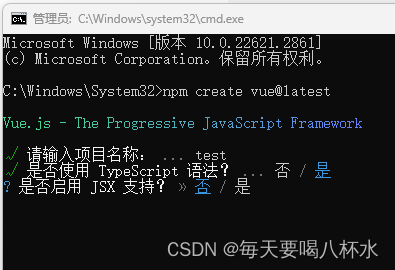
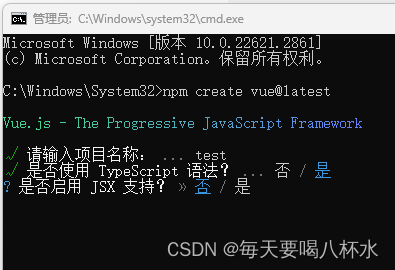
1、使用管理员身份打开命令行窗口,输入命令: npm create vue@latest
TypeScript语法选择是,其他依次选择否,创建完毕。

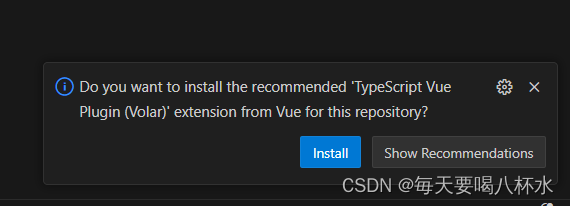
2、 创建完毕后打开项目,vscode会提示安装开发相关的插件,选择install

3、打开vscode终端,输入npm i 安装程序所需要的依赖包
 安装完毕后打开下述文件不会报错了,该文件是为了引入ts能辨别相关文件
安装完毕后打开下述文件不会报错了,该文件是为了引入ts能辨别相关文件
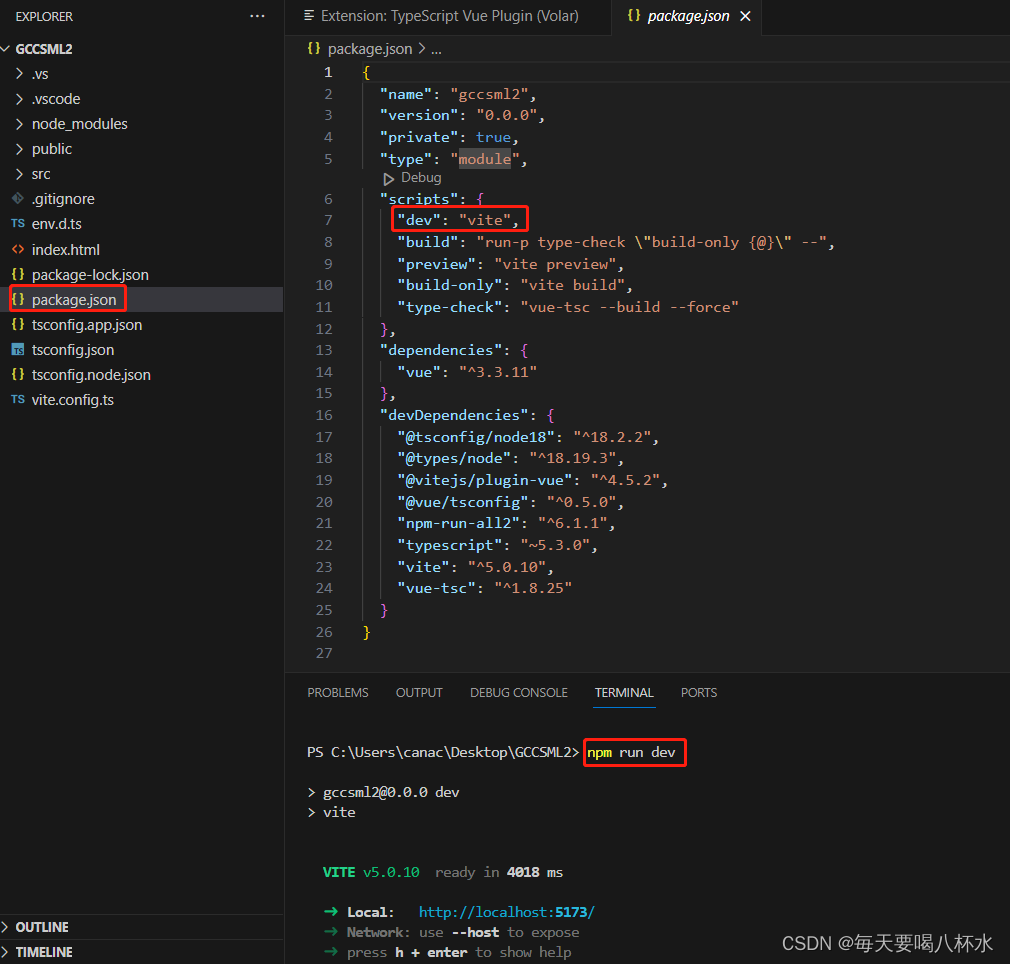
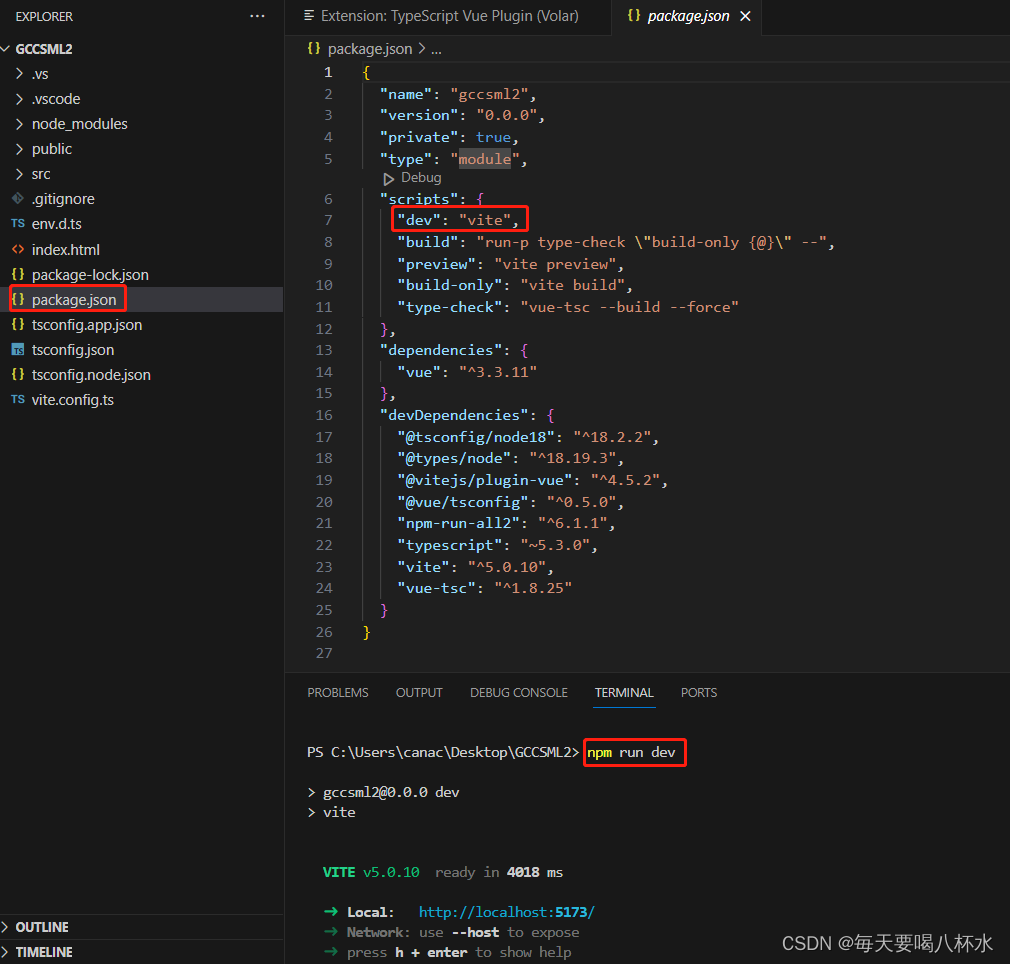
4、上述完成后,输入npm run dev可启动项目

1、使用管理员身份打开命令行窗口,输入命令: npm create vue@latest
TypeScript语法选择是,其他依次选择否,创建完毕。

2、 创建完毕后打开项目,vscode会提示安装开发相关的插件,选择install

3、打开vscode终端,输入npm i 安装程序所需要的依赖包
 安装完毕后打开下述文件不会报错了,该文件是为了引入ts能辨别相关文件
安装完毕后打开下述文件不会报错了,该文件是为了引入ts能辨别相关文件
4、上述完成后,输入npm run dev可启动项目

 434
434
 2396
2396
 789
789
 1811
1811
 1400
1400
 2415
2415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


