一 概述
- showGeneralDialog:用于自定义提示框
- 当执行点击事件时,执行
showGeneralDialog,pageBuilder返回用户自定义试图
二 showGeneralDialog
2.1 源代码
Future<T?> showGeneralDialog<T extends Object?>({
required BuildContext context,
required RoutePageBuilder pageBuilder,
bool barrierDismissible = false,
String? barrierLabel,
Color barrierColor = const Color(0x80000000),
Duration transitionDuration = const Duration(milliseconds: 200),
RouteTransitionsBuilder? transitionBuilder,
bool useRootNavigator = true,
RouteSettings? routeSettings,
})
2.2 常用属性说明
| 属性 | 说明 | 取值 |
|---|
| pageBuilder | 自定义参数页面 | RoutePageBuilder |
| barrierDismissible | 是否可以点击背景关闭 | bool |
| barrierColor | 背景颜色 | Color |
| transitionDuration | 动画时长 | Duration |
| transitionBuilder | 构建进出动画 | RouteTransitionsBuilder |
三 示例
代码
RaisedButton(
child: Text("showGeneralDialog"),
onPressed: () {
showGeneralDialog(
context: context,
barrierColor: Colors.black.withOpacity(.5),
barrierDismissible: true,
barrierLabel: '',
transitionDuration: Duration(milliseconds: 200),
transitionBuilder: (BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation,
Widget child) {
return ScaleTransition(scale: animation, child: child);
},
pageBuilder: (BuildContext context,
Animation<double> animation,
Animation<double> secondaryAnimation) {
return Center(
child: Container(
height: 300,
width: 250,
color: Colors.lightGreenAccent,
),
);
});
})
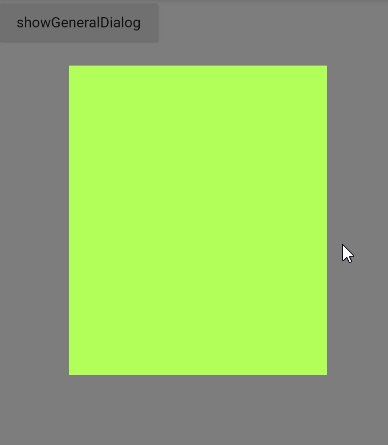
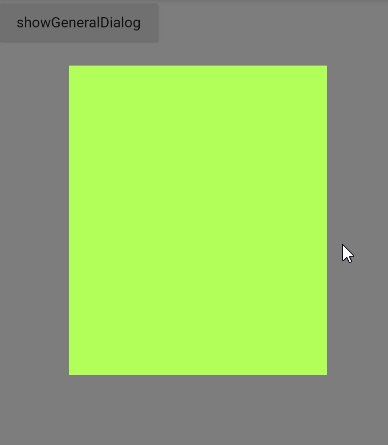
效果图










 本文详细介绍了Flutter中的showGeneralDialog方法,用于创建自定义提示框。通过pageBuilder参数实现用户自定义视图,barrierDismissible控制是否能点击背景关闭,barrierColor设置遮罩颜色,transitionDuration指定动画时长,transitionBuilder则用于定义动画效果。示例代码展示了如何构建一个带有淡入淡出动画的绿色提示框。
本文详细介绍了Flutter中的showGeneralDialog方法,用于创建自定义提示框。通过pageBuilder参数实现用户自定义视图,barrierDismissible控制是否能点击背景关闭,barrierColor设置遮罩颜色,transitionDuration指定动画时长,transitionBuilder则用于定义动画效果。示例代码展示了如何构建一个带有淡入淡出动画的绿色提示框。
















 8667
8667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








