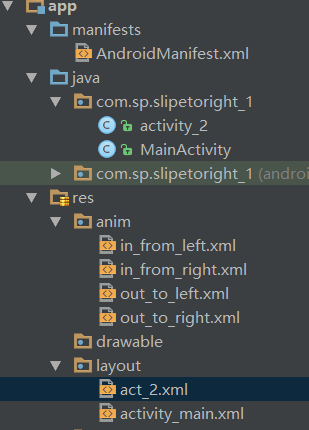
今天我们要实现的功能是右滑返回功能。想法来源是CSDN的客户端,于是打算自己做一个低配版的右滑返回功能,感觉每天进步的源泉就是日常使用的这些app,如果看到的所有功能都能轻松实现的话,那水平也一定不低了。先看一下结构吧。

两个Activity,用于来回切换。还有对应的两个布局,以及四个animation动画,因为默认的切换动画太突兀了,没有流畅感,就自己写了一下,分别是从左边滑进,从左边滑出,从右边滑进,从右边滑出,调用的时候我没有去修改stytle(懒),就是直接在Activity中加一句话。
overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);两个参数第一个是左边的动画效果,第二是右边。然后看一下两个Activity的代码吧。
package com.sp.slipetoright_1;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=(Button)findViewById(R.id.jumpto_2);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,activity_2.class);
startActivity(intent);
overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);
}
});
}
}
package com.sp.slipetoright_1;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.LinearInterpolator;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.Scroller;
/**
* Created by my on 2016/10/26.
*/
public class activity_2 extends Activity implements View.OnTouchListener {
private int DISTANCE_MIN=0;
private float xDown,xMove;
private RelativeLayout linearLayout;
private Scroller scroller;
private RelativeLayout moveLayout;
private View view;
private int distanceX;
@Override
protected void onCreate(Bundle savedInstaceState){
super.onCreate(savedInstaceState);
setContentView(R.layout.act_2);
linearLayout=(RelativeLayout)findViewById(R.id.layout2);
DISTANCE_MIN=linearLayout.getWidth()/3;
Log.e("0","min:"+DISTANCE_MIN);
linearLayout.setOnTouchListener(this);
scroller=new Scroller(this,new LinearInterpolator());
moveLayout=(RelativeLayout)findViewById(R.id.layoutmove);
}
@Override
public boolean onTouch(View view,MotionEvent event){
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
xDown = event.getRawX();
DISTANCE_MIN=linearLayout.getWidth()/3;
Log.e("0","min:"+DISTANCE_MIN);
break;
case MotionEvent.ACTION_MOVE:
xMove = event.getRawX();
//活动的距离
distanceX = (int) (xMove - xDown);
moveLayout.scrollTo(-distanceX, 0);
break;
case MotionEvent.ACTION_UP:
if(distanceX > DISTANCE_MIN) {
finish();
overridePendingTransition(R.anim.in_from_left, R.anim.out_to_right);
}else {
moveLayout.scrollTo(0,0);
}
break;
default:
break;
}
return true;
}
}
逻辑都很简单就是重写了一下onTouch事件,然后get坐标,对move的距离判断一下即可。下面放一个animation的代码,剩下三个读者自己来完成吧。in_form_left
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator" >
<translate
android:duration="500"
android:fromXDelta="-100%"
android:toXDelta="0" />
</set>虽然有了一个动画效果,但是还只是一个低配版,因为这并没有实现像CSDN那样的滑动的时候可以看见上一层的视图。革命还需努力啊。于是找了个demo看了一下,准备上手实践一下然后与大家分享。
直接摆出链接:https://github.com/liuguangqiang/SwipeBack
———->>>>>>>>一小时后————>>>>>>>>真的挺强大的。我们来简单的尝试一下。
还是实现刚刚的功能。
public class activity_2 extends SwipeBackActivity{
@Override
protected void onCreate(Bundle savedInstaceState){
super.onCreate(savedInstaceState);
setContentView(R.layout.act_2);
setDragEdge(SwipeBackLayout.DragEdge.TOP);
}
}只要extends一下,就可以了。还有比这更方便的么??
dependencies {
compile 'com.github.liuguangqiang.swipeback:library:1.0.2@aar'
}只要在dependencies里加上这一局就好了。不过我在实验的时候却总是闪退,对着log看了会儿,才发现是Theme的设置问题。在Theme里添加如下代码。
<style name="Theme.Swipe.Back" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
</style>
<style name="ThemeSwipeBack" parent="Theme.Swipe.Back">
<item name="colorPrimary">#db4336</item>
<item name="colorPrimaryDark">#b63120</item>
</style>就大功告成了。






















 1607
1607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








