版权声明:本文为博主原创文章,转载必须声明出处,thank。
这个美团外卖的小程序我是从github上面找到的,然后参考他的代码完成的。所以界面和代码还是有点相似,毕竟现在我才刚开始学习,所以我认为参考大牛源码也是一种提升。因为里面有许多的技巧在里面,有的时候就可以不用这么纠结应该如何布局等。
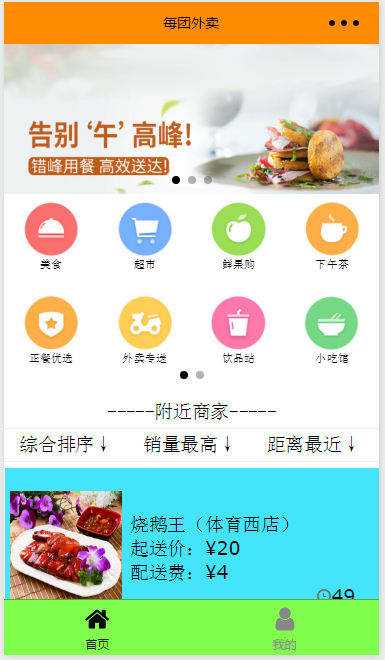
这是一个首页界面,在写代码的时候,只要在app.json的pages的数组的第一行写上你要的首页路径就可以了,因为小程序是将获取到的第一条路径默认为首页。
这些页面都是采用组件写的,而且小程序的组件不多。只要学过前端的都能够很快的上手小程序的前台页面的编写,而且这里的前端都是采用动态的渲染方式的,所以就会有模板的使用出现。这里的模板开始和结束符为{{}}。
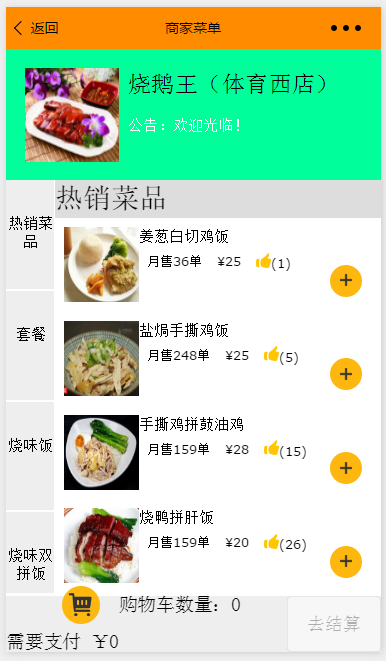
然后就是点击商家信息栏进入商家页面了。
这里面的话是采用scroll-view组件写的,因为左边的要滚动,右边的也要滚动。所以要采用scroll-view来写。这里的scroll-view要固定height的值,不然会出不来滚动的效果,不能用百分比的形式。然后按钮的话只要采用bindtap来绑定函数就ok了。这样子的话,只要我们点击图片就会触发事件,这里的bind是可冒泡的,采用catch的话就不会冒泡了。
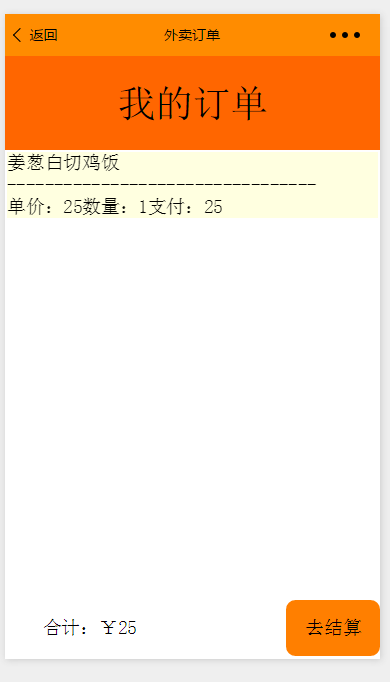
之后就是订单的提交了,这里的话只要提取静态的购物车数据就ok了。之后直接显示出来,然后再请求url来进行订单的提交。
这个程序大概就是这样子了。
代码在这里:传送门
功能上还是比较少,所以等到有时间再补吧
























 1542
1542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








