照组标签来嵌套(ul之类的)






















 53
53

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








