在学习了几天Android之后,打算写个简单的app来试试手,于是就想写一个“便签”。在写列表的时候自然的想到了用一个ListView然后配置一个adpter来显示信息,但是呢,在逛论坛的时候发现现在使用RecyclerView的比较多,于是就看了几个demo,晚上也自己动手写了写。
使用完的感受是RecyclerView确实强大,有它流行起来的道理,毕竟长江后浪推前浪,前浪倒在沙滩上。让人感受明显的就是UI方面的强大,可以灵活的改变现实的形式,甚至从Vertical的列表变为GridLayout或者视觉冲击更强StaggeredGridLayout累死瀑布流的形式只需要2行。再有就是在动画方面显示的更为出色,更改起来也更加方便。
//这边的参数第二个是排布的方向,第一个参数是在第二个参数的维度方向上的行数
StaggeredGridLayoutManager staggeredGridLayoutManager= new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.VERTICAL);
//设置布局管理器
recyclerView.setLayoutManager(staggeredGridLayoutManager);
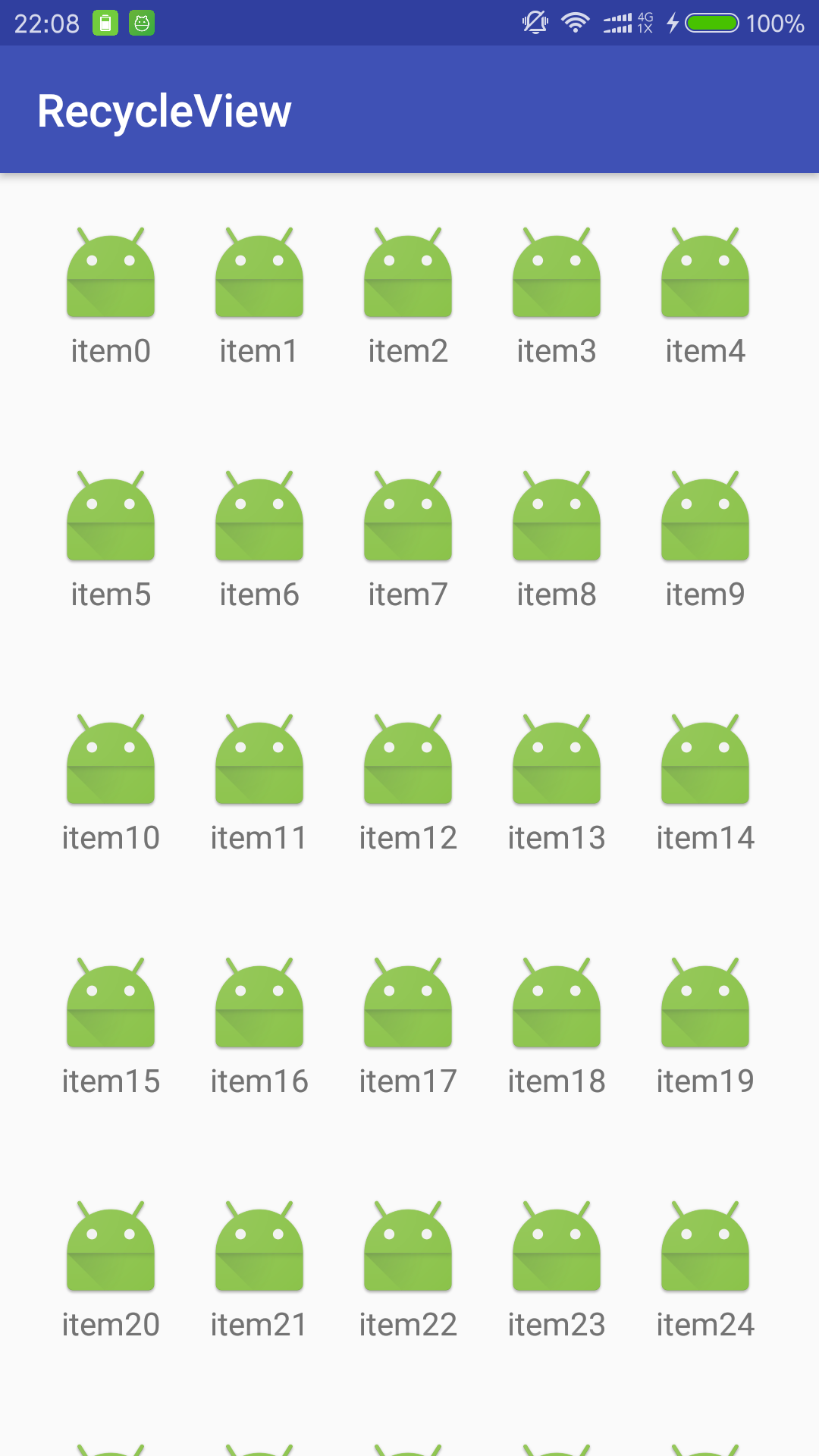
像上面的代码就会生成这样的5列。想改成4列的话也只需要把第一个参数设置成4就可以了。其实呢这几行代码也就是瀑布流的形式了,只不过比较懒,item写的都是一样的所以就对齐成了表格,这里如果item的大小不一样的话就会出现炫目的瀑布流了。
下面就把所有代码贴上来。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
tools:context="com.sp.recycleview.MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recyclerview"/>
</RelativeLayout>item_home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








