什么是DOM?
所谓DOM,就是Document Object Model(文档对象模型),是一套操作HTML和XML文档的API(应用程序编程接口)。
也就是说DOM里提供了一些对象,对象里面包含了方法和属性,让我们可以操作HTML或者XML。
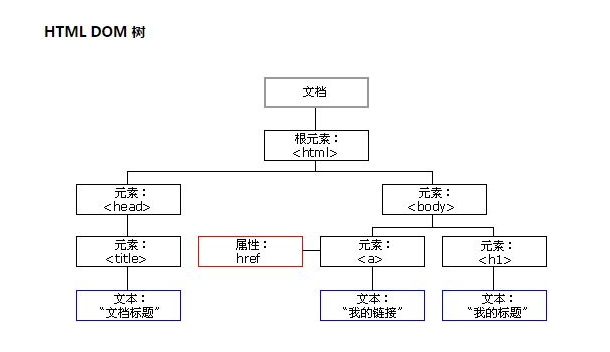
下面我们来看一个DOM树(图是从百度拿的):
由图可以知道是文档对象是一个树状的。。
----------------------------------------------分割线-----------------------------------------
DOM的相关概念:
DOM就是把HTML视为一个树形的文档(如上图所示)
文档(document)就是HTML文件或者XML文件。
节点(Node):HTML文档中的所有内容(包括换行符、属性、注释等等)都可以称之为节点。
元素(Element):HTML文档中的标签可以称之为元素。我们用DOM大多数都是处理元素的。
DOM可以做什么?
①找到元素(对象、标签)
②设置元素的属性
③设置元素的样式
④动态的创建和删除元素
⑤事件--触发响应(事件的触发者、事件名称、事件响应程序)
先来一个小程序:
要求:点击“隐藏”按钮,下方文字隐藏,并且按钮内文字变为“显示”;点击“显示”后,下方文字会显示出来。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript练习</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: red;
}
</style>
<script type="application/javascript">
function yincang() {
if(document.getElementById("Button").value == "显示")
{
document.getElementById("Button").value = "隐藏";
document.getElementById("wenzi").style.display = "block";
}
else{
document.getElementById("wenzi").style.display = "none";
document.getElementById("Button").value = "显示";
}
}
</script>
</head>
<body>
<input type="button" value="隐藏" id="Button" οnclick="yincang()">
<div id="wenzi">
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div>
</body>
</html>效果图
























 1732
1732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








