文章目录
一、认识Express
1、什么是Express
官方概念:Express是基于Node.js平台,快速、开放、极简的Web开发框架。
通俗理解:Express的作用和Node.js中内置的http模块类似,专门用来创建web服务器
本质:就是一个npm第三方包,提供了快速创建Web服务器的便捷方法
官网:https://www.expressjs.com.cn/

对于前端程序猿来说,最常见的两种服务器,分别是:
- Web服务器:专门对外提供服务的Web网页资源的服务器
- API接口服务器:专门对外提供API接口的服务器
使用Express,我们可以方便,快速的创建Web网站的服务器或API接口的服务器
2、安装
npm i express@4.17.1
如果当前路径下没有module目录,会依次向上寻找,找到后存储
3、创建最基本的web服务器
//导入express
const express=require('express')
//创建web服务器,直接调用express方法,返回服务器实例
const app = express()
//启动web服务器
app.listen(80,() => {
console.log('express')
})
4、监听GET请求
app.get('请求URL',function(req,res){
//req 请求对象
//res 响应对象
res.send('请求成功')
})
5、监听POST请求
app.post('请求URL',function(req,res){
//req 请求对象
//res 响应对象
res.send('请求成功')
})
6、示例代码及使用postman接口测试
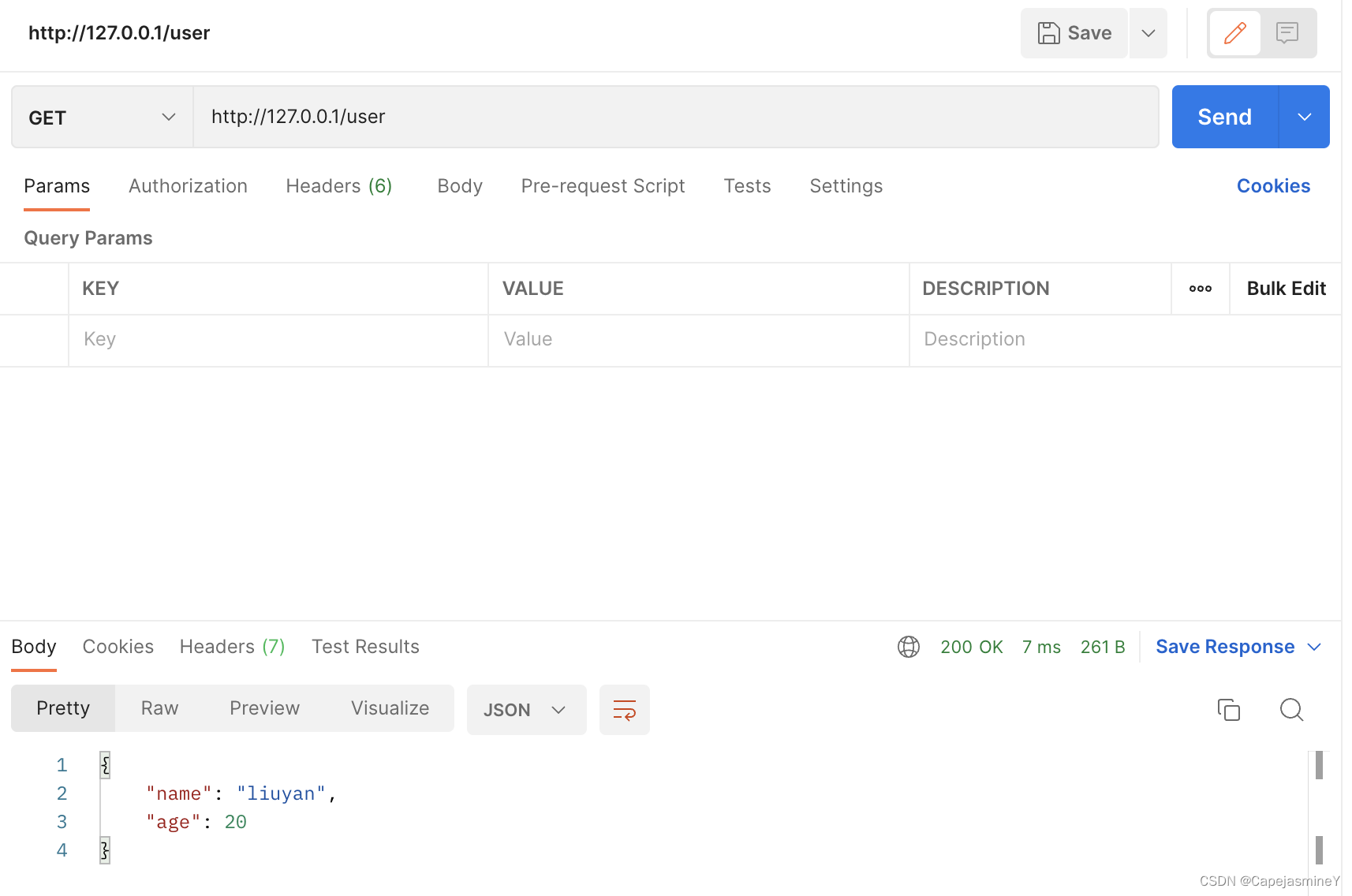
客户端通过GET请求获取接口返回值:
//导入express
const express=require('express')
//创建web服务器,直接调用express方法,返回服务器实例
const app = express()
//监听客户端的GET请求,并向客户端响应具体内容
app.get('/user',(req,res)=>{
//调用express提供的res.send()方法,向客户端响应一个Json对象
res.send({name:'liuyan',age:20})
})
//监听客户端POST请求
app.post('/user',(req,res)=>{
res.send('请求成功')
})
//启动web服务器
app.listen(80,() => {
console.log('express')
})
//终端执行:
node index.js #运行项目
使用postman测试接口:

二、url上的静态参数和动态参数
1、获取URL中携带的静态查询参数
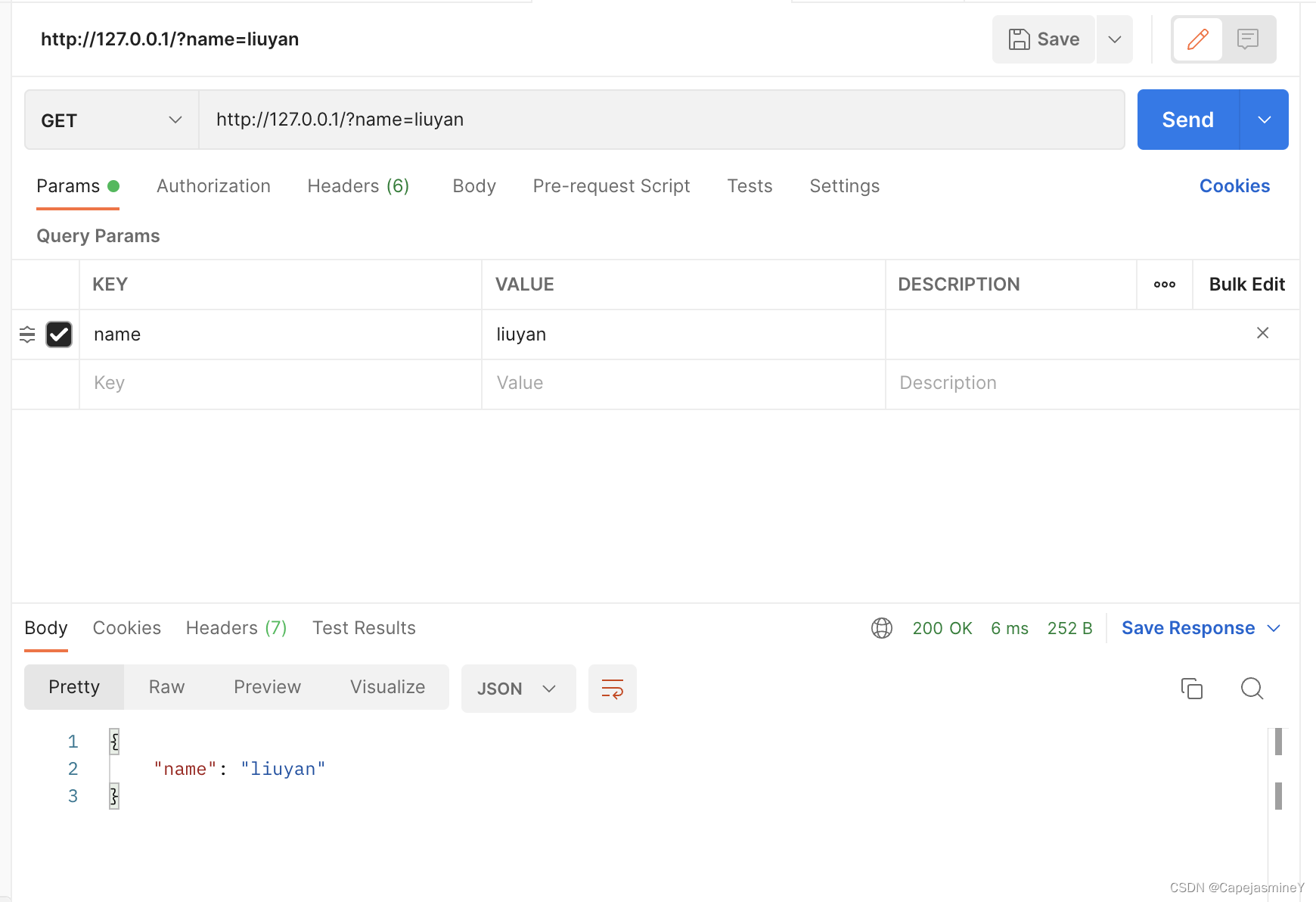
示例是服务端获取URL中携带的查询参数并给客户端响应内容
注意:当客户端在请求地址后携带?name=xxx 的参数表示传递的参数为静态参数,url的配置不用额外匹配静态参数
app.get('/',(req,res)=>{
//通过req.query获取客户端发送过来的查询参数
//默认不携带参数时,req.query是一个空对象
console.log(req.query)
res.send(req.query)
})

1、获取URL中携带的动态查询参数
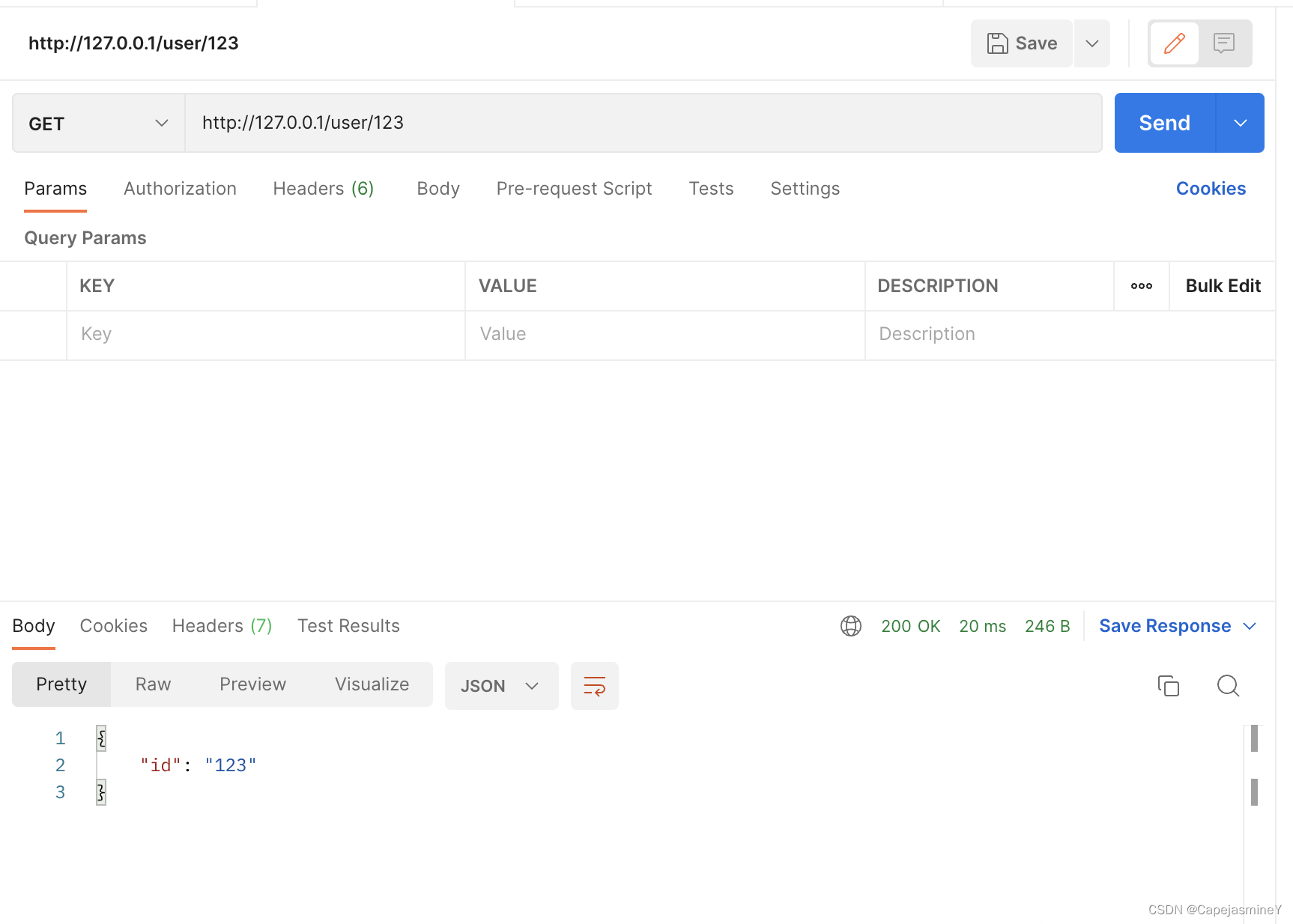
客户端在请求的url后直接增加动态参数,比如我们后端指定的url为/user/:id,默认用:id匹配用户的一个动态参数,用户发请求时就可以在url上携带/user/123e121 一串数值。
app.get('/user/:id',(req,res)=>{
//:id是一个动态请求参数,写多个参数就是:id/:name
//通过req.params获取客户端发送过来的动态url参数
//默认不携带参数时,req.params是一个空对象
console.log(req.params)
res.send(req.params)
})
客户端请求:

三、托管静态资源
express.static()
#使用:
const express = require('express')
const app = express()
// 使用app.use方法,调用express.static方法,指定文件夹路径,快速对外提供静态资源
app.use(express.static('./public'))
app.listen(80,()=>{
console.log('服务启动')
})
注意,访问资源的路径不带代码中指定的文件夹名

托管多个静态资源
如果要托管多个静态资源,请多次调用
app.use(express.static('public'))
app.use(express.static('files'))
如果两个静态目录下都有相同名称的文件index.html文件, 先托管的目录中文件会生效,客户端访问http://127.0.0.1/index.html时查询到的是public中的文件。
挂载路径前缀
如果你希望在托管的静态资源访问路径前,挂载路径前缀,使用以下方式:
app.use('/public',express.static('./public'))
例如:
const express = require('express')
const app = express()
// 使用app.use方法,调用express.static方法,指定文件夹路径,快速对外提供静态资源
app.use('/public',express.static('./public'))
app.listen(80,()=>{
console.log('服务启动')
})























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








