一 概述
- 新建微信小程序自带用户登录简化
- 小程序登录流程时序
二 新建微信小程序自带用户登录简化
新建的微信小程序默认有用户登录功能,将多余功能去除后,简化如下
2.1 index.wxml
<view class="container">
<view class="userinfo">
<open-data type="userAvatarUrl" class="userinfo-avatar"></open-data>
<open-data type="userNickName"></open-data>
</view>
</view>
2.2 index.wxss
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
2.3 index.js
Page({})
2.4 效果图

三 小程序登录流程时序
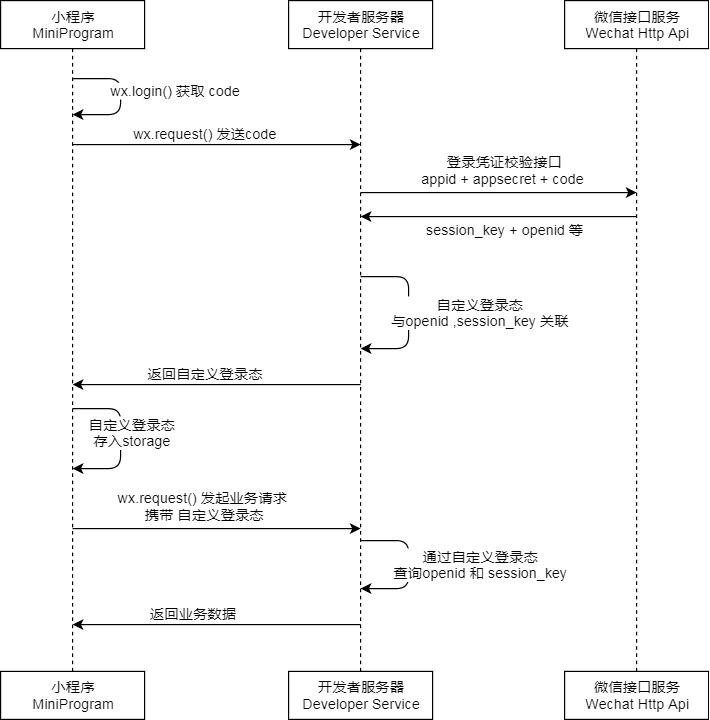
3.1 登录流程时序

3.2 登录中的三个角色
- 小程序:用户使用的客户端,由于小程序运行在微信之上,因此小程序可以通过API获取微信用户的身份信息
- 开发者服务器:小程序的后端服务器,用于为小程序用户提供服务
- 微信接口服务:微信为开发者服务器提供的接口
3.3 登录流程说明
3.3.1 小程序获取code
- 在小程序中通过wx.login()获取登录凭证code
- code由小程序内部自动生成,每次调用wx.login()获得的code都不同
- code有效期为5分钟,且被微信接口服务验证一次后就会失效
3.3.2 小程序将code发送给开发者服务器
- 在获取code后,使用wx.request()将code发给开发者服务器
3.3.3 开发者服务器通过微信接口服务校验登录凭证
- 开发者服务器将AppId、AppSecret、code发给微信接口服务校验登录凭证
- 如果校验成功,返回session_key和openid等
3.3.4 开发者服务器自定义登录态
- 登录成功后,开发者服务器将openid和session_key保存,然后生词一个自定义登录态的token(令牌)形影给小程序
- 通过token可以查询到openid和session_key
- 小程序下次请求,只要携带token,就可以证明用户已登录
3.4 数据缓存
异步方式
| 方式 | 名称 | 说明 |
|---|---|---|
| 异步 | wx.setStorage() | 将数据存储到本地缓存中指定的key中 |
| 异步 | wx.getStorage() | 从本地缓存中获取指定key的内容 |
| 异步 | wx.getStorageInfo() | 异步获取当前storage的相关信息 |
| 异步 | wx.removeStorage() | 从本地缓存中移除指定key |
同步方式
| 方式 | 名称 | 说明 |
|---|---|---|
| 同步 | wx.setStorageSync() | 将数据存储到本地缓存中指定的key中 |
| 同步 | wx.getStorageSync() | 从本地缓存中获取指定key的内容 |
| 同步 | wx.getStorageInfoSync() | 获取当前storage的相关信息 |
| 同步 | wx.removeStorageSync() | 从本地缓存中移除指定key |






















 3435
3435











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








