CSS布局
Date: September 3, 2022
Summary: CSS三大特性、盒子模型
CSS三大特性
◆ 能够认识不同选择器的 优先级 公式
◆ 能够进行 CSS 权重叠加计算,分析并解决CSS 冲突问题
◆ 能够认识 盒子模型 的组成部分
◆ 能够掌握盒子模型的 边框、内边距、外边距 的作用及简写形式
◆ 能够计算盒子的 实际大小
◆ 能够了解 外边距折叠现象,并知道如何解决 盒子塌陷问题
学习路径:
- 继承性
- 层叠性
- 优先级
优先级的介绍
特性:
不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式
优先级公式:
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
Code:
<style>
#box {
color: orange;
}
.box {
color: blue;
}
div {
color: green !important;
}
body {
color: red;
}
/* !important不要给继承的添加, 自己有样式无法继承父级样式 */
</style>
<div class="box" id="box" style="color: pink;">测试优先级</div>
一般来说,谁选中的范围广,谁的优先级低
比如通配符(*)的范围很广,但是它的优先级较低
CSS 中的 !important 规则用于增加样式的权重。
!important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。
注意点:
- !important写在属性值的后面,分号的前面!
- !important不能提升继承的优先级,只要是继承优先级最低!
- 实际开发中不建议使用 !important 。
小结:
优先级比较公式是怎样的?
继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
!important能提升继承的优先级吗?
不能
权重叠加计算
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
权重叠加计算公式:(每一级之间不存在进位)

比较规则:
- 先比较第一级数字,如果比较出来了,之后的统统不看
- 如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
- ……
- 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点:!important如果不是继承,则权重最高,天下第一!
Code:
/* (行内, id, 类, 标签) */
/* (0, 1, 0, 1) */
div #one {
color: orange;
}
/* (0, 0, 2, 0) */
.father .son {
color: skyblue;
}
/* 0, 0, 1, 1 */
.father p {
color: purple;
}
/* 0, 0, 0, 2 */
div p {
color: pink;
}
(拓展)权重叠加计算案例
权重计算题解题步骤:
- 先判断选择器是否能直接选中标签,如果不能直接选中 → 是继承,优先级最低 → 直接pass
- 通过权重计算公式,判断谁权重最高
注意点:
实际开发中选择标签需要精准,尽量避免多个选择器同时选中一个标签的情况,不要自己难为自己
补充:
这里我们需要重点考虑这个知识点,
对于复合选择器,我们可以通过权重来判断,也可以通过继承的优先级来判断
对于继承:
都是继承, 继承里面谁高, 看继承哪个父级, 哪个父级高, 哪个选择器生效
比如如下,优先继承
, 再继承 father , 故显示红色
<style>
/* 都是继承, 继承里面谁高, 看继承哪个父级, 哪个父级高, 哪个选择器生效 */
/* 继承 */
div p {
color:red;
}
/* 继承 */
.father {
color:blue;
}
</style>
<body>
<div class="father">
<p class="son">
<span>文字</span>
</p>
</div>
</body>
PxCook的基本使用
学习路径:
- 打开设计图
- 常用快捷键
- 从psd文件中直接获取数据
PxCook的基本使用
- 通过软件打开设计图
① 打开软件 ② 拖拽入设计图 ③ 新建项目 - 常用快捷键
- 放大设计图:ctrl + +
- 缩小设计图:ctrl + -
- 移动设计图:空格按住不放,鼠标拖动
- 常用工具
- 量尺寸
- 吸颜色
- 从psd文件中直接获取数据
- 切换到开发界面,直接点击获取数据
盒子模型
学习路径:
- 盒子模型的介绍
- 内容区域的宽度和高度
- 边框( border )
- 内边距( padding )
- 外边距(margin)
盒子模型的介绍
-
盒子的概念
- 页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
- 浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
-
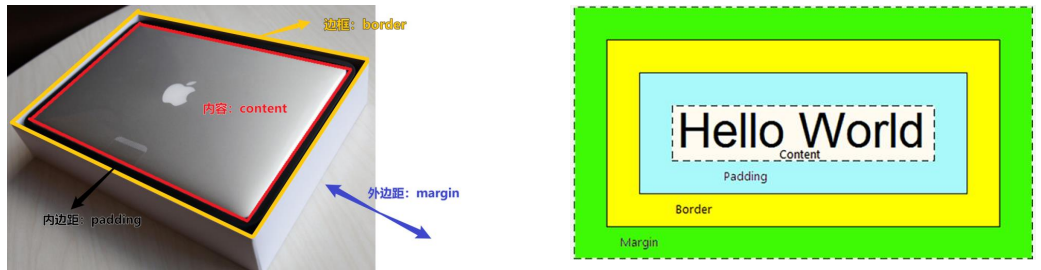
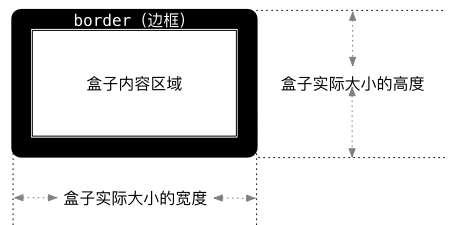
盒子模型
CSS 中规定每个盒子分别由:
内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是 盒子模型
-
记忆:可以联想现实中的包装盒

Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 纸箱子, 填充泡沫 */
div {
width: 300px;
height: 300px;
background-color: pink;
/* 边框线 == 纸箱子 */
border: 1px solid #000;
/* 内边距 == 填充泡沫 : 出现在内容和盒子边缘之间 */
padding: 20px;
/* 外边距 : 出现在两个盒子之间, 出现在盒子的外面*/
margin: 50px;
}
</style>
</head>
<body>
<div>内容电脑</div>
<div>内容电脑</div>
</body>
</html>
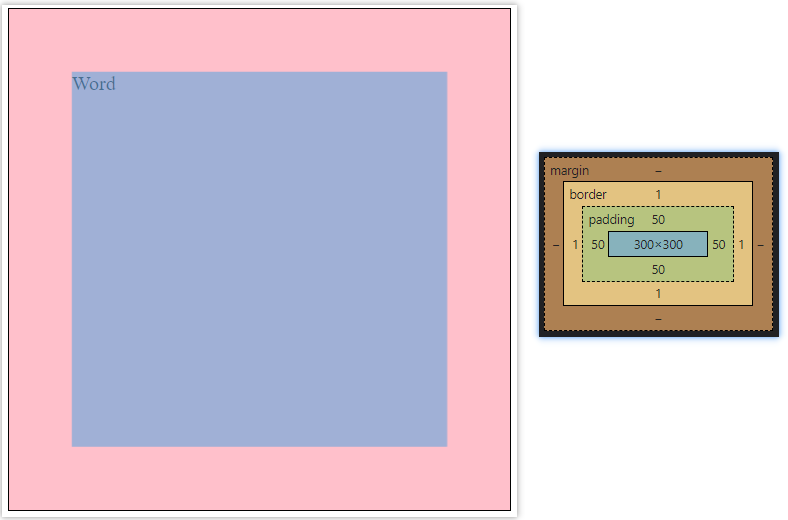
效果:

小结:
盒子模型一共有几个部分组成?分别是什么?
- 内容区域:content
- 边框区域:border
- 内边距区域:padding
- 外边距区域:margin
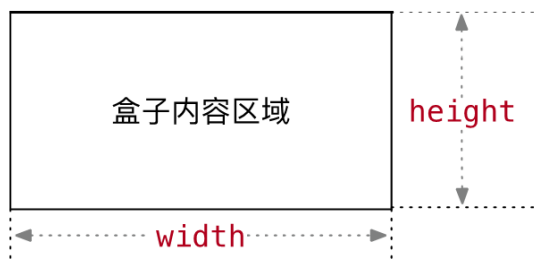
内容区域的宽度和高度
2.1 内容的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
属性:width / height
常见取值:数字+px

Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>
效果:

设置盒子模型内容区域大小可以通过什么属性设置?
- 宽度:width
- 高度:height
边框( border )
边框(border)- 单个属性
作用:给设置边框粗细、边框样式、边框颜色效果
单个属性:
| 作用 | 属性名 | 属性值 |
|---|---|---|
| 边框粗细 | border-width | 数字+px |
| 边框样式 | border-style | 实线solid、虚线dashed、点线dotted |
| 边框颜色 | border-color | 颜色取值 |
边框(border)- 连写形式
属性名:border
属性值:单个取值的连写,取值之间以空格隔开
如:border : 10px solid red;
快捷键:bd + tab
边框(border)- 单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border - 方位名词
属性值:连写的取值
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* border: 粗细 线条样式 颜色 -- 不分先后顺序 */
/* solid : 实线 */
/* border: 1px solid #000; */
/* dashed: 虚线 */
/* border: 5px dashed #000; */
/* dotted : 点线 */
/* border: 5px dotted #000; */
border-left: 5px dotted #000;
border-right: 5px dotted #000;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>
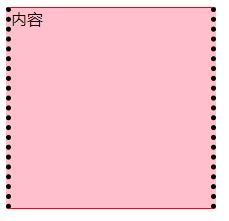
效果:

小结:
➢ 给盒子设置四周 20像素、实线、蓝色的边框,属性应该如何设置?
• border:20px solid blue;
➢ 给盒子设置上边框 10像素、虚线、黄色的边框,属性应该如何设置?
• border-top:10px dashed yellow;
盒子实际大小初级计算公式
需求:盒子尺寸 400*400,背景绿色,边框10px 实线 黑色,如何完成?
注意点: ① 设置width和height是内容的宽高!② 设置border会撑大盒子!
盒子实际大小初级计算公式:
盒子宽度 = 左边框 + 内容宽度 + 右边框
盒子高度 = 上边框 + 内容高度 + 下边框
解决:当盒子被border撑大后,如何满足需求?
解决:计算多余大小,手动在内容中减去(手动内减)

(案例)盒子边框的小案例
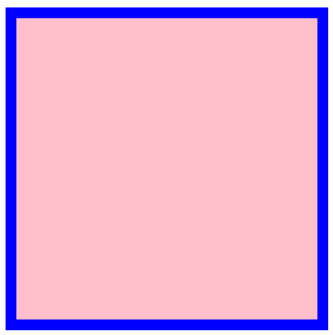
需求:根据设计图,通过PxCook量取数据,通过代码在网页中完成一致的效果

Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 280px;
height: 280px;
background-color: #ffc0cb;
border: 10px solid #00f;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
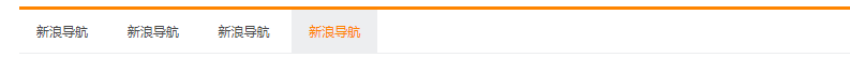
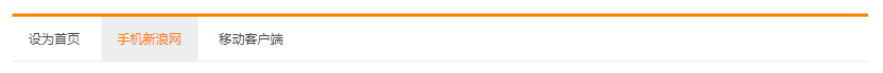
(案例)新浪导航案例
需求:根据设计图,通过PxCook量取数据,通过代码在网页中完成一致的效果

布局顺序:
- 从外往内,从上往下
每一个盒子的样式:
- 宽高
- 辅助的背景颜色
- 盒子模型的部分:border、padding、margin
- 其他样式:color、font-、text-、……
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
/* 后代: box里面的a */
.box a {
width: 80px;
height: 40px;
/* 推荐先加上: 清楚的看到文字在什么位置 */
/* background-color: #edeef0; */
display: inline-block;
text-align: center;
line-height: 40px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.box a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
<!-- 从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节 -->
</head>
<body>
<div class="box">
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
</div>
<p>
<a href="#"></a>
</p>
</body>
</html>
内边距( padding )
内边距(padding)- 取值
作用:设置 边框 与 内容区域 之间的距离
属性名:padding
常见取值:
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding:10px | 上右下左都设置为10px |
| 两个值 | padding:10px 20px | 上下设置为10px、左右设置为20px |
| 三个值 | padding:10px 20px 30px | 上设置为10px、左右设置为20px、下设置为30px |
| 四个值 | padding:10px 20px 30px 40px | 上设置为10px、右设置为20px、下设置为30px、左设置为40px |
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
内边距(padding)- 单方向设置
场景:只给盒子的某个方向单独设置内边距
属性名:padding - 方位名词
属性值:数字 + px
小结
给盒子设置四周 20px 的内边距可以通过什么属性设置?
padding : 20px ;
给盒子设置上下20px、左右30px的内边距可以通过什么属性设置?
padding : 20px 30px ;
给盒子设置左侧50px的内边距可以通过什么属性设置?
padding-left : 50px ;
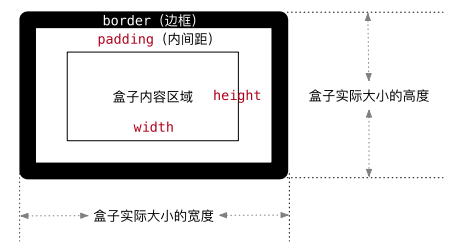
4.3 盒子实际大小终极计算公式
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
注意点:
① 设置width和height是内容的宽高!② 设置border会撑大盒子 ③ 设置padding会撑大盒子
盒子实际大小终极计算公式:
盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
解决:当盒子被border和padding撑大后,如何满足需求?
自己计算多余大小,手动在内容中减去(手动内减)

拓展理解:
根据以上,我可以知道:
盒子实际大小:
width : 300+50+1
height : 300+50+1

新浪导航的优化
需求:优化之前的新浪导航,如果每个导航的字数增加,如何完成效果?

解决方案:
采用 padding: 0 16px 来让文字标签左右间距相等 ,而不是设定文字标签为固定值
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
height: 40px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
/* 后代: box里面的a */
.box a {
/* 优化:这里把宽度去除,用内边距来代替,从而实现左右等距 */
padding: 0 16px;
/* width: 80px; */
height: 40px;
/* 推荐先加上: 清楚的看到文字在什么位置 */
/* background-color: #edeef0; */
display: inline-block;
text-align: center;
line-height: 40px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.box a:hover {
background-color: #edeef0;
color: #ff8400;
}
</style>
<!-- 从外到内 : 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节 -->
</head>
<body>
<div class="box">
<a href="#">新浪</a>
<a href="#">新浪导航新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
</div>
<p>
<a href="#"></a>
</p>
</body>
</html>
(拓展)不会撑大盒子的特殊情况
➢ 不会撑大盒子的特殊情况(块级元素)
- 如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
- 此时给子盒子设置左右的padding或者左右的border,此时不会撑大子盒子
CSS3盒模型(自动内减)
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
解决方法 ① :手动内减
操作:自己计算多余大小,手动在内容中减去
缺点:项目中计算量太大,很麻烦
解决方法 ② :自动内减
操作:给盒子设置属性 box-sizing : border-box ; 即可
优点:浏览器会自动计算多余大小,自动在内容中减去
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
border: 10px solid #000;
padding: 20px;
/* 內减模式 */
/* 变成CSS3的盒子模型, 好处: 加了border和padding不需要手动减法 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>
效果:

外边距(margin)
5.1外边距(margin)- 取值
margin: 50px;
作用:设置边框以外,盒子与盒子之间的距离
属性名:margin
常见取值:
| 取值 | 示例 | 含义 |
|---|---|---|
| 一个值 | margin:10px | 上右下左都设置为10px |
| 两个值 | margin:10px 20px | 上下设置为10px,左右设置为20px |
| 三个值 | margin:10px 20px 30px | 上设置为10px,左右设置为20px,下设置为30px |
| 四个值 | margin:10px 20px 30px 40px | 上设置为10px,右设置为20px,下设置为30px,左设置为40px |
记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
5.2外边距(margin) - 单方向设置
margin-left: 100px;
➢ 场景:只给盒子的某个方向单独设置外边距
➢ 属性名:margin - 方位名词
➢ 属性值:数字 + px
小结:
➢ 给盒子设置四周 20px 的外边距可以通过什么属性设置?
• margin : 20px ;
➢ 给盒子设置上下20px、左右30px的外边距可以通过什么属性设置?
• margin : 20px 30px ;
➢ 给盒子设置左侧50px的外边距可以通过什么属性设置?
• margin-left : 50px ;
5.3 margin单方向设置的应用
➢ 应用:
| 方向 | 属性 | 效果 |
|---|---|---|
| 水平方向 | margin-left | 让当前盒子距离左边界一段距离 |
| 水平方向 | margin-right | 让当前盒子距离右边界一段距离 |
| 垂直方向 | margin-top | 向当前盒子下面移动 |
| 垂直方向 | margin-bottom | 让下面的盒子往下移动 |
理解参考:
https://www.php.cn/website-design-ask-492044.html
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 50px;
margin-left: 100px;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
5.4 清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些
标签默认的margin和padding,后续自己设置
• 比如:body标签默认有margin:8px
• 比如:p标签默认有上下的margin
• 比如:ul标签默认由上下的margin和padding-left
• ……
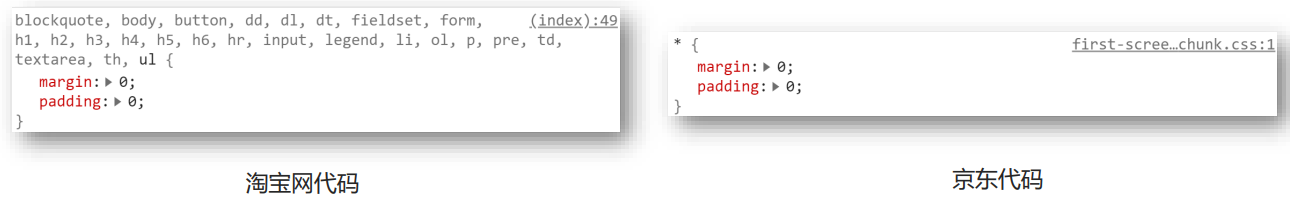
➢ 解决方法:

右边是通配符
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>pppp</p>
<p>pppp</p>
<h1>h1</h1>
<ul>
<li>lili</li>
</ul>
</body>
</html>
效果:

版心居中:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 1000px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<!-- 版心: 网页的有效内容 -->
<!-- 版心居中 -->
<div>版心</div>
</body>
</html>
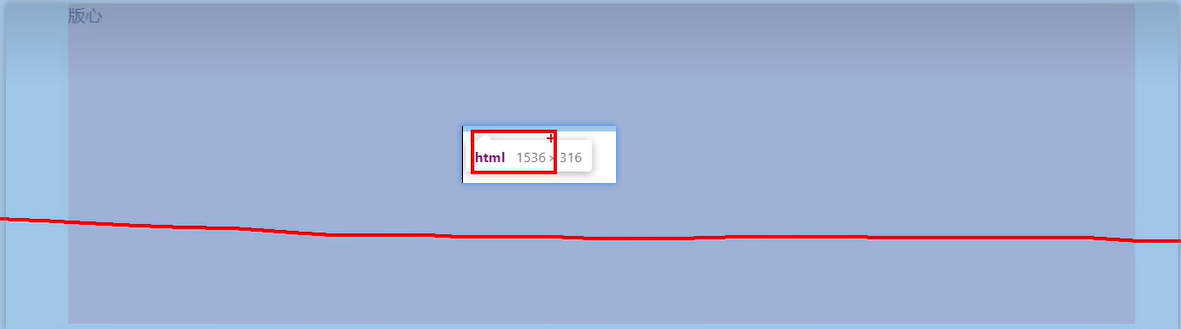
效果:

注意:
这里 margin 指上下距离为0,左右为自动适配,从而就可以让版面居中
左右自动适配:
网页版面宽度为1000,电脑的页面宽度为1536,通过1536-1000=536,从而计算得出左右margin为268
(案例)网页新闻列表案例
需求:根据设计图,通过PxCook量取数据,代码在网页中完成一致的效果
布局顺序:
- 从外往内,从上往下
每一个盒子的样式:
- 宽高
- 辅助的背景颜色
- 盒子模型的部分:border、padding、margin
- 其他样式:color、font-、text-、……

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ /* 将以后要使用的元素的内外边距都清为0 */ margin: 0; padding: 0; /* 所有的标签都可能添加内边距或border */ /* 故这里采用 内减 的方式 */ box-sizing: border-box; } .news { width: 500px; height: 400px; border: 1px solid #ccc; margin: 50px auto; padding: 42px 30px 0; } .news h2{ border-bottom: 1px solid #ccc; font-size: 30px; /* 行高是一倍,即字号大小 */ line-height: 1; padding-bottom: 9px; } /* 去掉列表的符号 */ ul{ list-style: none; } .new li{ height: 50px; border-bottom: 1px solid #ccc; padding-left: 28px; /* 让字体上下居中 */ line-height: 50px; } .news a{ text-decoration: none; color: #666; font-size: 18px; } </style> </head> <body> <div class="news"> <ul> <!-- 快捷键: ul>li>a --> <li><a href="a"></a></li> <li><a href="b"></a></li> <li><a href="c"></a></li> <li><a href="d"></a></li> </ul> </div> </body> </html>
外边距正常情况
场景:水平布局 的盒子,左右的margin正常,互不影响
结果:最终两者距离为左右margin的和
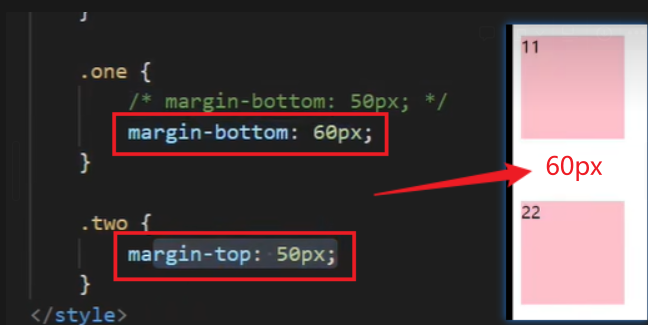
外边距折叠现象 – ① 合并现象

场景:垂直布局 的 块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好
只给其中一个盒子设置margin即可
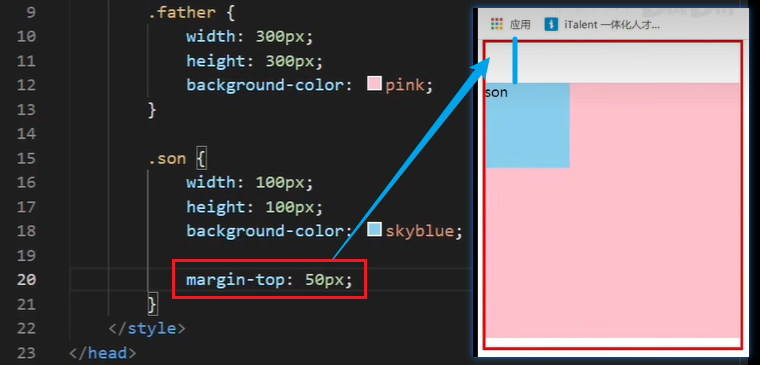
外边距折叠现象 – ② 塌陷现象

场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden (这是最完美的方案)
- 转换成行内块元素
- 设置浮动
Code:
.father {
width: 300px;
height: 300px;
background-color: pink;
/* padding-top: 50px; */
/* 如果设计稿没有border, 不能使用这个解决办法 */
/* border: 1px solid #000; */
/* overflow: hidden; */
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
margin-top: 50px;
display: inline-block;
}
行内元素的margin和padding无效情况
场景:给行内元素设置margin和padding时
结果:
- 水平方向的margin和padding布局中有效!
- 垂直方向的margin和padding布局中无效!
总结:
◆ 能够认识不同选择器的 优先级 公式
◆ 能够进行 CSS 权重叠加计算,分析并解决CSS 冲突问题
◆ 能够认识 盒子模型 的组成部分
◆ 能够掌握盒子模型的 边框、内边距、外边距 的作用及简写形式
◆ 能够计算盒子的 实际大小
◆ 能够了解 外边距折叠现象,并知道如何解决 盒子塌陷问题
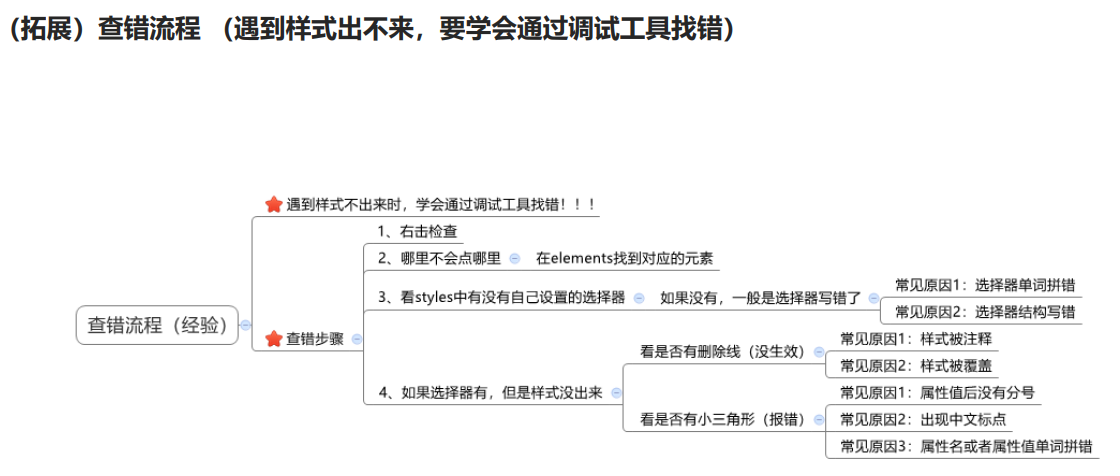
谷歌调试工具:
CSS代码中,如果上一行出错,会导致下一行失效
























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








