一、Express中的路由
在Express中,路由指的是客户端的请求与服务端处理函数之间的映射关系。
Express中的路由分三部分组成,分别是请求的类型、url地址、处理函数,格式:
app.method(path,handler)
示例:
//匹配客户端的GET请求,且请求url为/user
app.get('/user',(req,res)=>{
res.send({name:'liuyan',age:20})
})
//监听客户端POST请求,且请求url为/user
app.post('/user',(req,res)=>{
res.send('请求成功')
})
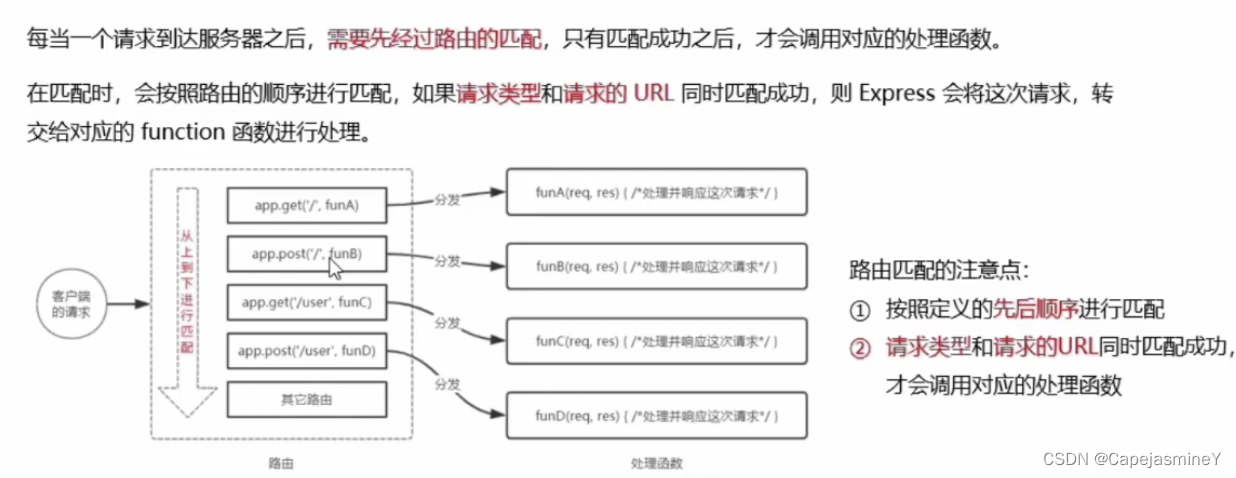
二、路由匹配过程

三、路由使用
(1)最简单的路由,挂载到app身上,不推荐,文件大
(2)模块化路由:
为了方便对路由进行模块化的管理express不建议将路由直接挂载到APP上,而是推荐将路由抽离为单独的模块,将路由抽离为单独模块的的步骤如下:
- 创建路由模块对应的.js文件
- 调express.Router()函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用module.exports向外共享路由对象
- 使用app.use()函数注册路由对象
示例:
路由文件:
//路由文件
// 1.导入express
const express = require('express')
//2、创建路由对象
const router = express.Router()
// 3、挂载路由
router.get('/user/list',(req,res)=>{
res.send('get list')
})
router.post('/user/add',(req,res)=>{
res.send('post')
})
//4、导出
module.exports = router
服务启动文件:
const express = require('express')
const app = express()
//导入路由
const router = require('./index.js')
//注册路由
app.use(router)
app.listen(80,()=>{
console.log('启动')
})
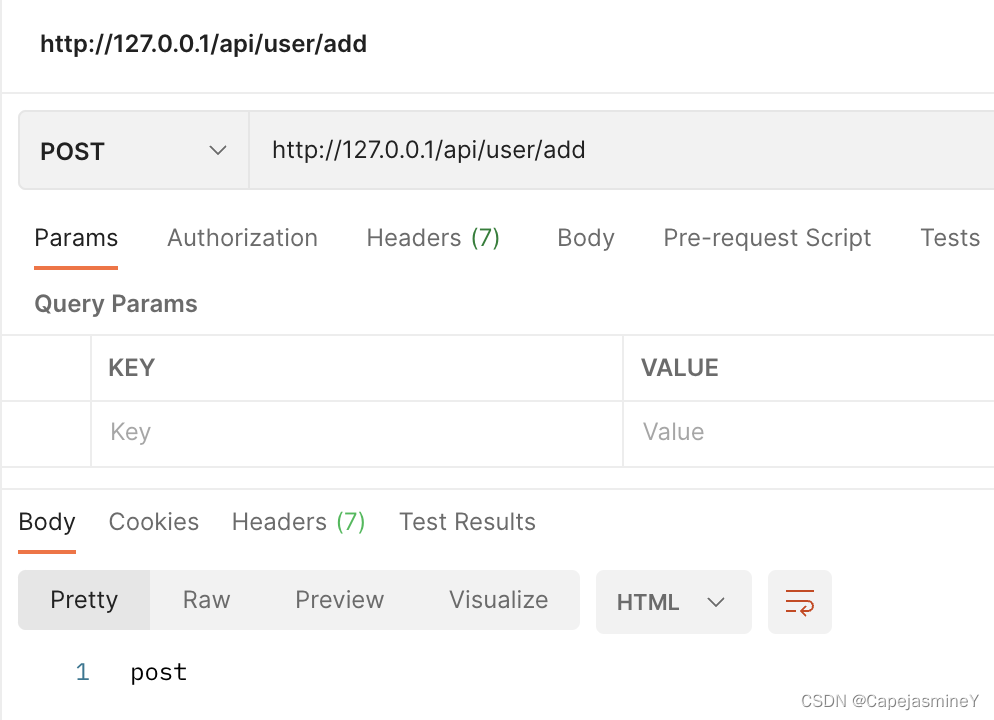
四、为路由模块添加前缀
//注册路由
app.use('/api',router)
测试:






















 4391
4391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








