我的上一篇博客http://blog.csdn.net/callmesp/article/details/52895630 讲的是ListView和RecyclerView,起因就是想开发一个便签的时候才遇到的问题。在学习了RecyclerView之后呢,在今天上午花了一段时间把这个app写了出来(水平有限),来与大家分享。
项目地址为
https://github.com/CallMeSp/Notes_2.git
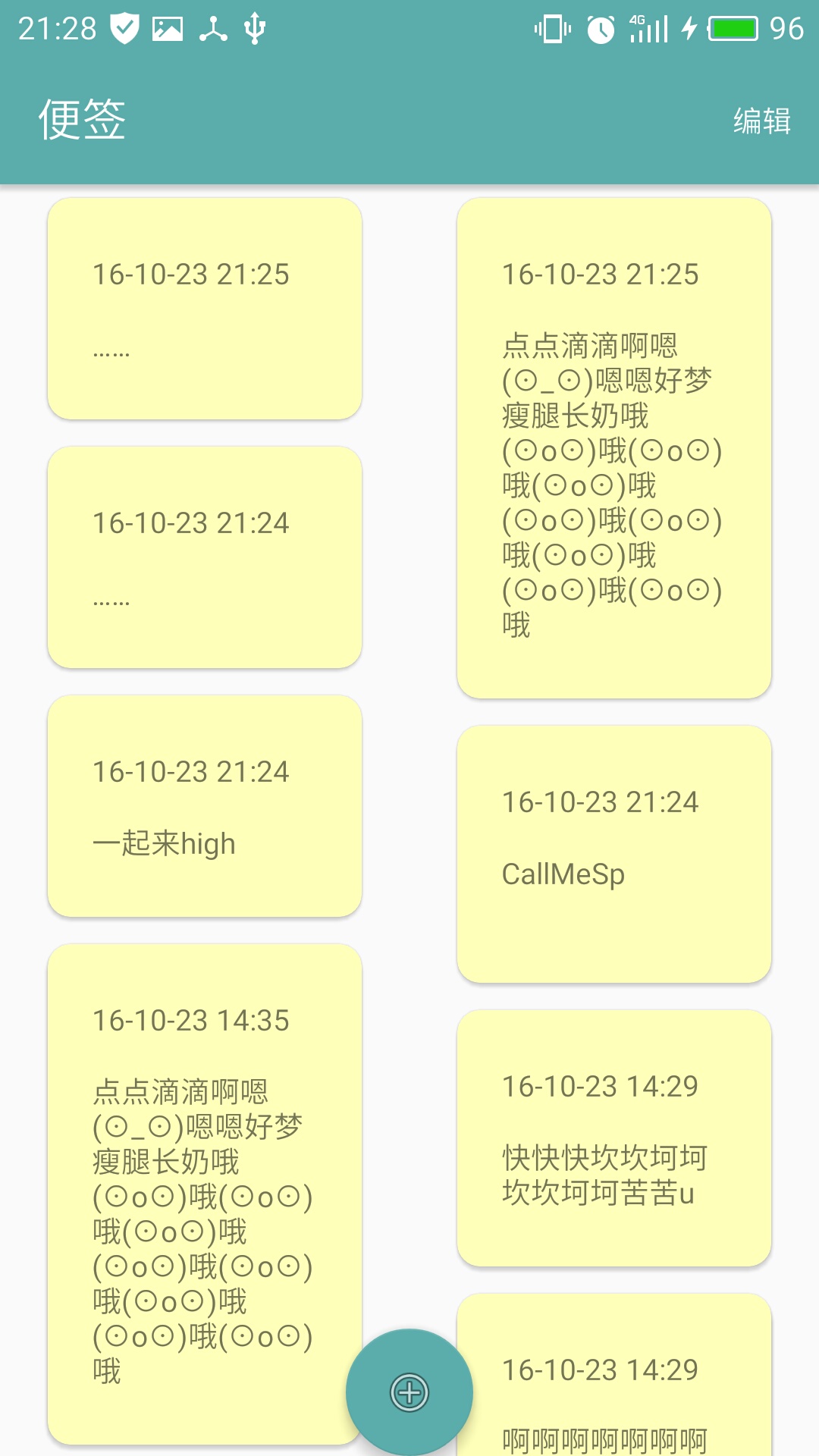
先上整体的界面图吧。

看起来还行吧..不算太丑。
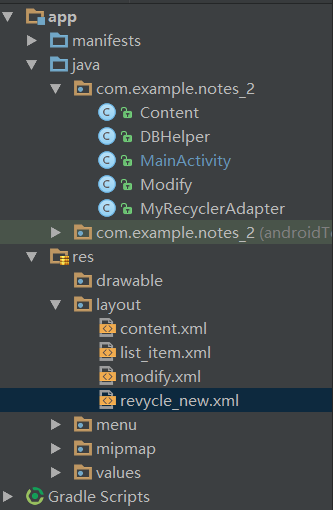
然后是结构图。

接下来上代码了。先上recycle_new
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.example.notes_2.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay"
android:id="@+id/aaa">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:layout_below="@+id/aaa"
android:id="@+id/recycle"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_weight="1">
</android.support.v7.widget.RecyclerView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:src="@android:drawable/ic_menu_add"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
前面的AppBarLayout就是创建project时候自动生成的不用去管它,也可以在toolbar上设置一个按钮来增添一个编辑功能(这个功能还没实现,目前还没学会..等实现了再回来写一个Android开发–便签(二),有什么建议的话也可以告诉我)。下面两个控件就是重点了,一个RecyclerView负责显示信息和一个FloatingActionButton悬浮的按钮来触发增加便签的事件。不明白的可以看我上一篇博客这里就不详细的说了。
下面是list_item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.notes_2.MainActivity"
android:orientation="vertical">
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardBackgroundColor="#FFFFB9"
card_view:cardCornerRadius="10dp"
card_view:cardPreventCornerOverlap="true"
card_view:cardUseCompatPadding="true"
card_view:contentPadding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="10sp"
android:paddingRight="10sp"
android:paddingTop="15sp"
android:singleLine="true"
android:id="@+id/time" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ellipsize="end"
android:paddingLeft="10sp"
android:paddingRight="10sp"
android:paddingTop="15sp"








 这篇博客介绍了作者开发的一个Android简易便签应用,使用了RecyclerView和SQLite数据库。文章提供了项目GitHub链接,展示了应用界面和结构,并详细讲解了Recycle_new、list_item布局以及DBHelper.java中SQLite数据库的使用。适配器通过Cursor操作数据库,MainActivity实现主要逻辑,同时提到了content.java和modify.java两个Activity的相关代码。
这篇博客介绍了作者开发的一个Android简易便签应用,使用了RecyclerView和SQLite数据库。文章提供了项目GitHub链接,展示了应用界面和结构,并详细讲解了Recycle_new、list_item布局以及DBHelper.java中SQLite数据库的使用。适配器通过Cursor操作数据库,MainActivity实现主要逻辑,同时提到了content.java和modify.java两个Activity的相关代码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








