一 概述
- Flex是Row和Column的父控件,也是多组件布局容器
- Flex通过
direction属性控制控制水平方向显示还是垂直方向显示
二 Flex
2.1 构造方法
Flex({
Key? key,
required this.direction,
this.mainAxisAlignment = MainAxisAlignment.start,
this.mainAxisSize = MainAxisSize.max,
this.crossAxisAlignment = CrossAxisAlignment.center,
this.textDirection,
this.verticalDirection = VerticalDirection.down,
this.textBaseline, // NO DEFAULT: we don't know what the text's baseline should be
this.clipBehavior = Clip.none,
List<Widget> children = const <Widget>[],
})
2.2 属性说明
| 属性 | 说明 | 取值 |
|---|
| direction | 主轴布局方向 | Axis对象 |
| mainAxisAlignment | 主轴对齐方式 | MainAxisAlignment对象 |
| mainAxisSize | 主轴尺寸 | MainAxisSize对象 |
| crossAxisAlignment | 交叉轴对齐方式 | CrossAxisAlignment对象 |
| textDirection | 布局方向 | TextDirection对象 |
三 示例
3.1 代码
Flex(
direction: Axis.horizontal,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.min,
children: [
Container(width: 80, height: 80, color: Colors.red,),
Container(width: 100, height: 100, color: Colors.orange,),
Container(width: 110, height: 110, color: Colors.blue,),
],
)
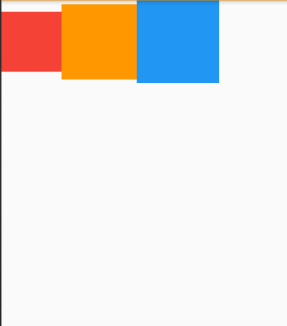
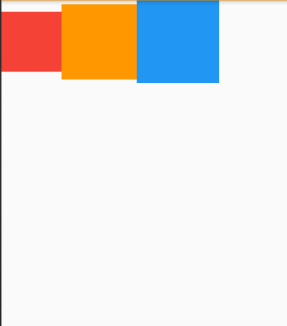
3.2 效果图
























 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








